ホームページ >ウェブフロントエンド >jsチュートリアル >JavaScriptフロントエンドデータの複数条件フィルタリング機能の実装コード
JavaScriptフロントエンドデータの複数条件フィルタリング機能の実装コード
- 小云云オリジナル
- 2018-02-01 09:11:129334ブラウズ
インタラクティブなエクスペリエンスを向上させるために、フロントエンドでデータをフィルタリングする必要がある場合があります。データの絞り込み条件が多数ある場合、ロジックをハードコーディングすると後のメンテナンス時に支障をきたします。以下は私が作成した簡単なフィルターです。フィルター条件はデータに含まれるフィールドに基づいて動的に設定できます。この記事では主に JavaScript をベースとしたフロントエンドデータの複数条件フィルタリング機能について詳しく紹介しますので、興味のある方は参考にしていただければ幸いです。
JD.com のフィルタリング条件を真似て、ここでは価格帯とブランドをテストとして取り上げます。

コード
このコードは主に js フィルター Array.prototype.filter を使用します。このメソッドは、元の配列を変更せずに配列要素を走査してチェックし、チェック条件を満たす新しい配列を返します。
// filter()
var foo = [0,1,2,3,4,5,6,7,8,9];
var foo1 = foo.filter(
function(item) {
return item >= 5
}
);
console.log(foo1); // [5, 6, 7, 8, 9]この方法を使用すると、データを簡単にフィルタリングできます。まず、商品カテゴリを定義しましょう。
// 定义商品类
function Product(name, brand, price) {
this.name = name; // 名称
this.brand = brand; // 品牌
this.price = price; // 价格
}フィルター オブジェクトを作成し、データをフィルターするためのすべてのメソッドをその中に入れます。さまざまなフィルタリング条件に自動的に適応するために、フィルタリング条件は 2 つの主要なカテゴリに分けられます。1 つは範囲タイプの RangesFilter (ブランド、メモリなど)、もう 1 つは選択タイプのChoosesFilter (価格、画面など) です。サイズなど
異なるカテゴリを同時に審査する場合、各カテゴリは前のカテゴリの審査結果に基づいて審査されます。たとえば、価格が 2000 ~ 5000 の Huawei 携帯電話をフィルタリングする場合、まず rangesFilter を呼び出して製品をフィルタリングし、result1 を返します。次に、choosesFilter を使用して result1 をフィルタリングし、result2 を返します。
もちろん、他に大きなカテゴリがある場合は、必ずしも論理的ではないため、個別に扱います。
// 商品筛选器
const ProductFilters = {
/**
* 区间类型筛选
* @param {array<Product>} products
* @param {array<{type: String, low: number, high: number}>} ranges
*/
rangesFilter: function (products, ranges) { }
/**
* 选择类型筛选
* @param {array<Product>} products
* @param {array<{type: String, value: String}>} chooses
*/
choosesFilter: function (products, chooses) { }
}Interval型フィルタリング、コードは次のとおりです。
// 区间类型条件结构
ranges: [
{
type: 'price', // 筛选类型/字段
low: 3000, // 最小值
high: 6000 // 最大值
}
]/**
* @param {array<Product>} products
* @param {array<{type: String, low: number, high: number}>} ranges
*/
rangesFilter: function (products, ranges) {
if (ranges.length === 0) {
return products;
} else {
/**
* 循环多个区间条件,
* 每种区间类型应该只有一个,
* 比如价格区间不会有1000-2000和4000-6000同时需要的情况
*/
for (let range of ranges) {
// 多个不同类型区间是与逻辑,可以直接赋值给自身
products = products.filter(function (item) {
return item[range.type] >= range.low && item[range.type] <= range.high;
});
}
return products;
}
}タイプフィルターを選択します:
// 选择类型条件结构
chooses: [
{
type: 'brand',
value: '华为'
},
{
type: 'brand',
value: '苹果'
}
]/**
* @param {array<Product>} products
* @param {array<{type: String, value: String}>} chooses
*/
choosesFilter: function (products, chooses) {
let tmpProducts = [];
if (chooses.length === 0) {
tmpProducts = products;
} else {
/**
* 选择类型条件是或逻辑,使用数组连接concat
*/
for (let choice of chooses) {
tmpProducts = tmpProducts.concat(products.filter(function (item) {
return item[choice.type].indexOf(choice.value) !== -1;
}));
}
}
return tmpProducts;
}実行関数 doFilter() を定義します。
function doFilter(products, conditions) {
// 根据条件循环调用筛选器里的方法
for (key in conditions) {
// 判断是否有需要的过滤方法
if (ProductFilters.hasOwnProperty(key + 'Filter') && typeof ProductFilters[key + 'Filter'] === 'function') {
products = ProductFilters[key + 'Filter'](products, Conditions[key]);
}
}
return products;
}// 将两种大类的筛选条件放在同一个对象里
let Conditions = {
ranges: [
{
type: 'price',
low: 3000,
high: 6000
}
],
chooses: [
{
type: 'brand',
value: '华为'
}
]
}テスト
10個の商品データを作成し、条件をフィルタリング
// 商品数组
const products = [
new Product('华为荣耀9', '华为', 2299),
new Product('华为P10', '华为', 3488),
new Product('小米MIX2', '小米', 3599),
new Product('小米6', '小米', 2499),
new Product('小米Note3', '小米', 2499),
new Product('iPhone7 32G', '苹果', 4588),
new Product('iPhone7 Plus 128G', '苹果', 6388),
new Product('iPhone8', '苹果', 5888),
new Product('三星Galaxy S8', '三星', 5688),
new Product('三星Galaxy S7 edge', '三星', 3399),
];
// 筛选条件
let Conditions = {
ranges: [
{
type: 'price',
low: 3000,
high: 6000
}
],
chooses: [
{
type: 'brand',
value: '华为'
},
{
type: 'brand',
value: '苹果'
}
]
}関数を呼び出す
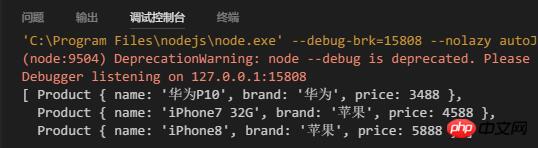
let result = doFilter(products, Conditions); console.log(result);
出力

コードのスケーラビリティとアクセシビリティ メンテナンス性は次のとおりです。フィルタリング条件の type フィールドが商品データ内で一貫している限り、たとえば、フィルタリング条件を
let Conditions = {
ranges: [
{
type: 'price',
low: 3000,
high: 6000
}
],
chooses: [
{
type: 'name',
value: 'iPhone'
}
]
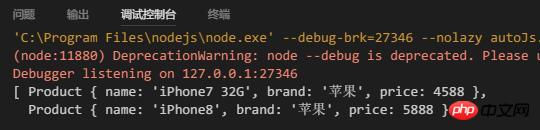
}output
 検索マッチングなどに変更することができます。大文字と小文字を区別するかどうか、完全一致か曖昧一致かなども最適化する必要があります。
検索マッチングなどに変更することができます。大文字と小文字を区別するかどうか、完全一致か曖昧一致かなども最適化する必要があります。
関連する推奨事項:
以上がJavaScriptフロントエンドデータの複数条件フィルタリング機能の実装コードの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

