ホームページ >WeChat アプレット >ミニプログラム開発 >WeChat アプレットのスクロール ビュー コンテナーを実装する方法
WeChat アプレットのスクロール ビュー コンテナーを実装する方法
- 小云云オリジナル
- 2018-01-31 13:41:232622ブラウズ
この記事は、WeChat アプレットのスクロール ビュー コンテナーの実装方法に関する関連情報を主に紹介し、この記事がすべての人に役立ち、必要な友人がこの部分をマスターできることを願っています。みんなを助けることができる。
WeChat アプレットのスクロール ビュー コンテナを実装する方法
2 つのソリューションのコードとレンダリングを直接アップロードします:
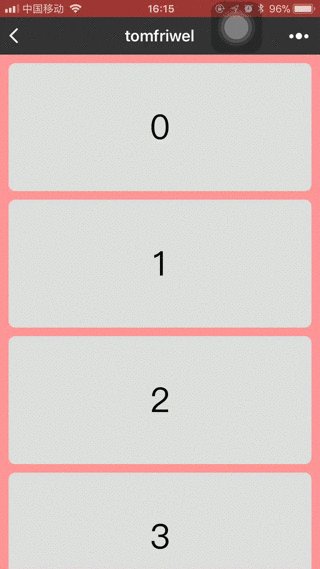
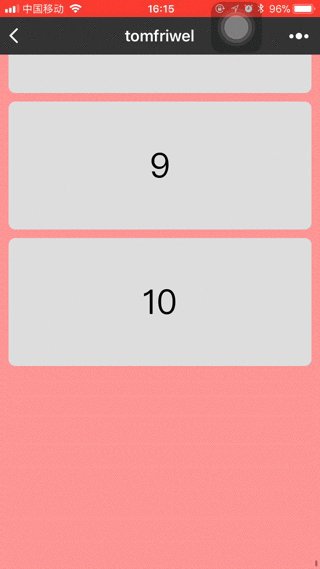
オプション 1
このソリューションは、ビューを直接使用し、オーバーフローを設定することです: スクロール
wxml:
<view class="container">
<view class="content" wx:for="{{11}}" wx:key="item">
{{item}}
</view>
</view>wxss:
.container {
position: absolute;
left: 0;
top: 0;
width: 100%;
height: 100vh;
overflow: scroll;
padding-bottom: 20rpx;
background: #FD9494;
}
.content {
margin: 20rpx auto 0 auto;
width: 710rpx;
height: 300rpx;
background: #ddd;
border-radius: 16rpx;
font-size: 80rpx;
line-height: 300rpx;
text-align: center;
}レンダリング:

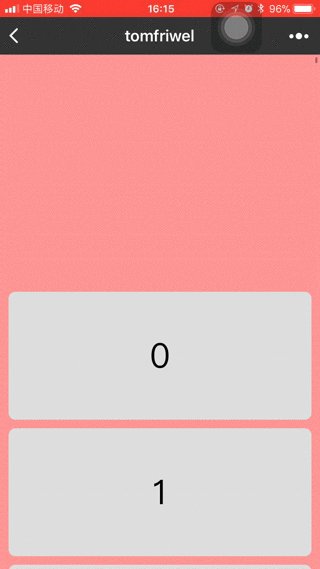
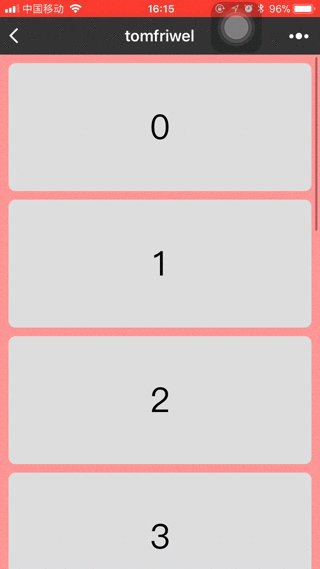
オプション2
コンテナとしてスクロールビュー+コンテナを使用します
wxml:
<scroll-view class="main_container" scroll-y>
<view class="container">
<view class="content" wx:for="{{11}}" wx:key="item">
{{item}}
</view>
</view>
</scroll-view>wxss:
.main_container {
position: relative;
width: 750rpx;
height: 100vh;
background: #FD9494;
}
.container {
position: absolute; /*使用absolute的原因是因为为了防止第一个子视图有margin-top时,造成顶部留白的情况*/
left: 0;
top: 0;
width: 100%;
padding-bottom: 20rpx;
}
.content {
margin: 20rpx auto 0 auto;
width: 710rpx;
height: 300rpx;
background: #ddd;
border-radius: 16rpx;
font-size: 80rpx;
line-height: 300rpx;
text-align: center;
}レンダリング:

比較結果:
iPhone でのスクロールにはバネ効果があるため、オプション 1 はスクロール時に滑らかに表示されません。オプション 2 ではこの状況は発生せず、スクロールはスムーズになります。
オプション 2 は、これまでにまとめたより優れたスクロール ビュー ソリューションです。
関連する推奨事項:
WeChat アプレット開発用のスライダー ビュー コンテナー
推奨される 10 のビュー コンテナーのソース コード (コレクション)
WeChat アプレット: ビュー (ビュー コンテナー) コンポーネントの解釈と分析
以上がWeChat アプレットのスクロール ビュー コンテナーを実装する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

