ホームページ >ウェブフロントエンド >jsチュートリアル >JavaScript の Cookie の読み取りと書き込みのサンプル チュートリアル
JavaScript の Cookie の読み取りと書き込みのサンプル チュートリアル
- 小云云オリジナル
- 2018-01-31 09:24:301475ブラウズ
この記事は主に JavaScript の Cookie の読み取りと書き込みに関する知識ポイントを例を通して紹介します。これを必要とする友人が参考になれば幸いです。
まず、Cookie について簡単に理解しましょう
Web ページを作成する過程では、あるページから別のページに情報を転送する必要があることがよくあります。このとき、JavaScript の Cookie メカニズムを使用する必要があります。簡単に言うと、Cookie はユーザーのコンピュータに少量のデータを保存し、それをリモートで取得する便利な方法を提供し、Web サイトがユーザーの習慣設定や Web サイトへの最後の訪問時間などの詳細を保存できるようにします。 Cookie 自体は、ページによってユーザーのコンピュータに保存され、他のページによって読み取られる短い情報です。 Cookie は通常、一定期間後に期限切れになるように設定されています。
もちろん、Cookie にも制限があります。ブラウザには保存できる Cookie の数に制限があり、通常は数百以上です。通常の状況では、ドメイン名ごとに 20 個の Cookie が許可され、各ドメインでは最大 4 KB の Cookie を保存できます。サイズ制限によって引き起こされる問題に加えて、ハード ディスク上の Cookie の原因となる可能性のあるさまざまな理由も考えられます。有効期限が切れたり、ユーザーが Cookie 情報を消去したり、別のブラウザに切り替えたりした場合。したがって、Cookie は重要なデータの保存には適していません。コードを記述するときは、Cookie 取得例外の処理方法も考慮する必要があります。
JavaScript では、document オブジェクトの cookie 属性を使用して cookie を保存および取得します。通常、document.cookie 内の情報は、名前と値のペアで構成される文字列です。データの各ペアの形式は次のとおりです。
name=value;
以下では、JavaScript で Cookie を読み書きする方法を示す簡単な例を使用します。
<html>
<head>
<title>createCookie</title>
<script>
function createCookie(){
//get name and password
var name = document.getElementById("name").value;
var pwd = document.getElementById("pwd").value;
//create cookie
document.cookie = name+'|'+pwd;
//go to showCookie.html page
window.location.href = "showCookie.html";
}
</script>
</head>
<body>
Userame: <input id="name" type="text" /><br><br>
Password: <input id="pwd" type="password" /><br><br>
<button onclick="createCookie()">Submit</submit>
</body>
</html>ページのスクリーンショットは次のとおりです:
送信ボタンをクリックすると、Cookie が作成され、ユーザー名とパスワードの情報が Cookie に保存され、showCookie.html ページにジャンプします。このうち、showCookie.html ページの完全なコードは次のとおりです。 
<html>
<head>
<title>showCookie</title>
<script>
function showCookie(){
//document.cookie is a string, using split() function to get cookie date in array form
var arr = document.cookie.split('|');
//processing data in cookie
var cookie_info = 'Data in cookie:<br>username is: '+arr[0]+"<br>password is: "+arr[1]+'<br>';
//set content of element of id "res"
document.getElementById("res").innerHTML = cookie_info;
}
</script>
</head>
<body>
<button onclick="showCookie()">Show Cookie</button>
<p id="res"></p>
</body>
</html> ページのスクリーンショットは次のとおりです。
[show Cookie] ボタンをクリックすると、Cookie 内の情報が表示されます。 
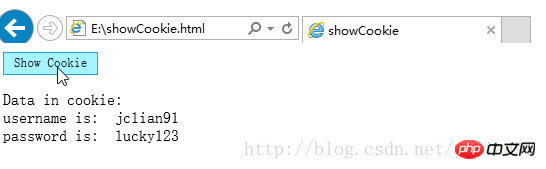
showCookie.html ページにジャンプした後、show Cookie ボタンをクリックします。ページのスクリーンショットは次のとおりです。 
Cookie はローカル環境の IE ブラウザで正常に動作します。 
にジャンプします。 showCookie.html ページの後で、「Cookie を表示」ボタンをクリックします。ページのスクリーンショットは次のとおりです: 
同じプログラムですが、今回は Cookie が Chrome ブラウザで実行できませんでした。 
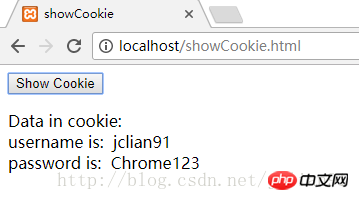
[送信] ボタンをクリックし、showCookie.html ページにジャンプして、[表示] をクリックします。 Cookie ボタンのスクリーンショットは次のとおりです: 
次に、Chrome ブラウザに URL を入力します: http://localhost/createCookie...: 
「Submit」ボタンをクリックして、showCookie.html ページに移動し、「show Cookie」ボタンをクリックします。スクリーンショットは次のとおりです。

今回のサーバー環境では、IE ブラウザと Chrome ブラウザの Cookie が正常に動作しています。 !
関連する推奨事項:
cookies_jqueryを書いてWebページの背景を変更するjQueryメソッド
Cookieを書き込むためのJavaScriptコードライブラリcookieLibrary.js_javascriptヒント
以上がJavaScript の Cookie の読み取りと書き込みのサンプル チュートリアルの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

