ホームページ >バックエンド開発 >PHPチュートリアル >laravel5.4の検証コード生成コードの実装コードについて
laravel5.4の検証コード生成コードの実装コードについて
- 小云云オリジナル
- 2018-01-30 11:16:111713ブラウズ
この記事では主にlaravel5.4で検証コードを生成する方法の例を紹介します。編集者はこれが非常に良いものだと思ったので、皆さんの参考として今から共有します。編集者をフォローして見てみましょう。皆さんのお役に立てれば幸いです。
概要: この記事では、gregwar/captcha を使用して検証コードを実装する具体的な手順と、考えられる問題と解決策を紹介します。
操作手順:
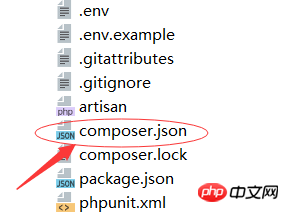
1. laravel5.4プロジェクトのルートディレクトリでcomposer.jsonファイルを見つけ、

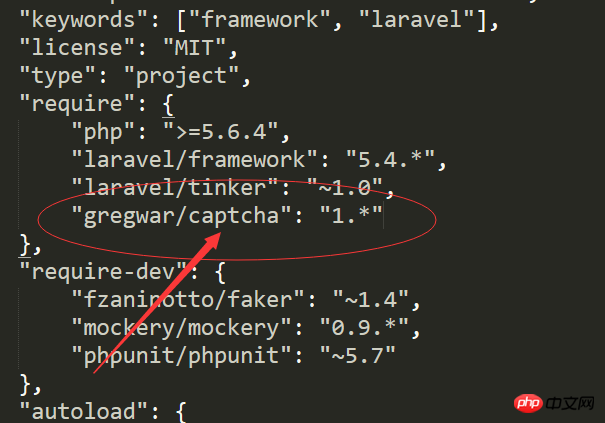
"gregwar/captcha": "1.*"をcomposer.jsonファイルに追加します。以下に示すように。
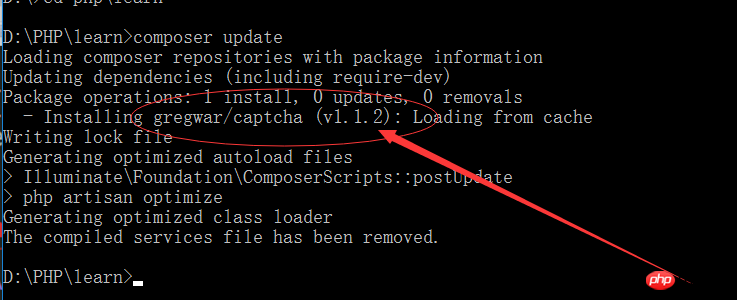
 2. 次に、コマンドラインを開き、プロジェクトのルートディレクトリを見つけ、composer updateを実行します。
2. 次に、コマンドラインを開き、プロジェクトのルートディレクトリを見つけ、composer updateを実行します。
 拡張ライブラリがダウンロードされていることがわかります。
拡張ライブラリがダウンロードされていることがわかります。
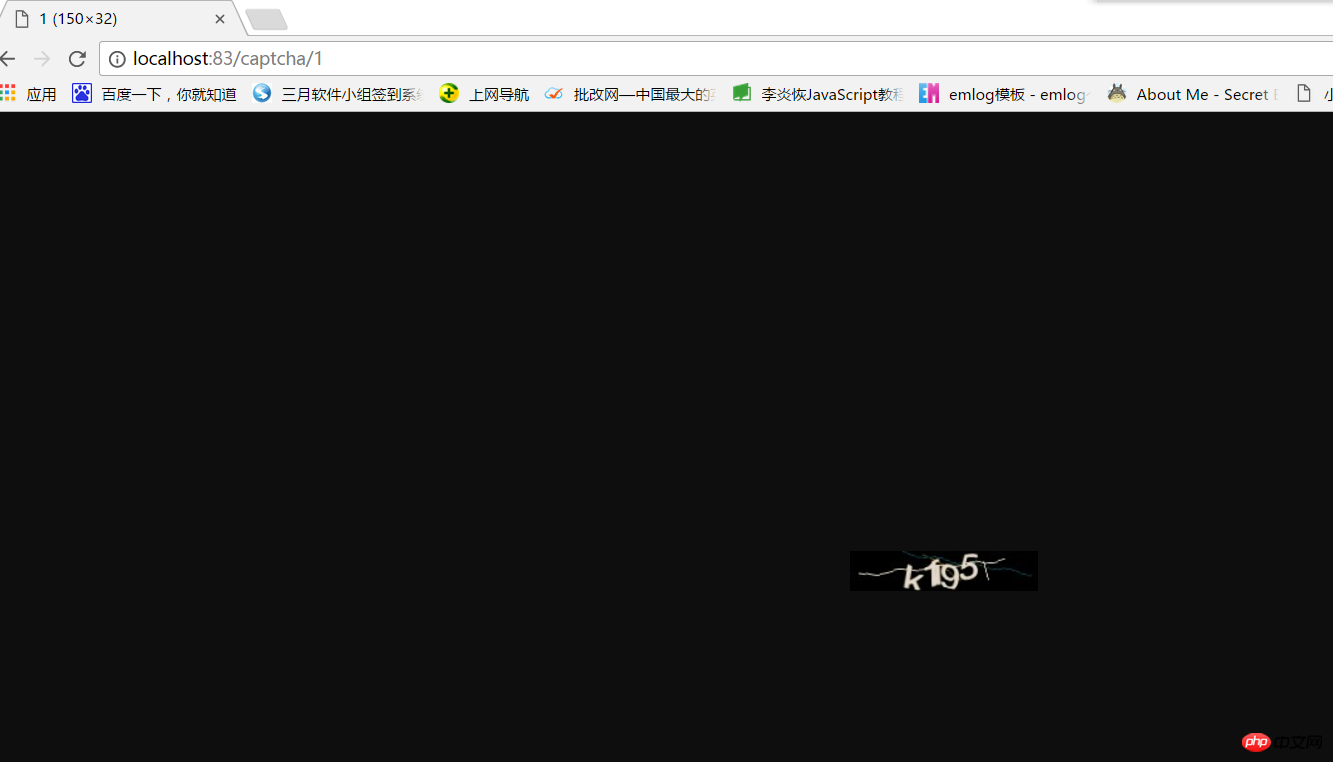
3.正常に検証 コード化され、まず検証コードが正常に表示できるかどうかをテストします。
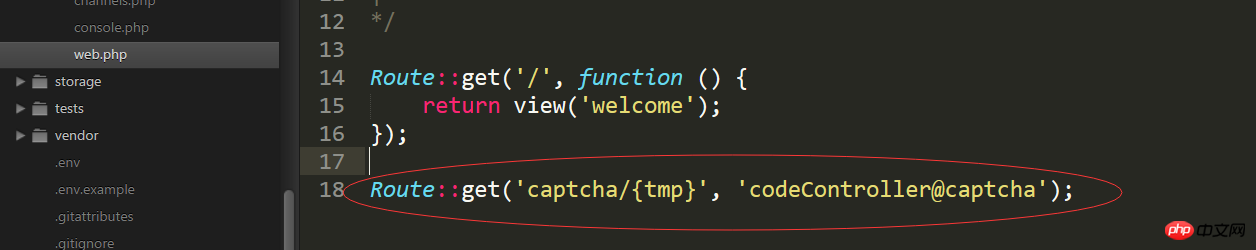
まずルートを定義します:
 次に、コントロール層に新しい codeController.php を作成します。
次に、コントロール層に新しい codeController.php を作成します。
<?php
namespace App\Http\Controllers;
use App\Http\Requests;
use App\Http\Controllers\Controller;
use Illuminate\Http\Request;
//引用对应的命名空间
use Gregwar\Captcha\CaptchaBuilder;
use Session;
class CodeController extends Controller{
public function captcha($temp)
{
$builder = new CaptchaBuilder();
$builder->build(150,32);
$phrase = $builder->getPhrase();
//把内容存入session
Session::flash('milkcaptcha', $phrase); //存储验证码
ob_clean();
return response($builder->output())->header('Content-type','image/jpeg');
}
}
次に、以前に定義したルートにアクセスします。ブラウザで確認コードが確認できます
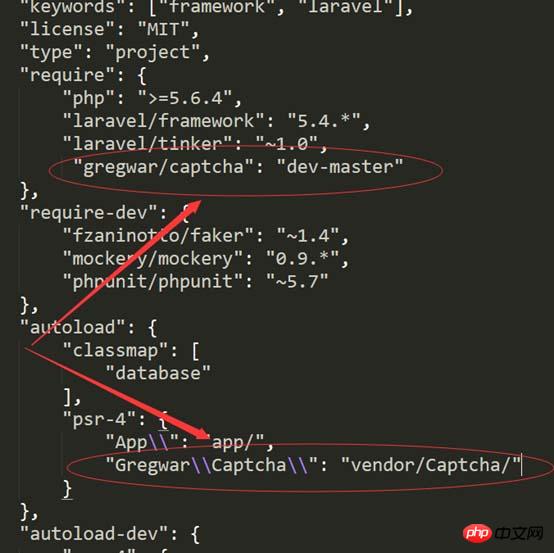
 また、composer.jsonにこのように記述することもできます
また、composer.jsonにこのように記述することもできます
 または、プロジェクトのルートディレクトリでcomposer updateを実行し、composer dump-autoloadコマンドを実行することもできます。
または、プロジェクトのルートディレクトリでcomposer updateを実行し、composer dump-autoloadコマンドを実行することもできます。
同じ効果が得られます。
最後に、私が遭遇した問題についてお話します。インターネット上には、このように書かれたlaravel検証コードの画像がたくさんあります
public function code($tmp)
{
//生成验证码图片的Builder对象,配置相应属性
$builder = new CaptchaBuilder;
//可以设置图片宽高及字体
$builder->build($width = 100, $height = 40, $font = null);
//获取验证码的内容
$phrase = $builder->getPhrase();
//把内容存入session
Session::flash('milkcaptcha', $phrase);
//生成图片
header("Cache-Control: no-cache, must-revalidate");
header('Content-Type: image/jpeg');
$builder->output();
}
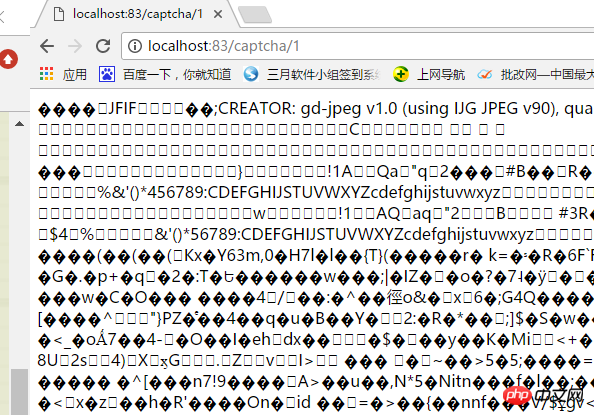
試してみましたが、図のように、検証コードの画像が文字化けして画像が表示されませんでした。以下:
 後で変更
後で変更
public function captcha($temp)
{
$builder = new CaptchaBuilder();
$builder->build(150,32);
$phrase = $builder->getPhrase();
//把内容存入session
Session::flash('milkcaptcha', $phrase); //存储验证码
ob_clean();
return response($builder->output())->header('Content-type','image/jpeg');
}
したところ、正常に表示されるようになりました。
関連する推奨事項:
以上がlaravel5.4の検証コード生成コードの実装コードについての詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

