ホームページ >ウェブフロントエンド >jsチュートリアル >JavaScript言語におけるポリモーフィズムとは何ですか
JavaScript言語におけるポリモーフィズムとは何ですか
- 小云云オリジナル
- 2018-01-29 13:45:562448ブラウズ
Java 言語は静的に型付けされた言語です。コードのコンパイル時に厳密な型チェックが行われるため、変数に異なる型の値を割り当てることはできません。この型チェックによりコードは厳格になりますが、Java は継承を渡すこともできます。ポリモーフィズム (実装継承とインターフェイス継承) を実現し、上方に変換してポリモーフィズムを実現できます。
ポリモーフィズムの実際の意味は、同じ操作を異なるオブジェクトに適用すると、異なる解釈と異なる実行結果が生成される可能性があるということです。 JavaScript の変数型は実行時に可変です。これは、JavaScript オブジェクトのポリモーフィズムが固有であることを意味します。
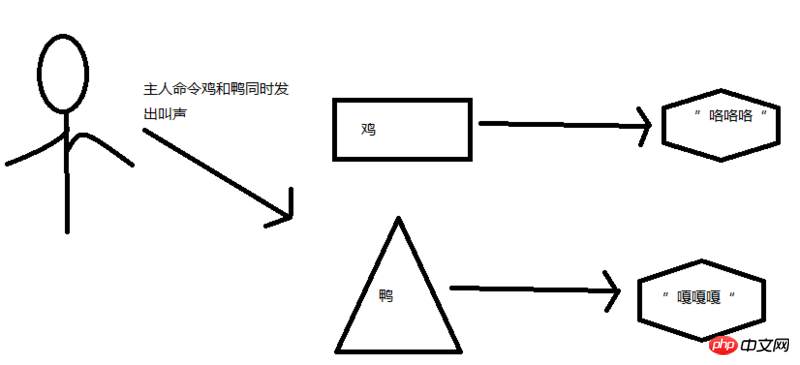
次の写真はそれを説明しています:
飼い主はニワトリとアヒルに同時に「鳴く」という指示を出します。ニワトリとアヒルは同時に鳴きますが、鳴き声は異なります。 
この例を示すためにコードを使用します:
従来のコードでは、ハードコーディングされたコードをスタックするために if else を使用することに慣れていますが、このオブジェクトが増加し続けると、コードが継続的に追加されることになります。コードの変更は常に非常に危険です。また、動物の種類が増えると、関数が積み重なって巨大な関数になるため、役に立ちません。メンテナンスへ。
var makeSound = function(animal) {
if (animal instanceof Dog) {
console.log('wanwan');
} else if(animal instanceof Cat) {
console.log('miaomiao');
}
}
var Dog = function() {}
var Cat = function() {}
makeSound(new Dog());
makeSound(new Cat());
変更されたコードは次のとおりです:
var makeSound = function(animal) {
animal.sound();
}
var Dog = function() {}
Dog.prototype.sound = function(){
console.log('wanwan');
}
var Cat = function() {}
Cat.prototype.sound = function() {
console.log('miaomiao');
}
makeSound(new Dog());
makeSound(new Cat());
オブジェクトがリクエストに応答できない場合、そのリクエストをそのコンストラクターのプロトタイプに委任することを理解する方法。次のように、この原則はプロトタイプ継承の本質です。コード:
var obj = {name:'lin'};
var A = function() {};
A.prototype = obj;
var a = new A();
console.log ( a.name);
説明: オブジェクト a のすべての属性を調べても、属性名が見つかりません
name 属性を見つける要求は、オブジェクト a のコンストラクターのプロトタイプに委任され、a によって記録されます。 _proto_ は A.prototype を指します。
そして A.prototype はオブジェクト obj に設定されます
オブジェクト obj 内の name 属性を見つけて返します。
関連する推奨事項:
JavaScript 言語を学習するにはどうすればよいですか?学習する上で大切なこと、難しいことは何ですか?
JavaScript言語の構造に関する注意事項(1)_基礎知識
JavaScript言語の基本的な文法要件を詳しく解説_基礎知識
以上がJavaScript言語におけるポリモーフィズムとは何ですかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

