ホームページ >ウェブフロントエンド >htmlチュートリアル >Dreamweaver は複数のページを含む Web ページを実装します
Dreamweaver は複数のページを含む Web ページを実装します
- 小云云オリジナル
- 2018-01-29 09:52:047756ブラウズ
Dreamweaver で Web ページをデザインするときに、Web ページに複数のページを含めたい場合、これを実現するにはどうすればよいですか?これを実現するにはフレームワークを使用できます。この記事ではそのチュートリアルを共有します。
1. Dreamweaver を開き、新しい Web ページを作成します。 レイアウトのフレームボタンをクリックし、実装するフレームのタイプを選択します。ここでは、最も単純な左フレームを例に挙げます。


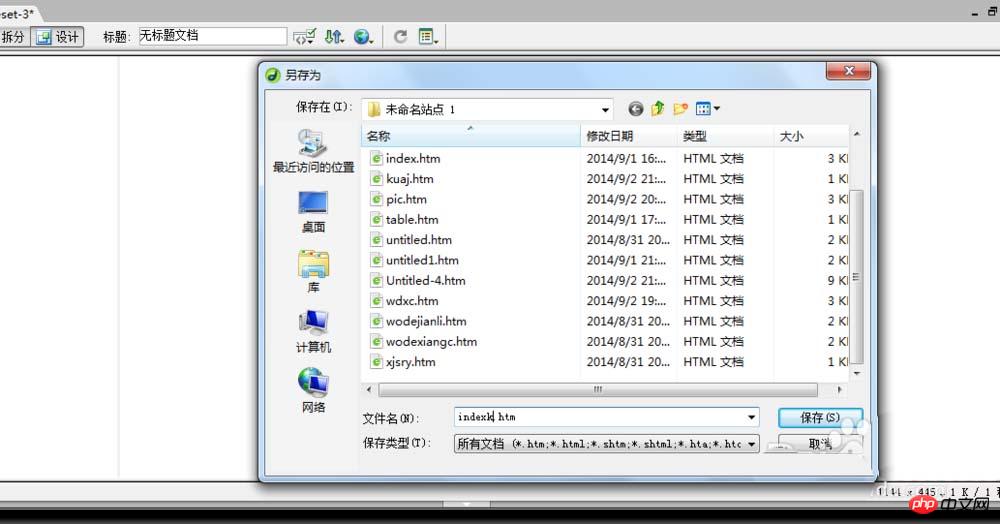
2. このようにして、2つのページが作成され、配布されます。中央の線をクリックしてページ全体を選択し、 をクリックしてフレーム ページを保存し、 をクリックして名前を付けます。左右のページをそれぞれ選択して保存する操作は同じです。



境界線をクリックして、ページ全体のプロパティを変更できます。中央の境界線を移動することもできます。アシスタントをクリックしてビジュアライゼーションを表示し、フレームの境界線を表示または非表示にします。


ページ属性をそれぞれ修正します。



Dreamweaver フォームで 6 桁のパスワードを設定する方法
Dreamweaver で新しいお気に入りを作成し、リソースを分類する方法についての説明
Dreamweaver の CSS セレクター のクラスの使用方法
以上がDreamweaver は複数のページを含む Web ページを実装しますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

