ホームページ >ウェブフロントエンド >jsチュートリアル >vuejs は $emit と $on を使用してコンポーネント間で値を渡します
vuejs は $emit と $on を使用してコンポーネント間で値を渡します
- 小云云オリジナル
- 2018-01-27 16:56:071859ブラウズ
$emit と $on はコンポーネント間で値を転送できることはわかっていますが、親コンポーネントは props を使用して値を子コンポーネントに転送しますが、子コンポーネントは親コンポーネントに値を転送することはできません。 . これを利用することで実現できます。この記事では主に $emit と $on を使用してコンポーネント間で値を転送する例を紹介します。興味のある方はぜひ知っておいてください。
注: $emit イベントと $on イベントがトリガーされるには、パブリック インスタンス上にある必要があります。
例: あるシステムのアドレス帳機能を実装したいのですが、Web 側では jQuery ベースの ztree プラグインを使用してディレクトリを表示できますが、vuejs フレームワークではツリー ディレクトリが必要です。再帰コンポーネントを通じて実装されます。
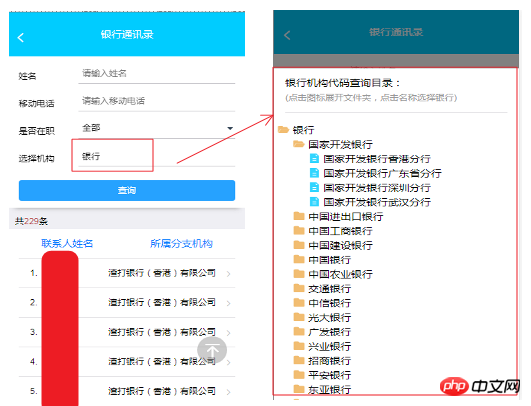
1. 親コンポーネント contact_index.vue と子コンポーネント cust_tree.vue の 2 つのコンポーネントができました

2. 親コンポーネント内の選択バンクをクリックして、バンク ツリー ディレクトリ構造からジャンプします ( vuejs の再帰コンポーネントを使用して実装されています)、ここでは 2 種類の値の転送が必要です:
(1) 親コンポーネントは、props を通じてツリー ディレクトリのデータ リストをサブコンポーネントに渡し、ディレクトリ構造の表示を形成します。 ;
(2) サブコンポーネントで、銀行のアドレス帳を照会するための対応する銀行リクエストをクリックします。ここでは、クリックされた銀行の機関コードを受信した後、親コンポーネントに渡す必要があります。親コンポーネントは、入力を通じて機関コードをバックグラウンド要求クエリに送信します。
1 つ目は、親コンポーネントが子コンポーネントに props を使用して値を渡す方法です。子コンポーネントを親コンポーネントに戻します。
オンライン Baidu は常に $emit を使用して実装しますが、他の人には説明されていない重大な誤解があります。最初は検索結果に従っており、親コンポーネントが子コンポーネントの後の関数の変更を監視していないようです。コンポーネントは $emit でした。長い間研究した結果、$emit イベントと $on イベントはパブリック インスタンスでトリガーする必要があることがわかりました。私の操作は次のとおりです:
まず、srcディレクトリにパブリックインスタンスとしてbus.jsを追加します
import Vue from 'vue' export var bus = new Vue()
次に、親コンポーネントが作成された$on listenイベントを定義します
//父组件与子组件都要import bus.js
import {bus} from '../../bus.js'created(){
bus.$on('custTreeSay',(id)=>{
//监听传值--机构代码
this.instCode = id;
//关闭弹窗
this.popupVisibleTree = false;
//调用查询方法刷新通讯录列表
this.query();
});
bus.$on('custTreeSayName',(name)=>{
//监听传值--机构名称
this.instName = name;
});
} 最後に、子コンポーネントでクリック イベントを定義し、親コンポーネントのメソッドを呼び出して、$emit
<span @click="propInstCode(model);propInstName(model)">
{{model.name}}
</span><script type="text/javascript">
import {bus} from '../../bus.js'
export default {
props: ['model'],//这里通过props接收父组件的传值
//method钩子定义传值方法,这边需要传不同的值
methods: {
//通过总线将值传给父组件
propInstCode:function (model) {
//$emit触发当前实例事件
bus.$emit('custTreeSay',this.model.id);
},
propInstName:function (model) {
bus.$emit('custTreeSayName',this.model.name);
}
},
}を介して親コンポーネントに対応する値を渡します。これにより、子コンポーネントは値を次のコンポーネントに渡すことができます$emit を介してバスが親コンポーネントに渡されます。最後に、渡された組織コードがクエリのためにバックエンドに渡されます。ただし、顧客に表示するには対応する組織名も必要なので、設定する必要があるのは 2 つの入力のみです。組織コード 入力は非表示であり、値を渡す必要があります。次のように、別の組織名の入力を表示できます。
以上がvuejs は $emit と $on を使用してコンポーネント間で値を渡しますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

