ホームページ >ウェブフロントエンド >jsチュートリアル >vuejs は再帰コンポーネントを使用してツリー ディレクトリを実装します
vuejs は再帰コンポーネントを使用してツリー ディレクトリを実装します
- 小云云オリジナル
- 2018-01-27 14:30:082932ブラウズ
この記事では、vuejs で再帰コンポーネントを使用してツリー ディレクトリを実装する方法を主に紹介します。編集者がそれを共有し、参考になれば幸いです。
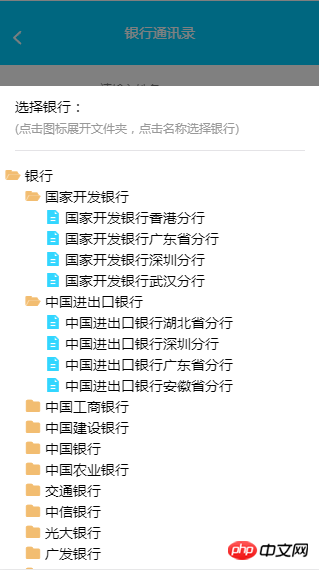
まず、効果は次のとおりです。かなり良いメニューだと思います。

ここでのデータはデータベースのデータを呼び出します。これにはデータを構築するためのデータベースが必要です。 Java でマルチツリーを構築する方法については、後で別の記事で詳しく説明することにし、ここではフロントエンドについて説明します。
データはまず json として構築できます。ここで使用される形式はおおよそ次のとおりです。childList を使用してサブメニューをネストします。
{
id:YH,
name:银行,
pid:0,
childList:[{
id:YH******,
name:国家开发银行,
pid:YH,
childList:[{
id:YH*****3,
name:国家开发银行香港分行,
pid:YH******,
childList:[]
},
{
id=YH*****1,
name=国家开发银行广东省分行,
pid=YH******,
childList=[]
}, {
id=YH*****2,
name=国家开发银行深圳分行,
pid=YH******,
childList=[]
}
]}
}アイデアによれば、li を ul の中に、ul を li の中に入れる必要があります。無限に適用できるので、サブコンポーネントに次のように記述します:
<li>
<p>
<i @click='toggle' v-if='isFolder' class="mui-icon iconfont" :class="[open?'icon-wenjianjia':'icon-wenjianjiaguanbi']"></i>
<!--isFolder判断是否存在子级改变图标-->
<i @click='toggle' class="mui-icon iconfont icon-wenjian" style="color: #00ccff" v-else></i>
<!--这里用到的方法是给父组件传值,具体可看上一篇文章-->
<span @click="propInstCode(model);propInstName(model)">
{{model.name}}
</span>
</p>
<ul v-show="open" v-if='isFolder'>
<tree-menu v-for='cel in model.childList' :model='cel'></tree-menu>
</ul>
</li>公式ドキュメントでは name 属性が強調されているため、最初に名前を定義する必要があります。ここでの名前はツリーメニューを使用します。上:
export default {
name: 'treeMenu',
props: ['model'],
components: {}
}vueの考え方に従い、Domツリーを操作せずに、サブメニューの表示/非表示(開く)とアイコンを変更して保存する変数の2つを定義します。サブメニュー (isFolder)。
data() {
return {
open: false,
isFolder: true,
}
},このステップで言ったことは、「vueの計算プロパティを使用してisFolderの値を動的に変更し、アイコンを変更し、子の有無と子の長さを決定する」です。 "
computed: {
isFolder() {
return this.model.childTreeNode && this.model.childTreeNode.length
}
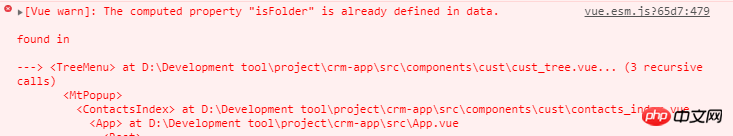
}ここに問題があり、エラーが報告され続けます:

私は長い間その問題を探していましたが、次のように解決しました。私は計算された属性を削除しましたこれで、ツリー ディレクトリのコンポーネントが構築されました。これを、対応する親コンポーネントで呼び出すだけです。
親コンポーネントで参照されています
created(){
//将isFolder放在这里判断可以识别出最底层菜单,然后改变图标,放在computed的话会一直报错并识别不出最底层菜单改变样式
this.isFolder = this.model.childList && this.model.childList.length;
} サブコンポーネント:
methods: {
toggle: function() {
if(this.isFolder){
this.open = !this.open;
}
},
}サブコンポーネントは直接使用でき、スタイルも一緒に投稿されます。 ただし、親コンポーネントにもいくつかのスタイルがあります。この完全なコードには、前の記事も含まれています。上記のコンポーネントは値の部分を渡します。
私のアイコンは Alibaba のアイコンフォントを使用しています。Baidu で検索することもできます。
jquery_jquery によって実装されたツリー ディレクトリの例
以上がvuejs は再帰コンポーネントを使用してツリー ディレクトリを実装しますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

