ホームページ >ウェブフロントエンド >CSSチュートリアル >スティッキーフッターの CSS 実装チュートリアル
スティッキーフッターの CSS 実装チュートリアル
- 小云云オリジナル
- 2018-01-27 10:10:442291ブラウズ
この記事では、CSSでスティッキーフッターを実装するサンプルコードに関する情報を中心に紹介します。編集者をフォローして見てみましょう。皆さんのお役に立てれば幸いです。
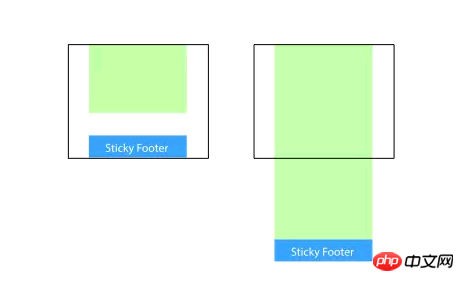
いわゆる「スティッキー フッター」は、新しいフロントエンドの概念やテクノロジーではありません。これは、Web ページの効果を指します。ページのコンテンツの長さが十分でない場合、フッターはブラウザー ウィンドウの下部に固定されます。コンテンツが十分に長い場合、フッターはページの一番下に固定されます。ただし、Web ページのコンテンツが十分に長くない場合、下部フッターはブラウザ ウィンドウの下部に残ります。

実装方法
1. コンテンツ部分の下マージンを負の数値に設定します
これはより主流の使用法であり、コンテンツ部分の最小高さを次のように設定します。コンテンツ部分の下マージンの値を負にすると、高さが満たされない場合はフッターをウィンドウの下部に維持し、高さを超える場合は押し出す効果を得ることができます。
<body>
<p class="wrapper">
content
<p class="push"></p>
</p>
<footer class="footer"></footer>
</body>html, body {
height: 100%;
margin: 0;
}
.wrapper {
min-height: 100%;
/* 等于footer的高度 */
margin-bottom: -50px;
}
.footer,
.push {
height: 50px;
}このメソッドには、コンテナー内に追加のプレースホルダー要素 (.push など) が必要です。
.wrapper の margin-bottom の値は、.footer の負の高さの値と一致する必要があることに注意してください。これは真実ではありません。
2. フッターの上マージンを負の数値に設定します
コンテナの下マージンを負の値にできるので、上マージンも負の値に設定できますか?もちろん。
コンテンツの外側に親要素を追加し、コンテンツ部分の下部パディングをフッターの高さの値と等しくします。
<body>
<p class="content">
<p class="content-inside">
content
</p>
</p>
<footer class="footer"></footer>
</body>html, body {
height: 100%;
margin: 0;
}
.content {
min-height: 100%;
}
.content-inside {
padding: 20px;
padding-bottom: 50px;
}
.footer {
height: 50px;
margin-top: -50px;
}ただし、この方法は前の方法と同じであり、追加の不要な HTML 要素が必要です。
3. フレックスボックス レイアウトを使用する
上記の 3 つの方法のフッターの高さは固定されています。一般的に、これは Web ページのレイアウトには適していません。コンテンツが固定を超えると、コンテンツは変更されます。高さ レイアウトが崩れてしまいます。フッターにはフレックスボックスを使用して、高さを大きくしたり、小さくしたり、より美しくしたりすることができます~(≧∇≦)
<body>
<p class="content">
content
</p>
<footer class="footer"></footer>
</body>html {
height: 100%;
}
body {
min-height: 100%;
display: flex;
flex-direction: column;
}
.content {
flex: 1;
}上にヘッダーを追加したり、下に要素を追加したりすることもできます。次のテクニックのいずれかを選択します:
flex: 1 コンテンツ (例: .content) の高さをスケーラブルにする
margin-top: auto
Flexbox の完全ガイド ( English) 》そうだね~
4. 絶対
フッターが常にメインコンテナの予約されたプレースホルダー位置に配置されている限り、絶対配置を扱う一般的な解決策であるはずです。
<p class="wrapper">
<p class="content"><!-- 页面主体内容区域 --></p>
<p class="footer"><!-- 需要做到 Sticky Footer 效果的页脚 --></p>
</p>html, body {
height: 100%;
}
.wrapper {
position: relative;
min-height: 100%;
padding-bottom: 50px;
box-sizing: border-box;
}
.footer {
position: absolute;
bottom: 0;
height: 50px;
}このソリューションでは、HTML と本文の高さを 100% 指定する必要があり、コンテンツのパディングボトムはフッターの高さと一致している必要があります。
5. calc
計算関数 calc を使用して (ウィンドウの高さ - フッターの高さ) を計算し、追加のスタイル処理を行わずに、最小限のコード量で最も単純なコンテンツ領域の高さを計算します。
<p class="wrapper">
<p class="content"><!-- 页面主体内容区域 --></p>
<p class="footer"><!-- 需要做到 Sticky Footer 效果的页脚 --></p>
</p>.content {
min-height: calc(100vh - 50px);
}
.footer {
height: 50px;
}calc() と vh ユニットの互換性を考慮する必要がない場合、これは理想的な実装です。同じ問題は、フッターの高さの値がコンテンツ内の計算された値と一致している必要があることです。
6. table
table 属性を使用して、ページを表の形式で表示します。
<p class="wrapper">
<p class="content"><!-- 页面主体内容区域 --></p>
<p class="footer"><!-- 需要做到 Sticky Footer 效果的页脚 --></p>
</p>html, body {
height: 100%;
}
.wrapper {
display: table;
width: 100%;
min-height: 100%;
}
.content {
display: table-row;
height: 100%;
}テーブル ソリューションを使用する場合、通常、margin、padding、border などの属性が期待どおりにならないことに注意してください。著者は、このソリューションの使用を推奨しません。もちろん、テーブルに他のスタイルを書かないという問題も解決できます。
7. Grid グリッド レイアウトを使用する
grid は flexbox よりもはるかに新しく、より優れており、より簡単です。「グリッド完全ガイド (英語)」もあります~
<body>
<p class="content">
content
</p>
<footer class="footer"></footer>
</body>html {
height: 100%;
}
body {
min-height: 100%;
display: grid;
grid-template-rows: 1fr auto;
}
.footer {
grid-row-start: 2;
grid-row-end: 3;
}残念ながら、インターネット グリッド レイアウトです。現在、Chrome Canary バージョンと Firefox Developer Edition バージョンのみをサポートしています。
概要
著者はプロジェクトで上記の実装ソリューションをすべて試しましたが、実際にはそれぞれの実装方法は似ており、それぞれ長所と短所があります。ソリューションの中には制限的な問題があり、フッターの高さを固定する必要があるものや、追加要素の追加やハッキング方法が必要なものもあります。学生は、ページの特定のニーズに基づいて最適なソリューションを選択できます。
もちろん、テクノロジーは常に更新されており、より優れたさまざまなソリューションが存在する可能性があります。しかし、ユーザー エクスペリエンスの向上という最終的な目標は誰もが同じであると私は信じています。
関連おすすめ:
CSSクラシックレイアウトのスティッキーフッターレイアウトの詳しい説明
スティッキーフッター 2 つの絶対的な最下位ルーチンの詳細な説明
以上がスティッキーフッターの CSS 実装チュートリアルの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

