ホームページ >バックエンド開発 >PHPチュートリアル >yii Gridview の期間フィルタリング関数の例の詳細な説明
yii Gridview の期間フィルタリング関数の例の詳細な説明
- 小云云オリジナル
- 2018-01-26 13:34:161653ブラウズ
yii GridView は強力ですが、データベースの保存形式に関係する時間フィルタリングが面倒です。この記事では主に入力形式である yii GridView の時間フィルタリング機能について詳しく紹介します。ボックスと自動送信機能を備えていますので、興味のある方は参考にしていただければ幸いです。
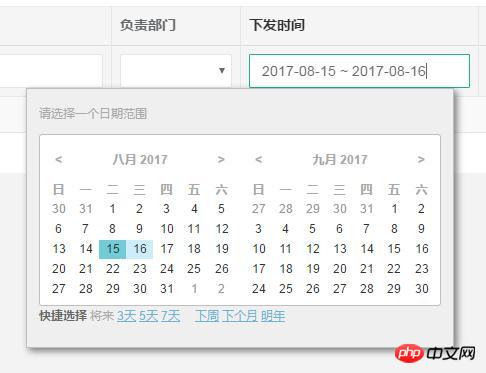
そして問題が発生します。yii は時間に関するテキスト検索形式しか提供していません。つまり、2017-8-10 のような正確な日付しか検索できません。 Almighty のお客様は、これではうまくいかない、期間を検索したいと言いました。入力ボックスが欲しいだけです!自動で提出したい!


注意点:
1. まず、グリッドビューに関連する js を導入して、二重日付を実装します。ここでは、シンプルで寛大な jquery.daterangepicker.js を選択しました (欠点: 年を選択できません)。手動でクリックする必要があります。私はここにいます。何年にもわたっては使用できません)
2. 検索モデルでデータを処理し、時間クエリを実行する必要があります
3. 日付を選択した後、入力ボックスにはカーソルがなく、データを更新するには 2 回クリックして Enter キーを押す必要があります。これは、元のグリッドビューのエクスペリエンスとは大きく異なります
4. 入力日付データを検出した後、jq を使用してキャリッジ リターンの送信をシミュレートします。オリジナルの GridView のようなエクスペリエンスを完全に実現するアクションです。シルキー スムーズ
in view
<?php
//use yii\web\View;
use kartik\grid\GridView;
use yii\bootstrap\Html;
use common\helps\ArrayHelper;
use yii\helpers\Url;
//引入时间段js,这里使用了jquery.daterangepicker.js
$this->registerCssFile('/plugins/datep/css/daterangepicker.css');
$this->registerJsFile('/plugins/datep/js/moment.min.js');
$this->registerJsFile('/plugins/datep/js/jquery.daterangepicker.js');
$this->registerJsFile('/plugins/datep/js/demo.js');
?>
<body class="gray-bg">
<p class="wrapper wrapper-content animated fadeInRight">
<p class="row">
<p class="col-sm-12">
<p class="ibox float-e-margins">
<?= backend\widgets\TitleBack::widget(['title'=>'记录管理']) ?>
<p class="ibox-content">
<?php
echo GridView::widget([
'dataProvider' => $dataProvider,
'filterModel' => $searchModel,
'columns' => [
['class' => 'yii\grid\SerialColumn'],
['class' => 'yii\grid\CheckboxColumn'],
'title',
[
'label'=>'下发时间',
'attribute'=>'issued',
'value' => function ($data) {
return ArrayHelper::get_date_time($data->issued);
},
],
]
]);
?>
</p>
</p>
</p>
</p>
</p>
</p>
</p>
</body>demo.js が最後に置かれています。まず、PatentDataBdSearch について説明します。入力ボックスとクエリから送信されたデータを処理します。期間中のデータベース
//时间段筛选
if($this->issued){
$time= explode('~', $this->issued);
$query->andFilterWhere(['between', 'patent_data.issued', $time[0],$time[1]]);
}demo.js はデータ検出を実装し、復帰操作をシミュレートします
$(function(){
/*
define a new language named "custom" 插件设置
*/
$.dateRangePickerLanguages['custom'] =
{
'selected': 'Choosed:',
'days': 'Days',
'apply': 'Close',
'week-1' : 'Mon',
'week-2' : 'Tue',
'week-3' : 'Wed',
'week-4' : 'Thu',
'week-5' : 'Fri',
'week-6' : 'Sat',
'week-7' : 'Sun',
'month-name': ['January','February','March','April','May','June','July','August','September','October','November','December'],
'shortcuts' : 'Shortcuts',
'past': 'Past',
'7days' : '7days',
'14days' : '14days',
'30days' : '30days',
'previous' : 'Previous',
'prev-week' : 'Week',
'prev-month' : 'Month',
'prev-quarter' : 'Quarter',
'prev-year' : 'Year',
'less-than' : 'Date range should longer than %d days',
'more-than' : 'Date range should less than %d days',
'default-more' : 'Please select a date range longer than %d days',
'default-less' : 'Please select a date range less than %d days',
'default-range' : 'Please select a date range between %d and %d days',
'default-default': 'This is costom language'
};
//下面设置称自己的输入框选择器
$("input[name='PatentDataBdSearch[issued]']").dateRangePicker(
{
//时间段的类型设置,这里是输入框时间段以~分隔,选择时间后自动消失弹出框
separator : ' ~ ',
autoClose: true
}).bind('datepicker-change',function(e,r)
{
try
{
console.log(r);
//重要:如果检测有输入值了,就在输入框显示光标,或者模拟回车事件,自动提交,像gridview原生功能
//不添加下面的代码,将无法自动提交,
var issued=$("input[name='PatentDataBdSearch[issued]']").val();
console.log(issued);
if(issued){
//输入之后显示光标
//$("input[name='PatentDataBdSearch[issued]']").focus();
//模拟回车操作,输入后自动提交,刷新数据,一定要设置时间计数器,否则将无法提交
setTimeout(function(){
e = jQuery.Event("keydown");
e.keyCode = 13; //enter key
jQuery("input[name='PatentDataBdSearch[issued]']").trigger(e);
},100);
}
}catch(e){}
});
}); 関連する推奨事項: 実行期間メソッドを変更する
以上がyii Gridview の期間フィルタリング関数の例の詳細な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

