ホームページ >バックエンド開発 >PHPチュートリアル >ブラウザのキャッシュメカニズムの詳細な紹介
ブラウザのキャッシュメカニズムの詳細な紹介
- 小云云オリジナル
- 2018-01-25 14:28:132375ブラウズ
Web キャッシュは、ブラウザ キャッシュ、CDN キャッシュ、サーバー キャッシュ、データベース データ キャッシュのタイプに分類できます。コピーは、リクエストの再送信を回避したり、リソース エンティティを再送信せずにリソースが変更されていないことを確認するために直接使用できるため、Web キャッシュにより遅延が軽減され、Web ページを開く速度が向上し、リソースを再利用してネットワーク帯域幅の消費を削減できます。 、リクエストの数を減らすか、送信コンテンツを減らして、サーバーの負荷を軽減します。
この記事では、フロントエンドと密接に関連する ブラウザ HTTP キャッシュ メカニズムについて主に説明します。 ブラウザ HTTP キャッシュ は、強力なキャッシュ と ネゴシエーション キャッシュ に分類できます。 強力なキャッシュ と ネゴシエーション キャッシュ の最大かつ最も基本的な違いは、強力なキャッシュがヒットした場合、リクエストはサーバーに送信されません (メモリ キャッシュからの 200 など)。 chrome)、ネゴシエーション キャッシュ リクエストがサーバーに送信され、リソースのリクエスト ヘッダー フィールドがリソースがネゴシエーション キャッシュにヒットするかどうかを確認するために使用されます。ネゴシエーション キャッシュがヒットした場合、サーバーはリクエストを返します。リソースのエンティティは返されませんが、このリソースをキャッシュから取得できることをクライアントに通知します (304 は変更されていません)。 浏览器HTTP缓存机制。浏览器HTTP缓存可以分为强缓存和协商缓存。强缓存和协商缓存最大也是最根本的区别是:强缓存命中的话不会发请求到服务器(比如chrome中的200 from memory cache),协商缓存一定会发请求到服务器,通过资源的请求首部字段验证资源是否命中协商缓存,如果协商缓存命中,服务器会将这个请求返回,但是不会返回这个资源的实体,而是通知客户端可以从缓存中加载这个资源(304 not modified)。
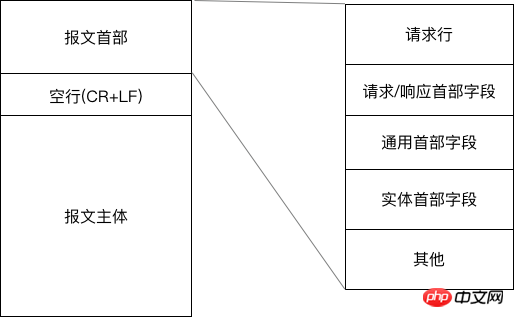
浏览器HTTP缓存由HTTP报文的首部字段决定

控制强缓存的字段按优先级介绍
1.Pragma
Pragma是HTTP/1.1之前版本遗留的通用首部字段,仅作为于HTTP/1.0的向后兼容而使用。虽然它是一个通用首部,但是它在响应报文中时的行为没有规范,依赖于浏览器的实现。RFC中该字段只有no-cache一个可选值,会通知浏览器不直接使用缓存,要求向服务器发请求校验新鲜度。因为它优先级最高,当存在时一定不会命中强缓存。
2.Cache-Control
Cache-Control
強力なキャッシュを制御するフィールドが優先度に従って導入されます | 1.プラグマ から残された共通ヘッダー フィールド1.1 より前のバージョンは、HTTP/1.0 との下位互換性のためにのみ使用されます。これは一般的なヘッダーですが、応答メッセージに含まれるときの動作は標準化されておらず、ブラウザーの実装に依存します。 RFC のこのフィールドには、オプションの値 no-cache のみがあり、ブラウザにキャッシュを直接使用しないように通知し、最新性を確認するためにサーバーにリクエストを送信するように要求します。最も高い優先順位を持っているため、強力なキャッシュが存在する場合、それがヒットすることはありません。 |
2.キャッシュ コントロール |
|---|---|---|
| コマンド | パラメータ | 説明 |
| private | none | |
| public | は省略可能です | |
| no-cache | 省略可能 | |
| no-store | None |
max-age (単位: 秒) は、リクエストが送信された時間を基準としたキャッシュの経過時間を設定します。応答メッセージ ヘッダーのみが
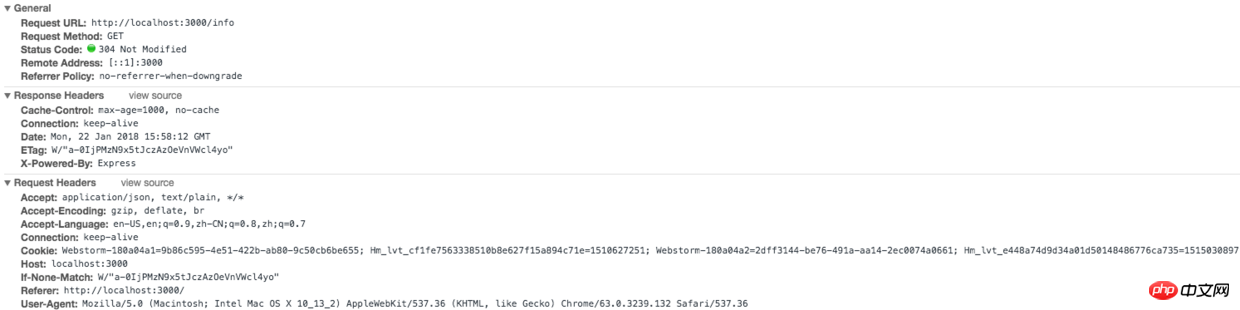
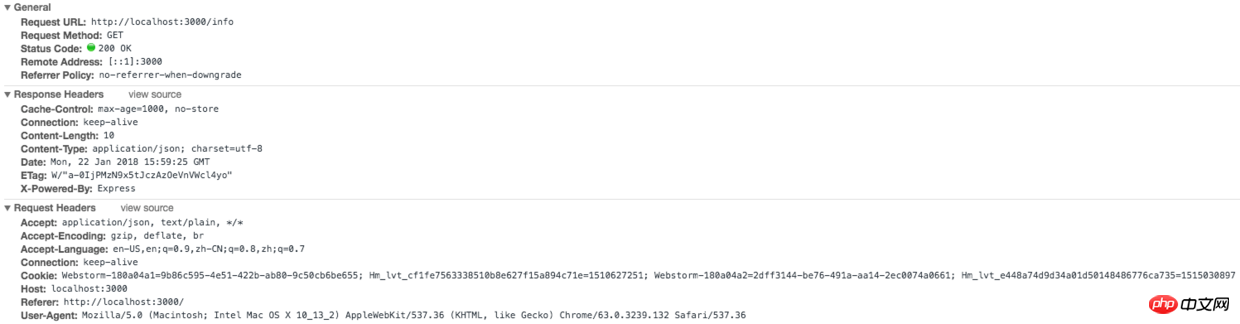
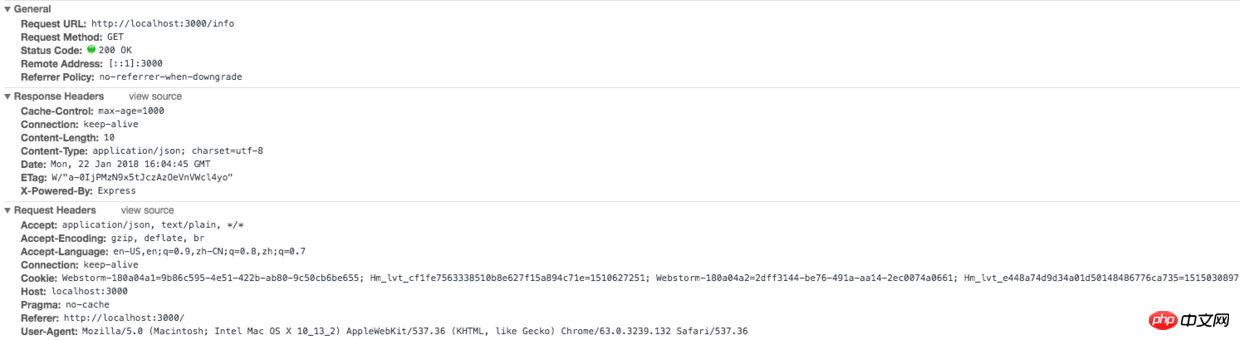
Cache-Controlをゼロ以外のmax-ageに設定するか、要求日よりも大きいExpiresを設定します (説明済み)。以下) その場合にのみ、強力なキャッシュにヒットすることが可能になります。この条件が満たされる場合、応答メッセージ ヘッダーにはCache-Controlが存在せず、no-cache、no-storeも存在しません。Pragmaフィールドが存在する場合にのみ、強力なキャッシュに実際にヒットできます。以下の写真はすべて更新(command+R)のスクリーンショットです。Cache-Control为非0的max-age或者设置了大于请求日期的Expires(下文会讲)才有可能命中强缓存。当满足这个条件,同时响应报文首部中Cache-Control不存在no-cache、no-store且请求报文首部不存在Pragma字段,才会真正命中强缓存。以下所有图片均为刷新(command+R)的截图。



no-cache 表示请求必须先与服务器确认缓存的有效性,如果有效才能使用缓存(
协商缓存),无论是响应报文首部还是请求报文首部出现这个字段均一定不会命中强缓存。Chrome硬性重新加载(Command+shift+R)会在请求的首部加上Pragma:no-cache和Cache-Control:no-cache。no-store 表示禁止浏览器以及所有中间缓存存储任何版本的返回响应,一定不会出现强缓存和协商缓存,适合个人隐私数据或者经济类数据。
public 表明响应可以被浏览器、CDN等等缓存。
private 响应只作为私有的缓存,不能被CDN等缓存。如果要求HTTP认证,响应会自动设置为
private。
3.Expires
Expires是一个响应首部字段,它指定了一个日期/时间,在这个时间/日期之前,HTTP缓存被认为是有效的。无效的日期比如0,表示这个资源已经过期了。如果同时设置了Cache-Control响应首部字段的max-age,则Expires会被忽略。它也是HTTP/1.1之前版本遗留的通用首部字段,仅作为于HTTP/1.0的向后兼容而使用。
控制协商缓存的字段
1.Last-Modified/If-Modified-Since
If-Modified-Since是一个请求首部字段,并且只能用在GET或者HEAD请求中。Last-Modified是一个响应首部字段,包含服务器认定的资源作出修改的日期及时间。当带着If-Modified-Since头访问服务器请求资源时,服务器会检查Last-Modified,如果Last-Modified的时间早于或等于If-Modified-Since则会返回一个不带主体的304响应,否则将重新返回资源。
If-Modified-Since:, : : GMT
Last-Modified:, : : GMT
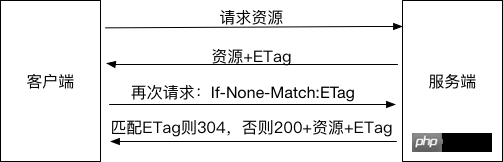
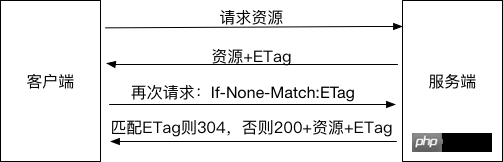
2.ETag/If-None-Match
ETag是一个响应首部字段,它是根据实体内容生成的一段hash字符串,标识资源的状态,由服务端产生。If-None-Match是一个条件式的请求首部。如果请求资源时在请求首部加上这个字段,值为之前服务器端返回的资源上的ETag,则当且仅当服务器上没有任何资源的ETag属性值与这个首部中列出的时候,服务器才会返回带有所请求资源实体的200响应,否则服务器会返回不带实体的304响应。ETag优先级比Last-Modified高,同时存在时会以ETag为准。
If-None-Match:
If-None-Match:, , …
If-None-Match: *

ETag属性之间的比较采用的是弱比较算法,即两个文件除了每个比特都相同外,内容一致也可以认为是相同的。例如,如果两个页面仅仅在页脚的生成时间有所不同,就可以认为二者是相同的。
因为ETag的特性,所以相较于Last-Modified


 🎜🎜🎜🎜🎜no-cache🎜 は、リクエストが最初にキャッシュの有効性をサーバーに確認する必要があることを意味します。有効であれば、キャッシュを使用できます (
🎜🎜🎜🎜🎜no-cache🎜 は、リクエストが最初にキャッシュの有効性をサーバーに確認する必要があることを意味します。有効であれば、キャッシュを使用できます (キャッシュのネゴシエート) )、応答に関係なく、このフィールドがメッセージのヘッダーに表示されるか、リクエスト メッセージに表示されるかに関係なく、強力なキャッシュにヒットすることはありません。 Chrome のハード リロード (Command+shift+R) により、リクエストのヘッダーに Pragma: no-cache と Cache-Control: no-cache が追加されます。 🎜🎜🎜🎜no-store🎜 は、ブラウザーとすべての中間キャッシュが戻り応答のいかなるバージョンも保存することが禁止されていることを意味し、強力なキャッシュやネゴシエートされたキャッシュは絶対に発生しません。これは個人のプライバシー データや経済に適しています。データ。 🎜🎜🎜🎜public🎜 は、ブラウザや CDN などによって応答がキャッシュできることを示します。 🎜🎜🎜🎜private🎜 レスポンスはプライベートにのみキャッシュされ、CDN などによってキャッシュされることはありません。 HTTP 認証が必要な場合、応答は自動的に private に設定されます。 🎜🎜3.🎜Expires🎜Expires は、HTTP キャッシュが有効であると見なされるまでの日付/時刻を指定する応答ヘッダー フィールドです。 0 などの無効な日付は、リソースの有効期限が切れていることを意味します。
Cache-Control 応答ヘッダー フィールドの max-age も設定されている場合、Expires は無視されます。これは、HTTP/1.1 より前のバージョンから残された共通ヘッダー フィールドでもあり、HTTP/1.0 との下位互換性のためにのみ使用されます。 🎜ネゴシエーション キャッシュを制御するフィールド
🎜1.🎜Last-Modified/If-Modified-Since🎜最終変更日/変更日/以降🎜 または 🎜HEAD🎜 リクエスト。
Last-Modified は、サーバーによって識別されたリソースが変更された日時を含む応答ヘッダー フィールドです。 If-Modified-Since ヘッダーを持つリソースをリクエストするためにサーバーにアクセスすると、サーバーは Last-Modified をチェックします。時間が早い場合は、If-Modified-Since 以上の場合、本文のない 304 応答が返され、それ以外の場合はリソースが再度返されます。 🎜If-Modified-From: 、 : GMT;変更済み: : GMT🎜ETag/If-None- Match🎜
ETag は、エンティティのコンテンツに基づいて生成されるハッシュ文字列で、リソースのステータスを識別し、サーバーによって生成されます。 If-None-Match は条件付きリクエスト ヘッダーです。このフィールドがリソースのリクエスト時にリクエスト ヘッダーに追加され、その値が以前サーバーから返されたリソースの ETag である場合、ETagがない場合に限ります。 > サーバー上の任意のリソースに対して サーバーは、属性値がこのヘッダーにリストされている場合にのみ、要求されたリソース エンティティを含む 200 応答を返します。それ以外の場合、サーバーはエンティティなしで 304 応答を返します。 ETag は Last-Modified よりも優先されます。両方が存在する場合は、ETag が優先されます。 🎜一致しない場合:🎜
一致しない場合:、 、…
一致しない場合: *
 🎜ETag 属性間の比較には、🎜弱い比較アルゴリズム🎜 が使用されます。つまり、すべてのビットが同じであることを除いて、同じ内容を持つ 2 つのファイルは同じであると見なされます。たとえば、フッターの生成時間のみが異なる 2 つのページは同一であると見なされます。 🎜
🎜ETag 属性間の比較には、🎜弱い比較アルゴリズム🎜 が使用されます。つまり、すべてのビットが同じであることを除いて、同じ内容を持つ 2 つのファイルは同じであると見なされます。たとえば、フッターの生成時間のみが異なる 2 つのページは同一であると見なされます。 🎜 ETag の特性により、Last-Modified と比較していくつかの利点があります。 🎜1. 某些情况下服务器无法获取资源的最后修改时间 2. 资源的最后修改时间变了但是内容没变,使用ETag可以正确缓存 3. 如果资源修改非常频繁,在秒以下的时间进行修改,Last-Modified只能精确到秒
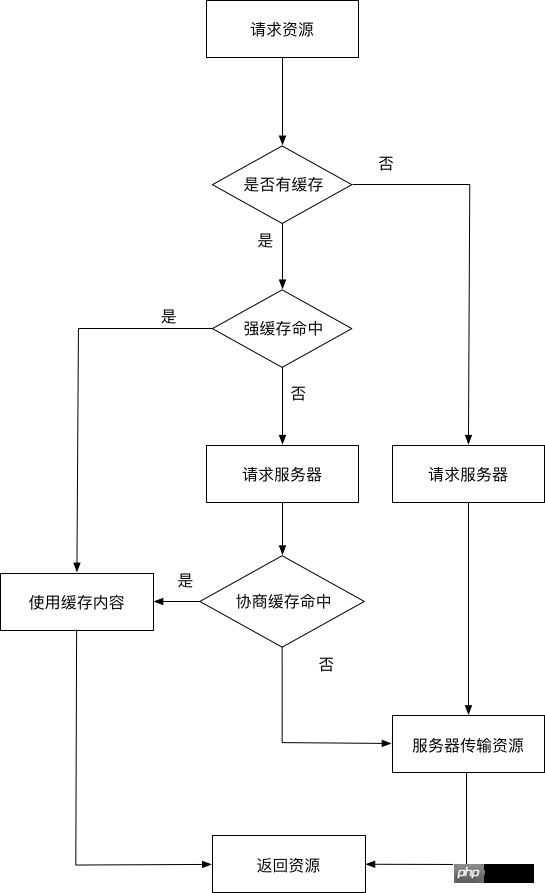
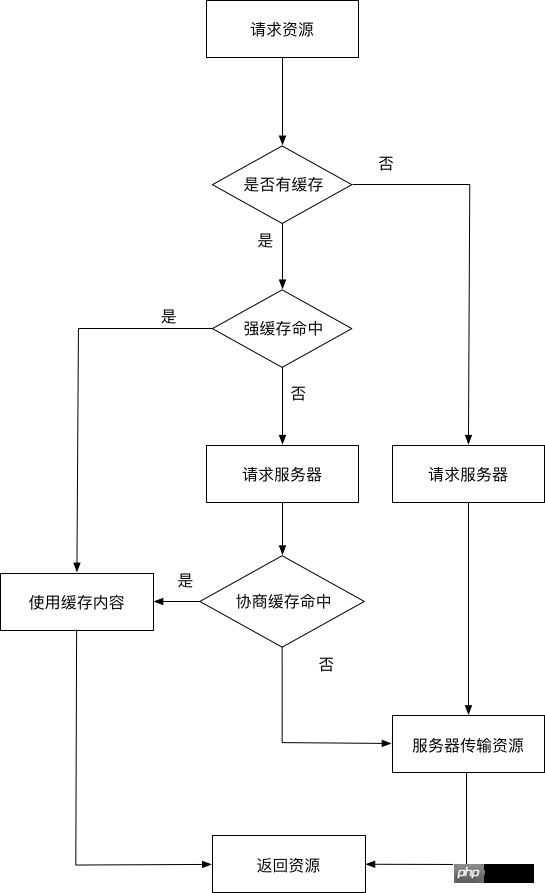
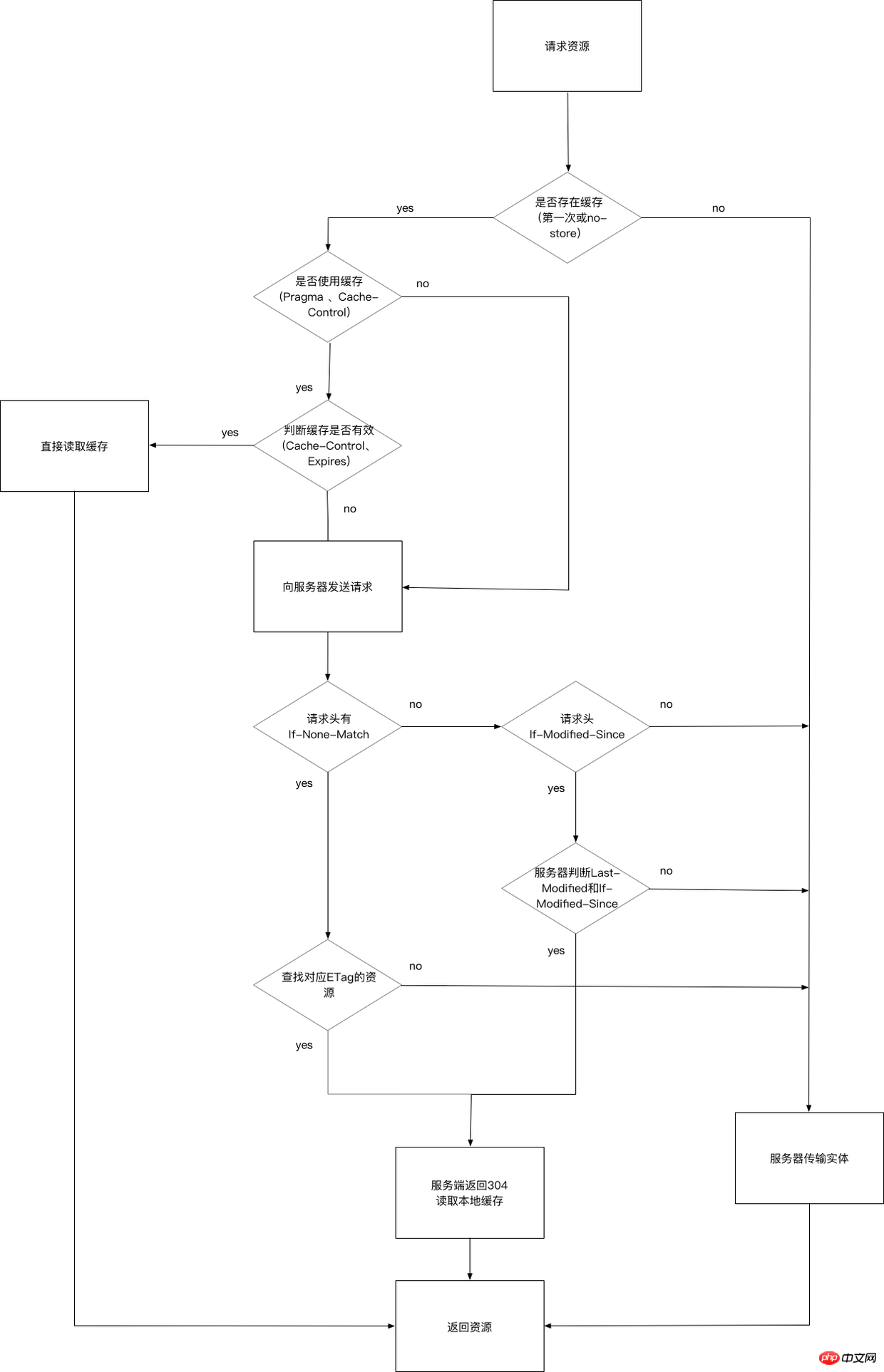
全体的なプロセス

関連する推奨事項:
PHP が ob キャッシュ メカニズムを使用してページの静的ソリューションを実現する方法の分析
以上がブラウザのキャッシュメカニズムの詳細な紹介の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

