ホームページ >ウェブフロントエンド >jsチュートリアル >AngularJSのドロップダウンボックスの基本的な使い方を詳しく解説
AngularJSのドロップダウンボックスの基本的な使い方を詳しく解説
- 小云云オリジナル
- 2018-01-25 11:20:432038ブラウズ
この記事では、AngularJS のドロップダウン ボックスの基本的な使い方を主に紹介し、AngularJS のドロップダウン ボックスの要素のバインド、選択、表示の実装方法を具体的な例に基づいて分析します。それはすべての人を助けることができます。
HTML テキスト:
<p ng-app="myApp" ng-controller="myCtrl">
<select ng-model="selectedName" ng-options="x for x in names"></select>
等价于:
<select>
<option ng-repeat="item in names">{{item}}</option>
</select>
<hr>
<!-- ng-repeat绑定的值为一个字符串,ng-options绑定的为一个对象 -->
<select ng-model="selectedSIte">
<option ng-repeat="item in sites" value="{{item.url}}">{{item.site}}</option>
</select>
<span>你选中的选址:{{selectedSIte}}</span>
<br><br>
<select ng-model="selectedSite" ng-options="x.site for x in sites"></select>
<span>你选中的选址:{{selectedSite}}</span>
<hr>
<!-- 因为对象数组没有key,angular默认使用数组的下标值作为key显示 -->
<select ng-model="AAAA" ng-options="x for (x, y) in sites"></select>
<span>你选择的值是: {{AAAA}}</span>
</p>JavaScript 操作コード:
var app = angular.module('myApp', []);
app.controller('myCtrl', function($scope) {
$scope.names = ["Google", "Baidu", "Taobao"];
$scope.sites = [{
site : "Google", url : "http://www.google.com"},
{site : "Baidu", url : "http://www.baidu.com"},
{site : "Taobao", url : "http://www.taobao.com"} ];
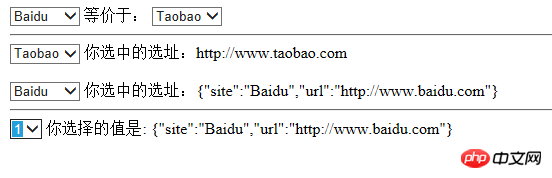
});効果:

関連推奨事項:
ドロップダウンボックスの高度な使用例を解説AngularJS
js、jQuery、easyui は、ドロップダウン ボックスへの指定された値の割り当て例の共有を実現します
jQuery は、対応するメニューのドロップダウン ボックスの選択をシミュレートします
以上がAngularJSのドロップダウンボックスの基本的な使い方を詳しく解説の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

