ホームページ >ウェブフロントエンド >jsチュートリアル >AngularJS のドロップダウン ボックスの高度な使用例
AngularJS のドロップダウン ボックスの高度な使用例
- 小云云オリジナル
- 2018-01-25 11:06:251552ブラウズ
この記事では、AngularJS のドロップダウン ボックスの高度な使用法を主に紹介し、AngularJS のドロップダウン ボックスのトラバース、選択、バインド、表示などの機能をサンプルの形式で分析します。 . 皆さんのお役に立てれば幸いです。
HTML テキスト:
<body ng-app="myApp">
<!-- 对象内部属性遍历:x--key y---value -->
<p ng-controller="myctr01">
{{sites}}<br>
<select ng-model="site" ng-options="x for (x, y) in sites"></select>
选择的网址:<span>{{site}}</span>
</p>
<p ng-controller="myCtrl">
<p>选择一辆车:</p>
<!-- 这里y标识成员元素对象,并且使用该对象的brand属性作为显示文本,select的值与y绑定 -->
<select ng-model="selectedCar" ng-options="y.brand for (x, y) in cars"></select>
<p>你选择的是: {{selectedCar.brand}}</p>
<p>型号为: {{selectedCar.model}}</p>
<p>颜色为: {{selectedCar.color}}</p>
<p>下拉列表中的选项也可以是对象的属性。</p>
</p>JavaScript 操作コード:
var app = angular.module('myApp', []);
app.controller('myCtrl', function($scope) {
//复杂对象
$scope.cars = {
car01 : {brand : "Ford", model : "Mustang", color : "red"},
car02 : {brand : "Fiat", model : "500", color : "white"},
car03 : {brand : "Volvo", model : "XC90", color : "black"} }
//简单对象
$scope.sites = {
site01 : "Google",
site02 : "Baidu",
site03 : "Taobao"
};
});
app.controller("myctr01",function($scope){
$scope.sites = {
site01 : "Google",
site02 : "Baidu",
site03 : "Taobao"
};
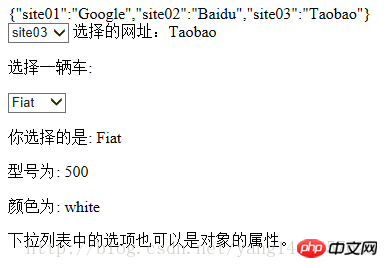
});効果:

関連推奨事項:
jQuery シミュレーションボックスを引いて対応するメニューを選択します
JavaScript の選択ドロップダウン ボックスのインスタンス共有への要素の追加と削除の実装
html のレンダリングを実装する angularjs ドロップダウン ボックス
以上がAngularJS のドロップダウン ボックスの高度な使用例の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

