ホームページ >ウェブフロントエンド >jsチュートリアル >VUE.JSモバイルフレームワークMint UIの使い方を詳しく解説
VUE.JSモバイルフレームワークMint UIの使い方を詳しく解説
- 小云云オリジナル
- 2018-01-25 10:44:222194ブラウズ
この記事では主に、VUE.JS をベースにしたモバイル フレームワークである Mint UI の使用方法を紹介します。編集者が非常に優れていると考えたので、参考として共有します。編集者をフォローして見てみましょう。皆さんのお役に立てれば幸いです。
Mint UI
GitHub: github.com/ElemeFE/mint
プロジェクトホームページ: mint-ui.github.io/#
デモ: elemefe.github.io/mint-
ドキュメント: mint- ui.github.io/docs/#
Ele.me フロントエンド チームによって立ち上げられた Mint UI は、Vue.js に基づくモバイル コンポーネント ライブラリです。 6 月初旬にオープンソース化されて以来、コミュニティからのフィードバックに基づいていくつかのバグが修正され、いくつかの新しいコンポーネントが追加され、今週バージョン 0.2.0 がリリースされました。この記事では、Mint UI を使用して Vue プロジェクトを最初から構築する方法について説明します。
足場
Vue.js の急速な発展に伴い、現在、Vue プロジェクトの足場を構築するためのオプションが多数あります。たとえば、公式に提供されている vue-cli を使用できます。この記事では、Ele.me 独自のビルド ツール クッキングを使用してこのタスクを完了します。
まず、クッキングをグローバルにインストールします:
npm i cooking -g
新しいプロジェクトフォルダーを作成します:
mkdir mint-ui-example
プロジェクトフォルダーを入力し、クッキングを使用してビルドします:
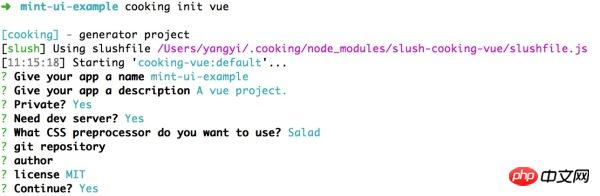
cooking init vue
最後のパラメーター vue は、ビルドがVue.js の Scaffolding に基づいています。
構築プロセス中、クッキングには次のパラメータが必要です:

その中で、「どのような種類の CSS 前処理を使用するか」については、ここでは PostCSS に基づいたソリューションである Salad について説明します。興味のある方は詳細をご覧ください。もちろん、他のプリプロセッサを選択することもできます。
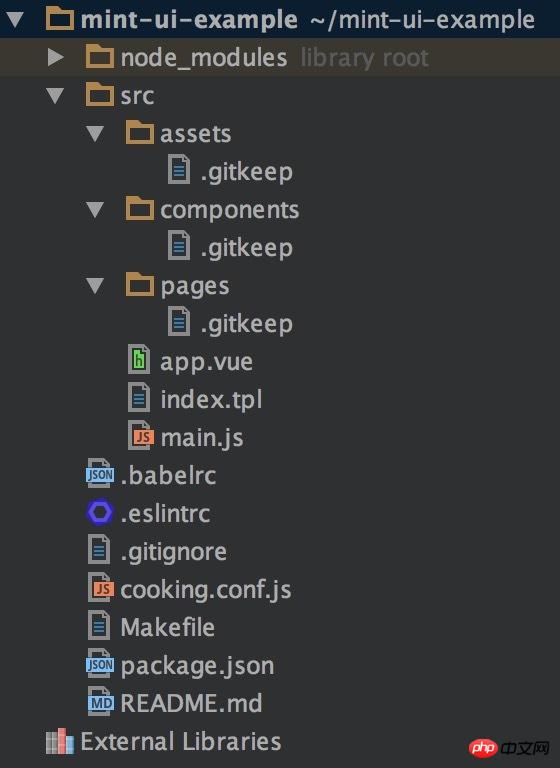
ビルド完了後のプロジェクト構造は次のとおりです:

次に、Mint UI をインストールします:
npm i mint-ui --save
Mint UI を導入します
さて、その後の作業は 2 つの状況に分けることができます:
1. すべてのコンポーネントを導入します
プロジェクトで Mint UI で多くのコンポーネントを使用する場合、最も簡単な方法は、それらをすべて導入することです。このとき、エントリ ファイル main.js にある必要があります:
import MintUI from 'mint-ui'; import 'mint-ui/lib/style.css'; Vue.use(MintUI);
2. オンデマンドでインポート
特定のコンポーネントのみを使用する必要がある場合は、このコンポーネントのみを導入できます。コードがパッケージ化されるとき、このコンポーネントに関係のないファイルが最終コードに表示されないことを確認してください。たとえば、main.js で Button コンポーネントを導入する必要がある場合:
import Button from 'mint-ui/lib/button'; import 'mint-ui/lib/button/style.css'; Vue.component(Button.name, Button);
上記の 2 つの導入方法では、対応する CSS ファイルを個別に導入する必要があることがわかります。これは、特にオンデマンド インポート方法を使用して複数のコンポーネントを導入する場合には不便です。この問題を回避するには、babel-plugin-component プラグインを使用できます。もちろん、最初のステップはそれをインストールすることです:
npm i babel-plugin-component -D
そしてそれを.babelrcで設定します:
{
"plugins": ["other-plugin", ["component", [
{ "libraryName": "mint-ui", "style": true }
]]]
}このようにして、上記の 2 つのインポート方法は次のように簡略化できます:
import MintUI from 'mint-ui'; Vue.use(MintUI);
および
import Button from 'mint-ui/lib/button'; Vue.component(Button.name, Button);
プラグインは、対応する CSS ファイルを自動的にインポートします。
使用法
各コンポーネントの使用方法についてはドキュメントをお読みください。ここではほんの一例を示します。 app.vue 内:
<template>
<h1>mint-ui-example</h1>
<mt-button
type="primary"
@click="sheetVisible = true">
选择操作
</mt-button>
<mt-actionsheet
cancel-text=""
:actions="actions"
:visible.sync="sheetVisible">
</mt-actionsheet>
</template>
<script>
import { Toast, MessageBox } from 'mint-ui';
export default {
name: 'app',
data() {
return {
sheetVisible: false,
actions: [{
name: '展示 Toast',
method: this.showToast
}, {
name: '展示 Message Box',
method: this.showMsgbox
}]
};
},
methods: {
showToast() {
Toast('这是一个 Toast');
},
showMsgbox() {
MessageBox('提示', '这是一个 Message Box');
}
}
};
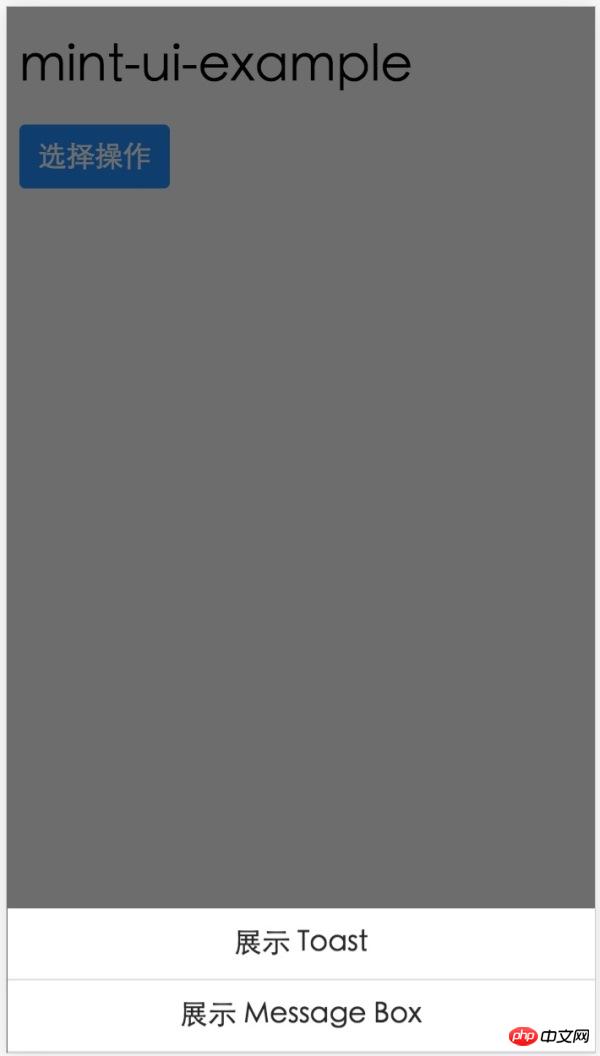
</script>は次のページを取得します:

Preview
上記は、Mint UI の使用方法の紹介です。使用中に問題が発生した場合、またはいくつかの提案が必要な場合は、GitHub リポジトリに問題を提出してください。
このモバイル コンポーネント ライブラリに加えて、Ele.me にはデスクトップ コンポーネント ライブラリ vue-desktop があることを知っている学生もいるかもしれません。今回はUEDの介入により再構築を行っており、全体の視界は大幅に改善されました。完成後はオープンソース化される予定で、それぞれ vue 1.0.x と vue 2.0 をサポートする 2 つのバージョンが存在します。もちろん、Mint UI も vue 2.0 のサポートを検討します。
関連する推奨事項:
Vue.js モバイル コンポーネント ライブラリに基づく Mint UI の詳細な例
VUE.JS モバイル フレームワーク Mint UI vue mint-ui でのピッカーの使用方法の詳細な紹介
以上がVUE.JSモバイルフレームワークMint UIの使い方を詳しく解説の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

