ホームページ >ウェブフロントエンド >jsチュートリアル >ルーティングを使用した Angular モジュール インスタンスの遅延読み込みの詳細な説明
ルーティングを使用した Angular モジュール インスタンスの遅延読み込みの詳細な説明
- 小云云オリジナル
- 2018-01-24 15:54:241362ブラウズ
この記事では、ルーティングを使用して Angular モジュールの読み込みを遅延させる詳細な説明を主に紹介します。編集者が非常に優れていると考えたので、参考として共有します。編集者をフォローして見てみましょう。皆さんのお役に立てれば幸いです。
Angular は非常にモジュール化されており、モジュール化の非常に便利な機能は、モジュールが遅延読み込みポイントとして機能することです。遅延読み込みとは、モジュールやそれに含まれるすべてのコンポーネントなどのリソースをバックグラウンドで読み込めることを意味します。この方法では、Angular は最初の画面でサーバーからすべてのファイルをダウンロードする必要がなく、要求するまで対応するモジュールをダウンロードしません。これは、パフォーマンスを向上させ、スクロールせずに見える部分の最初のダウンロード ファイル サイズを削減するのに非常に役立ちます。そして簡単にセットアップできます。
ここでは、この機能がどのように機能するかを示すために簡単な例を使用します。アプリケーションを複数の異なるモジュールに分割し、必要に応じてそれらを遅延ロードします。
遅延ロード ルートはルート モジュールの外部で定義する必要があるため、遅延ロードする必要がある関数を汎用モジュールに含める必要があります。
Angular CLI を使用してデモ プロジェクトを作成します: Demo.
ng new demo
次に、デモ フォルダーに移動します。必要なパッケージをインストールします。
npm i
インストール後、新しいモジュールショップを作成します。 Angular CLI では、ng はコマンド プロンプト命令で、g は特定のタイプの新しい項目を作成するために使用される生成を意味します。
shop という名前の新しいモジュールの作成:
ng g module shop
これにより、Angular プロジェクトの src/app ファイルの下に新しいフォルダーが作成され、shop.module.ts ドキュメントという名前のモジュール定義が追加されます。
次に、デフォルトのアプリモジュールと新しく作成したショップモジュールにコンポーネントを作成します。
ng g c home/home ng g c shop/cart ng g c shop/checkout ng g c shop/confirm
CLIはappモジュールにhome、shopモジュールにcart、checkout、confirmを割り当てます。 例えば
この時のshop.module.tsの内容は以下の通りです。
import { NgModule } from '@angular/core';
import { CommonModule } from '@angular/common';
import { CheckoutComponent } from './checkout/checkout.component';
import { CartComponent } from './cart/cart.component';
import { ConfirmComponent } from './confirm/confirm.component';
@NgModule({
imports: [
CommonModule
],
declarations: [CheckoutComponent, CartComponent, ConfirmComponent]
})
export class ShopModule { }
ルート コンポーネントを変更します
デフォルトで Angular CLI によって生成される app.component.ts コンポーネントは、Angular に関するいくつかの入門情報を含むアプリケーションのメイン ページです。必要なものに変更します。デフォルトで生成された app.component.html コンテンツを次のコンテンツに変更します。
<!--The content below is only a placeholder and can be replaced.--> <h1>Lazy Load Module</h1> <a [routerLink]="['/shop']" >Shop Cart</a> <router-outlet> </router-outlet>
ここにはプレースホルダーのルーターアウトレットが提供されており、各コンポーネントはその中に表示されます。
ルートの作成
ルートルート
まずルートルートを作成します。
アプリフォルダーに main.routing.ts という名前のルーティング構成ファイルを追加します。内容は以下の通りです:import { Routes } from '@angular/router';
// HomeComponent this components will be eager loaded
import { HomeComponent } from './home/home.component';
export const routes: Routes = [
{ path: '', component: HomeComponent, pathMatch: 'full' },
{ path: 'shop', loadChildren: './shop/shop.module#ShopModule' },
{ path: '**', component: HomeComponent }
]; このうち、ホームコンポーネントは通常通り事前にロードされます。
1. モジュールのロードを遅らせるために、loadChildren を使用します。早期ロードで使用されるコンポーネントを使用する代わりに。
2. 早期ロードを避けるために、シンボルの代わりに文字列を使用します。
app.module.ts でルートルーティングを有効にします。主に、forRoot を使用してルート ルートを有効にする必要があります。
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { HomeComponent } from './home/home.component';
import { routes } from './main.routing';
import { RouterModule } from '@angular/router';
@NgModule({
declarations: [
AppComponent,
HomeComponent
],
imports: [
BrowserModule,
RouterModule.forRoot(routes)
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
モジュールルーティング
モジュールルーティングを定義する
ショップモジュールの場合、ルートの定義に関して特別なことは何もありません。ここでは、shop.route.tsという名前のルート定義ファイルを定義できます。内容は次のとおりです。表示:import { Routes } from '@angular/router';
import { CartComponent } from './cart/cart.component';
import { CheckoutComponent } from './checkout/checkout.component';
import { ConfirmComponent } from './confirm/confirm.component';
export const routes: Routes = [
{ path: '', component: CartComponent },
{ path: 'checkout', component: CheckoutComponent },
{ path: 'confirm', component: ConfirmComponent }
]; このルート定義を使用するには、モジュール定義ファイル shop.module.ts ファイルを変更する必要もあります。子ルートを有効にするには forChild を使用する必要があることに注意してください。
すべての準備が整いました。
import { NgModule } from '@angular/core';
import { CommonModule } from '@angular/common';
import { CheckoutComponent } from './checkout/checkout.component';
import { CartComponent } from './cart/cart.component';
import { ConfirmComponent } from './confirm/confirm.component';
import { routes } from './shop.routing';
import { RouterModule } from '@angular/router';
@NgModule({
imports: [
CommonModule,
RouterModule.forChild(routes)
],
declarations: [CheckoutComponent, CartComponent, ConfirmComponent]
})
export class ShopModule { }アプリケーションはデフォルトでポート 4200 で起動されます。ブラウザを開いて http://localhost:4200/
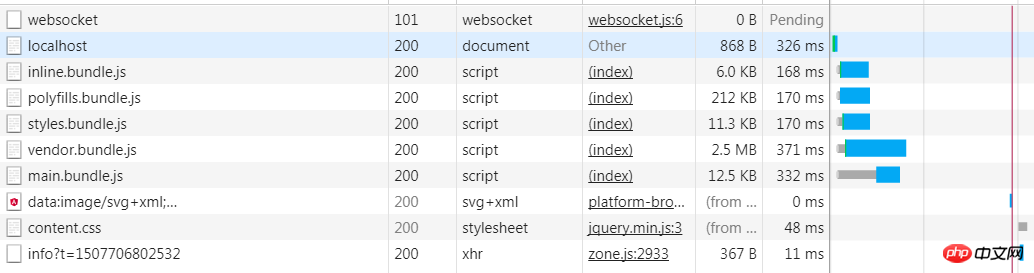
まずネットワークリクエストの履歴をクリアします。 
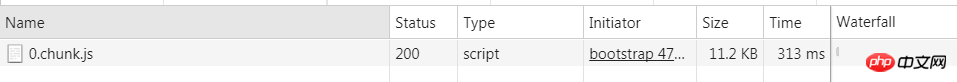
汎用モジュールのみがロードされます。 
プリロードされた遅延モジュールの Angular 実装例の共有
以上がルーティングを使用した Angular モジュール インスタンスの遅延読み込みの詳細な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

