Node.js は、Chrome V8 エンジンに基づいた JavaScript 実行環境であり、JavaScript 言語を使用してサーバー側のコードを記述することができます。 npm と webpack の設定について詳しく説明します。必要な方は参考にしていただければ幸いです。
1. ノードを使用して http サーバーを実装します
ポート 8787 のサーバーが以下で作成されます。これは、php や Java などとは異なり、php サーバーに基づいており、node.js を使用することもできます。コードを使ってサーバーをすばやく構築しました。
// 引入http模块
var http = require("http");
// 调用http的接口创建服务器;回调--->异步;
var server = http.createServer(function(req,res){
// request:浏览器提交给服务器相关;response:服务器到浏览器;
console.log(111);
// 设置编码格式
res.setHeader("Content-type","text/html;charset=utf8");
res.write("<h1 id="hello-world">hello world 11233</h1>");
res.write("你好世界");
res.end();
})
server.listen(8787);
モジュール性
1. CommonJS は JS のパフォーマンスの仕様を定めることです。船内を閲覧します。
2. 独自のモジュールを作成します
node.jsの名前空間は独立しています
requireを使用して別のモジュールのメソッドまたは変数を1つのモジュールに導入します
• fnDataモジュールを導入します
require("./fnData" );
•インポートとエクスポート (変数または関数のエクスポート)
module.exports = {
myFn:test.myFn,
a:test.a
}
2. 組み込みモジュール
nodejs の組み込みモジュールは次のとおりです: バッファー、C/C++アドオン、子プロセス、クラスター、コンソール、Cr
ypto 、デバッガー、DNS、ドメイン、エラー、イベント、ファイル システム、
グローバル、HTTP、HTTPS、モジュール、ネット、OS、パス、プロセス、P unycode、クエリ文字列、Readline、REPL、ストリーム、文字列デコーダー、タイマー、 TLS/SSL、TTY、UDP/データグラム、URL、ユーティリティ、V8、VM、ZLIB; 組み込みモジュールをインストールする必要はありません。
3. npm
1.モジュール (ノードのパッケージ管理です) 次の npm 一般的に使用されるターミナル コマンド1. ノード モジュールをインストールしますnpm install moduleNames パッケージをグローバル環境にインストールします npm installmodule.exports = {
// 当前执行文件的路径
// 输入
entry:__dirname+"/app/index.js",
// 输出
output:{
path:__dirname+"/build",
filename:"bundle.js"
},
module:{
loaders:[{
test:/\.css$/,
loader:"style-loader!css-loader"
}]
},
watch:true,
devServer: {
contentBase: "./build",//本地服务器所加载的页面所在的目录
historyApiFallback: true,//不跳转
inline: true//实时刷新
},
}3. 次のターミナル コマンドを使用して初期化し、自動的に作成します。 package.json ファイルを押すだけですnpm init4.package.json ファイルがこのプロジェクトに依存パッケージとしてインストールされます
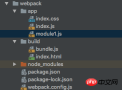
// 安装Webpack npm install --save-dev webpack次に、そのフォルダー内に新しいアプリを作成してフォルダーを構築します。その中にアプリフォルダーを置きます。 js、css、その他のモジュールファイルを書き込むには、webpack パッケージ化によって生成された js ファイルと、index.html をビルドに置きます。このときのディレクトリ構造は次のとおりです。自動生成されたバンドルを inex.html ファイルに導入します。js
nbsp;html> <meta> <title>Title</title> <p></p> <!--webpack/gulp/grount--> <script></script>module1.js でいくつかの変数とメソッドを定義し、exports を使用してモジュールとしてエクスポートします
console.log("我是module1.js");
var a = "我是a变量";
var fn = function(){
console.log("我是fn函数");
}
module.exports = {
a,
fn
}index.js で require を使用して、 module.js
var res = require("./module1");
require("./index.css");
console.log("我是index.js");
console.log(res.a);
res.fn();6. ターミナルで webpack を実行します webpack7. package-loack.json でスクリプトを設定します npm を設定した後、コマンド ラインで簡単な npm start コマンドを使用して webpack を置き換えることができます。コマンド
npm を設定した後、コマンド ラインで簡単な npm start コマンドを使用して webpack を置き換えることができます。コマンド
次のように構成した後、npm dev で npm webpack -dev-server --open コマンドを置き換えることができます
{
"dependencies": {
"css-loader": "^0.28.8",
"style-loader": "^0.19.1",
"webpack": "^3.10.0"
},
"devDependencies": {
"webpack-dev-server": "^2.11.0"
},
"scripts": {
"start": "webpack",
"dev": "webpack-dev-server --open"
}
}
この時点で npm start を入力してファイルをパッケージ化します
関連推奨事項:
以上がNode.jsでのnpmとwebpackの設定方法を詳しく解説の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
 C/CからJavaScriptへ:すべてがどのように機能するかApr 14, 2025 am 12:05 AM
C/CからJavaScriptへ:すべてがどのように機能するかApr 14, 2025 am 12:05 AMC/CからJavaScriptへのシフトには、動的なタイピング、ゴミ収集、非同期プログラミングへの適応が必要です。 1)C/Cは、手動メモリ管理を必要とする静的に型付けられた言語であり、JavaScriptは動的に型付けされ、ごみ収集が自動的に処理されます。 2)C/Cはマシンコードにコンパイルする必要がありますが、JavaScriptは解釈言語です。 3)JavaScriptは、閉鎖、プロトタイプチェーン、約束などの概念を導入します。これにより、柔軟性と非同期プログラミング機能が向上します。
 JavaScriptエンジン:実装の比較Apr 13, 2025 am 12:05 AM
JavaScriptエンジン:実装の比較Apr 13, 2025 am 12:05 AMさまざまなJavaScriptエンジンは、各エンジンの実装原則と最適化戦略が異なるため、JavaScriptコードを解析および実行するときに異なる効果をもたらします。 1。語彙分析:ソースコードを語彙ユニットに変換します。 2。文法分析:抽象的な構文ツリーを生成します。 3。最適化とコンパイル:JITコンパイラを介してマシンコードを生成します。 4。実行:マシンコードを実行します。 V8エンジンはインスタントコンピレーションと非表示クラスを通じて最適化され、Spidermonkeyはタイプ推論システムを使用して、同じコードで異なるパフォーマンスパフォーマンスをもたらします。
 ブラウザを超えて:現実世界のJavaScriptApr 12, 2025 am 12:06 AM
ブラウザを超えて:現実世界のJavaScriptApr 12, 2025 am 12:06 AM現実世界におけるJavaScriptのアプリケーションには、サーバー側のプログラミング、モバイルアプリケーション開発、モノのインターネット制御が含まれます。 2。モバイルアプリケーションの開発は、ReactNativeを通じて実行され、クロスプラットフォームの展開をサポートします。 3.ハードウェアの相互作用に適したJohnny-Fiveライブラリを介したIoTデバイス制御に使用されます。
 next.jsを使用してマルチテナントSaaSアプリケーションを構築する(バックエンド統合)Apr 11, 2025 am 08:23 AM
next.jsを使用してマルチテナントSaaSアプリケーションを構築する(バックエンド統合)Apr 11, 2025 am 08:23 AM私はあなたの日常的な技術ツールを使用して機能的なマルチテナントSaaSアプリケーション(EDTECHアプリ)を作成しましたが、あなたは同じことをすることができます。 まず、マルチテナントSaaSアプリケーションとは何ですか? マルチテナントSaaSアプリケーションを使用すると、Singの複数の顧客にサービスを提供できます
 next.jsを使用してマルチテナントSaaSアプリケーションを構築する方法(フロントエンド統合)Apr 11, 2025 am 08:22 AM
next.jsを使用してマルチテナントSaaSアプリケーションを構築する方法(フロントエンド統合)Apr 11, 2025 am 08:22 AMこの記事では、許可によって保護されたバックエンドとのフロントエンド統合を示し、next.jsを使用して機能的なedtech SaaSアプリケーションを構築します。 FrontEndはユーザーのアクセス許可を取得してUIの可視性を制御し、APIリクエストがロールベースに付着することを保証します
 JavaScript:Web言語の汎用性の調査Apr 11, 2025 am 12:01 AM
JavaScript:Web言語の汎用性の調査Apr 11, 2025 am 12:01 AMJavaScriptは、現代のWeb開発のコア言語であり、その多様性と柔軟性に広く使用されています。 1)フロントエンド開発:DOM操作と最新のフレームワーク(React、Vue.JS、Angularなど)を通じて、動的なWebページとシングルページアプリケーションを構築します。 2)サーバー側の開発:node.jsは、非ブロッキングI/Oモデルを使用して、高い並行性とリアルタイムアプリケーションを処理します。 3)モバイルおよびデスクトップアプリケーション開発:クロスプラットフォーム開発は、反応および電子を通じて実現され、開発効率を向上させます。
 JavaScriptの進化:現在の傾向と将来の見通しApr 10, 2025 am 09:33 AM
JavaScriptの進化:現在の傾向と将来の見通しApr 10, 2025 am 09:33 AMJavaScriptの最新トレンドには、TypeScriptの台頭、最新のフレームワークとライブラリの人気、WebAssemblyの適用が含まれます。将来の見通しは、より強力なタイプシステム、サーバー側のJavaScriptの開発、人工知能と機械学習の拡大、およびIoTおよびEDGEコンピューティングの可能性をカバーしています。
 javascriptの分解:それが何をするのか、なぜそれが重要なのかApr 09, 2025 am 12:07 AM
javascriptの分解:それが何をするのか、なぜそれが重要なのかApr 09, 2025 am 12:07 AMJavaScriptは現代のWeb開発の基礎であり、その主な機能には、イベント駆動型のプログラミング、動的コンテンツ生成、非同期プログラミングが含まれます。 1)イベント駆動型プログラミングにより、Webページはユーザー操作に応じて動的に変更できます。 2)動的コンテンツ生成により、条件に応じてページコンテンツを調整できます。 3)非同期プログラミングにより、ユーザーインターフェイスがブロックされないようにします。 JavaScriptは、Webインタラクション、シングルページアプリケーション、サーバー側の開発で広く使用されており、ユーザーエクスペリエンスとクロスプラットフォーム開発の柔軟性を大幅に改善しています。


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

SublimeText3 中国語版
中国語版、とても使いやすい

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

SAP NetWeaver Server Adapter for Eclipse
Eclipse を SAP NetWeaver アプリケーション サーバーと統合します。

EditPlus 中国語クラック版
サイズが小さく、構文の強調表示、コード プロンプト機能はサポートされていません

DVWA
Damn Vulnerable Web App (DVWA) は、非常に脆弱な PHP/MySQL Web アプリケーションです。その主な目的は、セキュリティ専門家が法的環境でスキルとツールをテストするのに役立ち、Web 開発者が Web アプリケーションを保護するプロセスをより深く理解できるようにし、教師/生徒が教室環境で Web アプリケーションを教え/学習できるようにすることです。安全。 DVWA の目標は、シンプルでわかりやすいインターフェイスを通じて、さまざまな難易度で最も一般的な Web 脆弱性のいくつかを実践することです。このソフトウェアは、







