ホームページ >ウェブフロントエンド >jsチュートリアル >JS はドロップダウン メニューをクリックして、選択したコンテンツを入力入力ボックスに同期します。
JS はドロップダウン メニューをクリックして、選択したコンテンツを入力入力ボックスに同期します。
- 小云云オリジナル
- 2018-01-24 09:18:392735ブラウズ
この記事では主に、JS を使用してドロップダウン メニューをクリックして選択したコンテンツを入力ボックスに同期する例を紹介します。これは良い参考値であり、皆様のお役に立てれば幸いです。編集者をフォローして見てみましょう。皆さんのお役に立てれば幸いです。
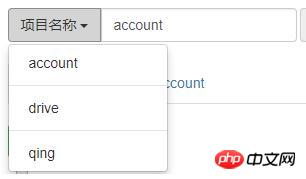
最近、ブロガーはテストプラットフォームを作成しながらフラスコを学習していましたが、下の図に示すような一般的なシナリオに遭遇しました

入力ボックスグループがあり、ドロップダウンメニューには3つのオプションがあります。そして入力ボックスがあり、コードはブートストラップで書かれており、コードは全員にも投稿されます
<p class="input-group-btn">
<button type="button" class="btn btn-default dropdown-toggle" data-toggle="dropdown">
项目名称
<span class="caret"></span>
</button>
<ul id="project" class="dropdown-menu">
<li value="account"><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" >account</a></li>
<li class="pider"></li>
<li value="drive"><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" >drive</a></li>
<li class="pider"></li>
<li value="qing"><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" >qing</a></li>
</ul>
</p>私の目的は、このドロップダウンメニューのオプションをクリックすると、値を自動的に取得できることですこれにより、以前のバージョンでは入力が 1 つしかなかったときにユーザーが手動で入力する手間が省けます。同期を行うにはどうすればよいでしょうか? もちろん、監視には js を使用する必要がありますが、これは比較的簡単です。
$("#project").on("click", "li", function(){
$("#proname").val($(this).text());
});このコードの意味は、ul のクリックイベントを監視することです。オブジェクトは以下の li 要素です。li がクリックされると、li 内のテキストが取得され、入力ボックスの値に代入されます。得られる効果は以下の通り。

関連する推奨事項:
jQuery は、クリックして表示するコンテンツのドロップダウン効果を実装します
サンプル詳細説明 複数選択タグオプションのテキスト内容を取得するJQuery
サンプル詳細説明 ボタンクリック後に上記の入力内容を表示するAngular実装
以上がJS はドロップダウン メニューをクリックして、選択したコンテンツを入力入力ボックスに同期します。の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

