ホームページ >ウェブフロントエンド >jsチュートリアル >jQuery プラグイン Grid は列と列フィールドのメソッド インスタンスを動的に取得します
jQuery プラグイン Grid は列と列フィールドのメソッド インスタンスを動的に取得します
- 小云云オリジナル
- 2018-01-23 16:12:472779ブラウズ
この記事では主にjQueryプラグインjqGridの列と列フィールドを動的に取得する方法を紹介し、テーブルフィールド属性に対するテーブルプラグインjqGridの操作スキルをサンプルの形式で分析します。 . 皆さんのお役に立てれば幸いです。
1. 問題の背景
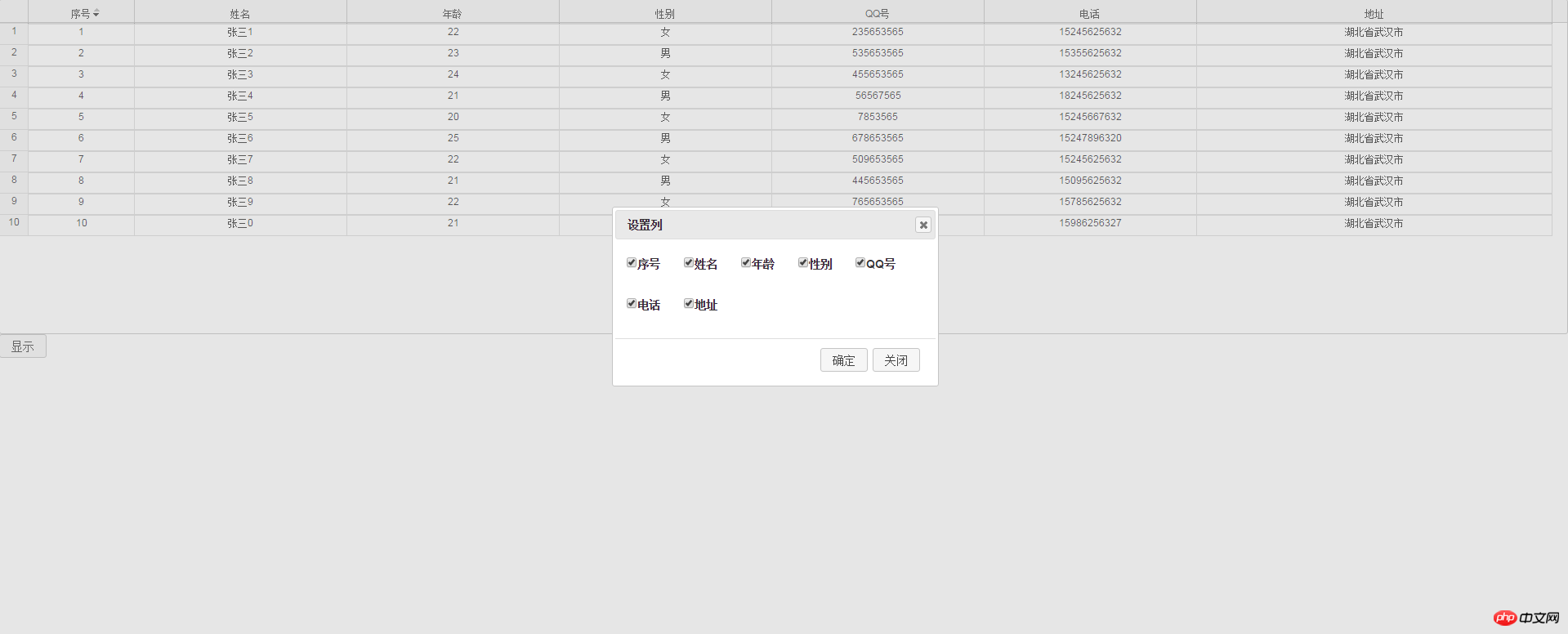
jqGrid テーブル プラグインは、独自のメソッドを使用してテーブル ヘッダーとテーブル フィールドを取得し、ポップアップ ウィンドウに表示します。チェックボックス
2. 実装ソースコード
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>jqGrid动态获取列和列字段</title>
<link rel="stylesheet" href="css/ui.jqgrid.css" rel="external nofollow" />
<link rel="stylesheet" href="css/ui.jqgrid-bootstrap-ui.css" rel="external nofollow" />
<link rel="stylesheet" href="css/bootstrap.css" rel="external nofollow" />
<link rel="stylesheet" href="css/bootstrap-theme.css" rel="external nofollow" />
<link rel="stylesheet" href="css/jquery-ui.css" rel="external nofollow" />
<link rel="stylesheet" href="css/jquery-ui.theme.css" rel="external nofollow" />
<script type="text/javascript" src="js/jquery-1.11.0.min.js" ></script>
<script type="text/javascript" src="js/jquery-ui.js"></script>
<script type="text/javascript" src="js/jquery.jqGrid.min.js" ></script>
<script type="text/javascript" src="plugins/grid.setcolumns.js"></script>
<style>
th{
border: 1px solid #ABABAB;
line-height: 20px;
vertical-align: middle;
}
td{
line-height: 20px;
}
</style>
<script>
$(document).ready(function(){
$("#jqTable").jqGrid({
url:"data/student.json",
height:380,
datatype:"json",
colNames:["序号","姓名","年龄","性别","QQ号","电话","地址"],
colModel:[{
name : 'id',
index : 'id',
label : '序号',
width : 60,
align:'center'
},{
name : 'name',
index : 'name',
label : '姓名',
width : 120,
align:'center'
},{
name : 'age',
index : 'age',
label : '年龄',
width : 120,
align:'center'
},{
name : 'sex',
index : 'sex',
label : '性别',
width : 120,
edittype : "select",
formatter : 'select',
editoptions : {
value :'0:男;1:女;'
},
align:'center'
},{
name : 'qq',
index : 'qq',
label : 'QQ号',
width : 120,
align:'center'
},{
name : 'phone',
index : 'phone',
label : '电话',
width : 120,
align:'center'
},{
name : 'address',
index : 'address',
label : '地址',
width : 200,
align:'center'
}],
sortname : "id",
sortorder : "desc",
viewrecords : true,
rownumbers:true,
autowidth:true,
jsonReader : {
repeatitems : false
}
});
var dialog = $("#dialog-column").dialog({
autoOpen :false,
modal : true,
resizable : true,
height: "auto",
width: 400,
align:'center',
buttons: {
"确定": function() {
$(this).dialog( "close" );
},
"关闭": function() {
$(this).dialog( "close" );
}
}
});
$("#column").button().on("click", function() {
dialog.dialog("open");
//获取列名
var colNames=$("#jqTable").jqGrid('getGridParam','colNames');
//获取列字段
var colModel=$("#jqTable").jqGrid('getGridParam','colModel');
var table = "";
var newColumnName = [];
var newColumnValue = [];
for (var i=0;i<colNames.length;i++)
{
var columnHidden = colModel[i].hidden;
var columnName = colModel[i].name;
if(columnHidden==false && columnName != "rn")
{
newColumnName.push(colNames[i]);
newColumnValue.push(columnName);
}
console.info(columnName);
}
for(var j=0;j<newColumnName.length;j++)
{
if(j%5==0)
{
table += "<tr>";
}
table += "<td><input type='checkbox' id='"+newColumnValue[j]+"' name='column' checked='checked'><label for='"+newColumnValue[j]+"'>"+newColumnName[j]+"</label></td>";
if((j+1)%5==0)
{
table += "</tr>";
}
}
$("#tableColumn").empty().append(table);
});
});
</script>
</head>
<body>
<p>
<table id="jqTable" class="table"></table>
</p>
<p>
<button id="column" type="button">显示</button>
</p>
<p id="dialog-column" title="设置列">
<table id="tableColumn" style="width: 100%; height: 100px;">
</table>
</p>
</body>
</html>
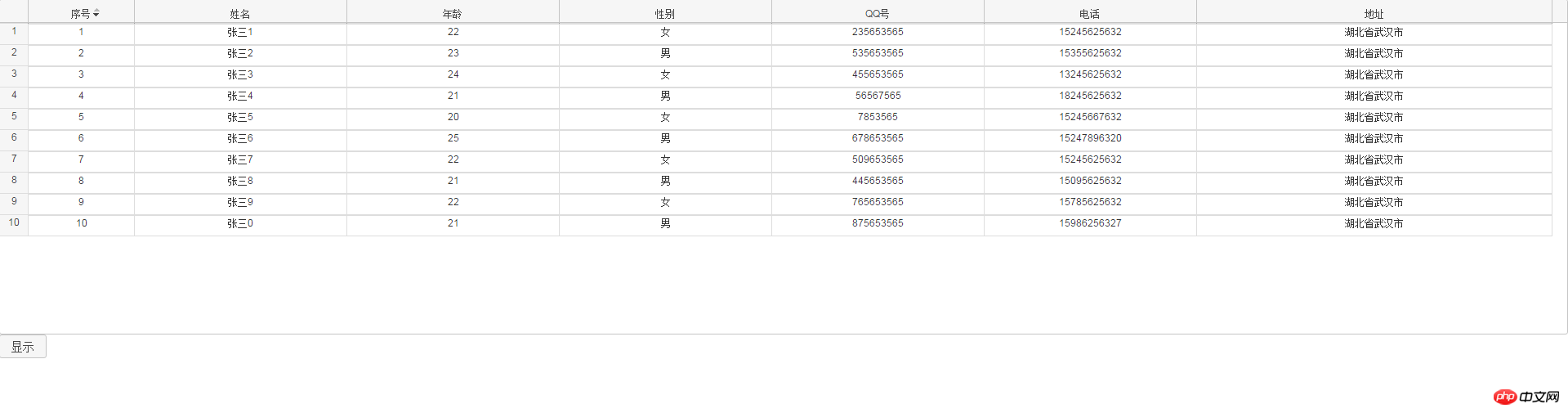
(1) 初期化
(2) ボタンをクリック
jQuery GridViewと同様の機能例を実装します
様々なグリッドレイアウトツールを素早く生成するJS入門 Grid
サンプル詳細説明 jqgridは簡単な一行編集機能を実装します
以上がjQuery プラグイン Grid は列と列フィールドのメソッド インスタンスを動的に取得しますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

