ホームページ >ウェブフロントエンド >jsチュートリアル >jQuery はクリックしてコンテンツを表示するドロップダウン効果を実装します
jQuery はクリックしてコンテンツを表示するドロップダウン効果を実装します
- 小云云オリジナル
- 2018-01-23 11:30:272199ブラウズ
この記事では主に、jQuery のイベント レスポンスと要素属性の動的操作を含む、イベント コントロールに基づいたクリックして表示するコンテンツ ドロップダウン エフェクトの実装を紹介します。必要な方は参考にしていただければ幸いです。
1. コードの例:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>jQuery事件</title>
<script type="text/javascript" src="jquery-1.7.2.min.js"></script>
<style type="text/css">
body{
font-family:微软雅黑;
font-size:12px;
font-stretch:normal;
background-color:!important;
width:400px;
height:auto;
}
.total{
border:#00FF00 solid 1px;
font-size:12px;
}
.module{
padding:6px;
font-size:14px;
font-weight:bolder;
background-color:#FC6;
}
.content{
padding:8px;
font-size:12px;
font-family:微软雅黑;
text-align:center;
display:none;
}
.open{
background-color:#0000FF;
}
</style>
<script type="text/javascript">
$(function(){
$(".content").html("你好,欢迎来到脚本之家!");
$(".module").click(function(){
$(this).addClass("open").next(".content").css("display","block");
$(this).css("color","#FFFFF");
});
});
</script>
</head>
<body>
<p class="total">
<p class="module">模块</p>
<p class="content"></p>
</p>
</body>
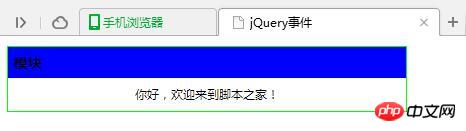
</html>2. 結果の例:
(1) 初期化

(2) 「モジュール」をクリックします

以上がjQuery はクリックしてコンテンツを表示するドロップダウン効果を実装しますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

