ホームページ >ウェブフロントエンド >htmlチュートリアル >応答性の高いフレームワークで、テーブルヘッダーの自動行折り返しを処理する方法
応答性の高いフレームワークで、テーブルヘッダーの自動行折り返しを処理する方法
- php中世界最好的语言オリジナル
- 2018-01-23 11:19:522739ブラウズ
今回は、レスポンシブフレームワークでテーブルヘッダーの自動折り返しを処理する方法を説明します。注意事項は何ですか? 以下は実際的なケースです。
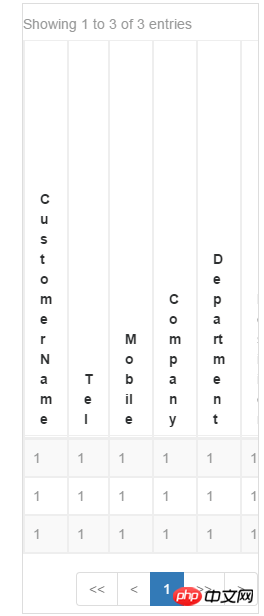
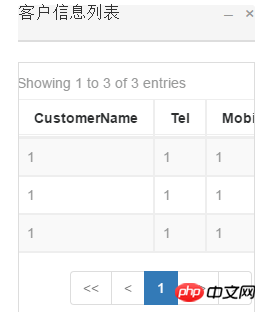
最近bootstrapを使ってウェブサイトを作成しているのですが、PCで見ると普通のスタイルなのですが、画面が小さいのでテーブルが表示されません。 が激しく圧縮されていて、下の図のようにヘッダーとデータが変形してしまいます


ボタンをクリックするとテキストが入力ボックスに、保存をクリックするとテキストに変換される効果を実現するにはどうすればよいですか
以上が応答性の高いフレームワークで、テーブルヘッダーの自動行折り返しを処理する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

