今回はTableに枠線を表示させる方法と、Tableに枠線を表示させるための注意点を紹介します。
基本的な属性は次のとおりです: width (幅)、height (高さ)、border (境界線の値)、cellspacing (テーブルの内側の幅、つまり、 table と tr の間の間隔)、cellpadding (テーブル内の要素間の間隔、つまり tr と tr の間の間隔)、bordercolorlight (テーブルの明るい境界線の色)、bordercolordark (テーブルの暗い境界線の色)表)、bgcolor(表の背景色)、background(表の背景画像)、bordercolor(表の枠線の色)
表の内部分割線のプロパティ
works は、3 つの値 (cols、rows、none) を持つ rules パラメーターです。
rules =cols の場合、テーブルは水平分割線を非表示にします。つまり、テーブルの列のみが表示されます。 ;
rules=rows の場合、垂直分割線は非表示になります。つまり、テーブルの行のみが表示されます。
rules=none の場合、垂直方向と水平方向の区切り線はすべて非表示になります。テーブルの外枠を参照してください。
テーブルの外側の境界線のプロパティ
テーブルの外枠の表示と非表示は、frame パラメーターを使用して制御できます。注: テーブルの外側の境界線にのみ機能し、内側のエッジや線には影響しません。
上の境界線のみが表示されます
以上が表に枠線を表示する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
 Windows 11 上调整窗口边框设置的方法:更改颜色和大小Sep 22, 2023 am 11:37 AM
Windows 11 上调整窗口边框设置的方法:更改颜色和大小Sep 22, 2023 am 11:37 AMWindows11将清新优雅的设计带到了最前沿;现代界面允许您个性化和更改最精细的细节,例如窗口边框。在本指南中,我们将讨论分步说明,以帮助您在Windows操作系统中创建反映您的风格的环境。如何更改窗口边框设置?按+打开“设置”应用。WindowsI转到个性化,然后单击颜色设置。颜色更改窗口边框设置窗口11“宽度=”643“高度=”500“>找到在标题栏和窗口边框上显示强调色选项,然后切换它旁边的开关。若要在“开始”菜单和任务栏上显示主题色,请打开“在开始”菜单和任务栏上显示主题
 删除 Windows 11 搜索中的新闻和趋势内容的方法Oct 16, 2023 pm 08:13 PM
删除 Windows 11 搜索中的新闻和趋势内容的方法Oct 16, 2023 pm 08:13 PM当您单击Windows11中的搜索字段时,搜索界面会自动展开。它在左侧显示最近程序的列表,在右侧显示Web内容。Microsoft在那里显示新闻和趋势内容。今天的支票宣传了必应新的DALL-E3图像生成功能、“与必应聊天龙”的提议、有关龙的更多信息、来自网络部分的热门新闻、游戏建议和趋势搜索部分。整个项目列表与您在计算机上的活动无关。虽然一些用户可能会喜欢查看新闻的能力,但所有这些都可以在其他地方大量获得。其他人可能会直接或间接将其归类为促销甚至广告。Microsoft使用界面来推广自己的内容,
 iOS 17 的待机模式将正在充电的 iPhone 变成家庭集线器Jun 06, 2023 am 08:20 AM
iOS 17 的待机模式将正在充电的 iPhone 变成家庭集线器Jun 06, 2023 am 08:20 AMiOS17中的Apple正在引入待机模式,这是一种新的显示体验,专为水平方向的充电iPhone而设计。处于这个位置的iPhone能够显示一系列全屏小部件,将其变成一个有用的家庭中心。待机模式会在水平放置在充电器上运行iOS17的iPhone上自动激活。您可以查看时间、天气、日历、音乐控制、照片等信息。您可以通过可用的待机选项向左或向右滑动,然后长按或向上/向下滑动以进行自定义。例如,随着时间的流逝,您可以从模拟视图、数字视图、气泡字体和日光视图中进行选择,其中背景颜色会根据时间而变化。有一些选项
 Windows 11用户指南:如何禁用广告弹窗Sep 22, 2023 pm 07:21 PM
Windows 11用户指南:如何禁用广告弹窗Sep 22, 2023 pm 07:21 PMMicrosoft的Windows11操作系统可能会使用通知系统的计算机上定期将建议显示为弹出窗口。建议系统最初旨在为用户提供有关改进Windows11工作流程的提示和建议,现已几乎完全转变为推广Microsoft服务和产品的广告系统。建议的弹出窗口可能会向用户宣传Microsoft365订阅,建议将Android手机链接到设备,或设置备份解决方案。如果这些弹出窗口惹恼了您,您可以调整系统以完全禁用它们。以下指南提供了有关在运行Microosft的Windows11操作系统的设备上禁用弹出建议的
 如何在 Microsoft Word 中制作自定义边框Nov 18, 2023 pm 11:17 PM
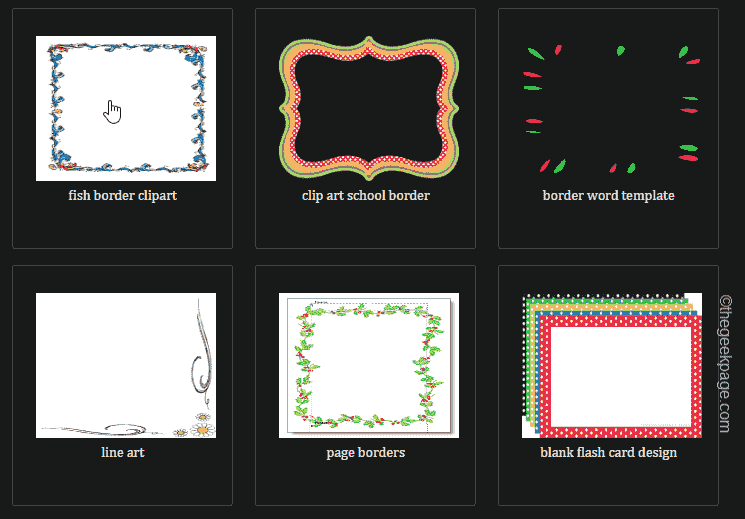
如何在 Microsoft Word 中制作自定义边框Nov 18, 2023 pm 11:17 PM想让你的学校项目的头版看起来令人兴奋吗?没有什么比工作簿首页上的漂亮、优雅的边框更能使其从其他提交中脱颖而出了。但是,MicrosoftWord中的标准单行边框已经变得非常明显和无聊。因此,我们展示了在MicrosoftWord文档中创建和使用自定义边框的步骤。如何在MicrosoftWord中制作自定义边框创建自定义边框非常容易。但是,您将需要一个边界。第1步–下载自定义边框互联网上有大量的免费边界。我们已经下载了一个这样的边框。第1步–在Internet上搜索自定义边框。或者,您可以转到剪贴
 excel边框设置方法科普Mar 20, 2024 am 10:30 AM
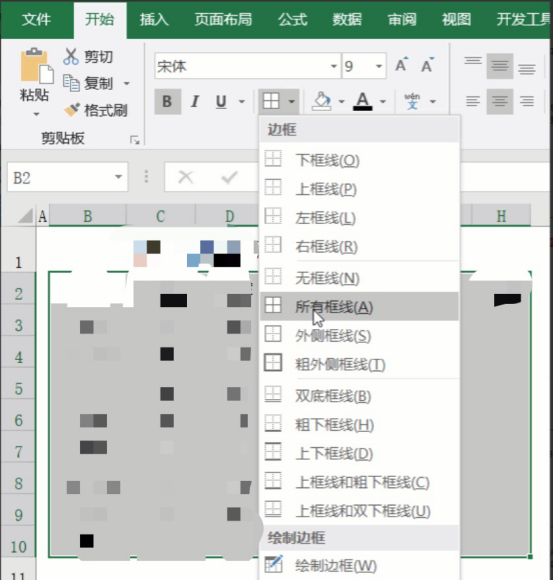
excel边框设置方法科普Mar 20, 2024 am 10:30 AMExcel出现在我们日常工作和生活中已经不是一件罕见的事情了,无论是员工信息、工资表的制作或者是学生入学信息和成绩单的制作,Excel都是一款比较好用的工具。当要对Excel进行打印的时候需要设置边框来实现打印需求。本文小编为大家科普几个Excel边框设置方法。方法1、利用功能选项卡按钮,这应该是大家经常用的方法,方便快捷,具体操作:选中需要添加边框的单元格区域B2:H10,依次点击【开始】选项卡-【边框】右侧下拉按钮-【所有框线】,完成添加框线。方法2、选中需要添加边框的单元格区域B2:H10
 如何在 Windows 11 中立即打开实时字幕Jun 27, 2023 am 08:33 AM
如何在 Windows 11 中立即打开实时字幕Jun 27, 2023 am 08:33 AM如何在Windows11中立即打开实时字幕1.在键盘上预赢+按Ctrl+L2.点击同意3.将显示一个弹出窗口,显示准备以英语(美国)添加字幕(取决于您的首选语言)4.此外,您还可以通过单击齿轮按钮来过滤亵渎?偏好?过滤脏话相关文章如何修复Windows服务器中的激活错误代码0xc004f069Windows上的激活过程有时会突然转向显示包含此错误代码0xc004f069的错误消息。虽然激活过程已经联机,但一些运行WindowsServer的旧系统可能会遇到此问题。通过这些初步检查,如果这些检查不
 使用PHP从CSV文件中提取和显示数据的方法Sep 08, 2023 pm 10:01 PM
使用PHP从CSV文件中提取和显示数据的方法Sep 08, 2023 pm 10:01 PM在本文中,我们将学习如何使用PHP的fgetcsv()、str_getcsv和SplFileObject函数从CSV文件中显示数据。CSVfileisasimplefileformatusedtostoredatawithcomma-separatedvalues,andeachrowinitrepresentsarecordinthetabulardata.ToreadaCSVfileusingPHP,wewillusethefgetcsv()functionwhichreadsalinefr


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

Safe Exam Browser
Safe Exam Browser は、オンライン試験を安全に受験するための安全なブラウザ環境です。このソフトウェアは、あらゆるコンピュータを安全なワークステーションに変えます。あらゆるユーティリティへのアクセスを制御し、学生が無許可のリソースを使用するのを防ぎます。

DVWA
Damn Vulnerable Web App (DVWA) は、非常に脆弱な PHP/MySQL Web アプリケーションです。その主な目的は、セキュリティ専門家が法的環境でスキルとツールをテストするのに役立ち、Web 開発者が Web アプリケーションを保護するプロセスをより深く理解できるようにし、教師/生徒が教室環境で Web アプリケーションを教え/学習できるようにすることです。安全。 DVWA の目標は、シンプルでわかりやすいインターフェイスを通じて、さまざまな難易度で最も一般的な Web 脆弱性のいくつかを実践することです。このソフトウェアは、

SublimeText3 英語版
推奨: Win バージョン、コードプロンプトをサポート!

EditPlus 中国語クラック版
サイズが小さく、構文の強調表示、コード プロンプト機能はサポートされていません

SublimeText3 Linux 新バージョン
SublimeText3 Linux 最新バージョン






