ホームページ >ウェブフロントエンド >jsチュートリアル >基本的なツリーとノード取得を実現するjQueryプラグインzTreeの詳細解説
基本的なツリーとノード取得を実現するjQueryプラグインzTreeの詳細解説
- 小云云オリジナル
- 2018-01-23 09:44:211422ブラウズ
この記事では、jQuery プラグイン zTree によって実装される基本的なツリーとノードの取得操作を主に紹介し、必要な方は、jQuery ツリー プラグイン zTree の基本的なツリーの構築とノードの取得操作を分析します。皆さんの参考になれば幸いです。
この記事の例では、jQuery プラグイン zTree によって実装される基本的なツリーとノードの取得操作について説明します。参考のために皆さんと共有してください。詳細は次のとおりです:
1. 実装コード:
<!DOCTYPE html>
<html>
<head>
<title>zTree实现基本树</title>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<link rel="stylesheet" type="text/css" href="zTree_v3/css/demo.css" rel="external nofollow" >
<link rel="stylesheet" type="text/css" href="zTree_v3/css/zTreeStyle/zTreeStyle.css" rel="external nofollow" >
<script type="text/javascript" src="zTree_v3/js/jquery-1.4.4.min.js"></script>
<script type="text/javascript" src="zTree_v3/js/jquery.ztree.core.min.js"></script>
<script type="text/javascript">
<!--
var setting = {
data: {
simpleData: {
enable: true
}
}
};
var zNodes =[
{ id:1, pId:0, name:"湖北省", open:true},
{ id:11, pId:1, name:"武汉市", open:true},
{ id:111, pId:11, name:"汉口"},
{ id:112, pId:11, name:"汉阳"},
{ id:113, pId:11, name:"武昌"},
{ id:12, pId:1, name:"黄石市"},
{ id:121, pId:12, name:"黄石港区"},
{ id:122, pId:12, name:"西塞山区"},
{ id:123, pId:12, name:"下陆区"},
{ id:124, pId:12, name:"铁山区"},
{ id:13, pId:1, name:"黄冈市"},
{ id:2, pId:0, name:"湖南省", open:true},
{ id:21, pId:2, name:"长沙市", open:true},
{ id:211, pId:21, name:"芙蓉区"},
{ id:212, pId:21, name:"天心区"},
{ id:213, pId:21, name:"岳麓区"},
{ id:214, pId:21, name:"开福区"},
{ id:22, pId:2, name:"株洲市"},
{ id:221, pId:22, name:"天元区"},
{ id:222, pId:22, name:"荷塘区"},
{ id:223, pId:22, name:"芦淞区"},
{ id:224, pId:22, name:"石峰区"},
{ id:23, pId:2, name:"湘潭市"},
{ id:231, pId:23, name:"雨湖区"},
{ id:232, pId:23, name:"岳塘区"},
{ id:233, pId:23, name:"湘乡市"},
{ id:234, pId:23, name:"韶山市"}
];
$(document).ready(function(){
$.fn.zTree.init($("#baseTree"), setting, zNodes);
});
/**
* 获取选中节点的编码和名称
*/
function findSelect()
{
var treeObj = $.fn.zTree.getZTreeObj("baseTree");
var nodes = treeObj.getSelectedNodes();
for(var i=0;i<nodes.length;i++)
{
var nodeId = nodes[i].id;
var nodeName = nodes[i].name;
alert("树节点编码:"+nodeId+"\n"+"树节点名称:"+nodeName);
}
}
//-->
</script>
</head>
<body>
<p class="content_wrap">
<p class="zTreeDemoBackground left" style="text-align: center;">
<ul id="baseTree" class="ztree" style="height: 300px; width:200px; overflow-y: auto"></ul>
<input type="button" id="btn" onclick="findSelect()" value="获取选中节点"/>
</p>
</p>
</body>
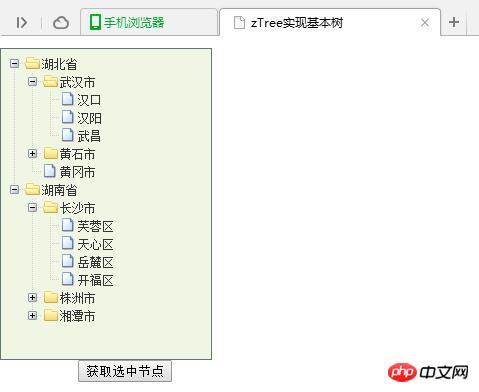
</html>2. デザインレンダリング:
(1) 初期化

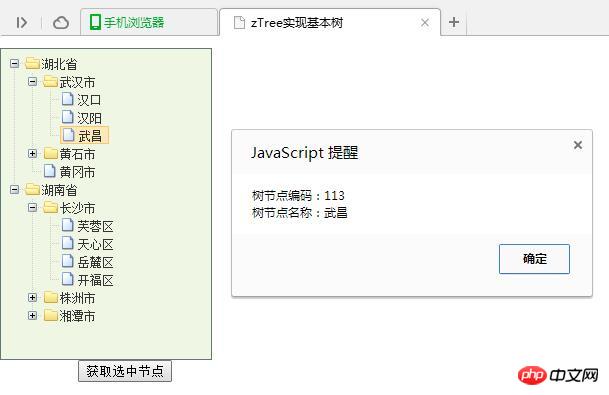
(2) ボタンをクリックします

3. デザインの説明
zTree の現在選択されているノード データ コレクションを取得します
var treeObj = $.fn.zTree.getZTreeObj("baseTree");
var nodes = treeObj.getSelectedNodes();関連推奨事項:
jQuery プラグイン zTree によって実装される複数選択ツリー効果の説明
jquery ztreeは右クリックコレクション機能を実装します 詳しい例の説明
以上が基本的なツリーとノード取得を実現するjQueryプラグインzTreeの詳細解説の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

