ホームページ >ウェブフロントエンド >jsチュートリアル >シンプルなポップアップウィンドウのjQuery実装例
シンプルなポップアップウィンドウのjQuery実装例
- 小云云オリジナル
- 2018-05-15 11:36:526810ブラウズ
この記事では主に jQuery ポップアップ ウィンドウの簡単な実装コードを詳しく紹介します。興味のある方は参考にしていただければ幸いです。
今日は、Jquery ポップアップ ウィンドウの構成と使用法について説明しました:
最初に参照ファイルのコードを書きます:
// 每个弹窗的标识
var x =0;
var idzt = new Array();
var Window = function(config){
//ID不重复
idzt[x] = "zhuti"+x; //弹窗ID
//初始化,接收参数
this.config = {
width : config.width || 300, //宽度
height : config.height || 200, //高度
buttons : config.buttons || '', //默认无按钮
title : config.title || '标题', //标题
content : config.content || '内容', //内容
isMask : config.isMask == false?false:config.isMask || true, //是否遮罩
isDrag : config.isDrag == false?false:config.isDrag || true, //是否移动
};
//加载弹出窗口
var w = ($(window).width()-this.config.width)/2;
var h = ($(window).height()-this.config.height)/2;
var nr = "<p class='zhuti' id='"+idzt[x]+"' bs='"+x+"' style='width:"+this.config.width+"px; height:"+this.config.height+"px; background-color:white; left:"+w+"px; top:"+h+"px;'></p>";
$("body").append(nr);
//加载弹窗标题
var content ="<p id='title"+x+"' class='title' bs='"+x+"'>"+this.config.title+"<p id='close"+x+"' class='close' bs='"+x+"'>×</p></p>";
//加载弹窗内容
var nrh = this.config.height - 75;
content = content+"<p id='content"+x+"' bs='"+x+"' class='content' style='width:100%; height:"+nrh+"px;'>"+this.config.content+"</p>";
//加载按钮
content = content+"<p id='btnx"+x+"' bs='"+x+"' class='btnx'>"+this.config.buttons+"</p>";
//将标题、内容及按钮添加进窗口
$('#'+idzt[x]).html(content);
//创建遮罩层
if(this.config.isMask)
{
var zz = "<p id='zz'></p>";
$("body").append(zz);
$("#zz").css('display','block');
}
//最大最小限制,以免移动到页面外
var maxX = $(window).width()-this.config.width;
var maxY = $(window).height()-this.config.height;
var minX = 0,
minY = 0;
//窗口移动
if(this.config.isDrag)
{
//鼠标移动弹出窗
$(".title").bind("mousedown",function(e){
var n = $(this).attr("bs"); //取标识
//使选中的到最上层
$(".zhuti").css("z-index",3);
$('#'+idzt[n]).css("z-index",4);
//取初始坐标
var endX = 0, //移动后X坐标
endY = 0, //移动后Y坐标
startX = parseInt($('#'+idzt[n]).css("left")), //弹出层的初始X坐标
startY = parseInt($('#'+idzt[n]).css("top")), //弹出层的初始Y坐标
downX = e.clientX, //鼠标按下时,鼠标的X坐标
downY = e.clientY; //鼠标按下时,鼠标的Y坐标
//绑定鼠标移动事件
$("body").bind("mousemove",function(es){
endX = es.clientX - downX + startX; //X坐标移动
endY = es.clientY - downY + startY; //Y坐标移动
//最大最小限制
if(endX > maxX)
{
endX = maxX;
} else if(endX < 0)
{
endX = 0;
}
if(endY > maxY)
{
endY = maxY;
} else if(endY < 0)
{
endY = 0;
}
$('#'+idzt[n]).css("top",endY+"px");
$('#'+idzt[n]).css("left",endX+"px");
window.getSelection ? window.getSelection().removeAllRanges():document.selection.empty(); //取消选中文本
});
});
//鼠标按键抬起,释放移动事件
$("body").bind("mouseup",function(){
$("body").unbind("mousemove");
});
}
//关闭窗口
$(".close").click(function(){
var m = this.getAttribute("bs"); //找标识
$('#'+idzt[m]).remove(); //移除弹窗
$('#zz').remove(); //移除遮罩
})
x++; //标识增加
}この JS ファイルは、ポップアップウィンドウを処理するには、引用する前に内部のコードをよく見てください。詳細なコメントも記載されていますので、お役に立てれば幸いです。
以下は CSS スタイル シートです:
.zhuti
{
position:absolute;
z-index:3;
font-size:14px;
border-radius:5px;
box-shadow:0 0 5px white;
overflow:hidden;
color:#333;
}
.title
{
background-color:#3498db;
vertical-align:middle;
height:35px;
width:100%;
line-height:35px;
text-indent:1em;
}
.close{
float:right;
width:35px;
height:35px;
font-weight:bold;
line-height:35px;
vertical-align:middle;
color:white;
font-size:18px;
}
.close:hover
{
cursor:pointer;
}
.content
{
text-indent:1em;
padding-top:10px;
}
.btnx
{
height:30px;
width:100%;
text-indent:1em;
}
.btn
{
height:28px;
width:80px;
float:left;
margin-left:20px;
color:#333;
}
#zz
{
width:100%;
height:100%;
opacity:0.15;
display:none;
background-color:#ccc;
z-index:2;
position:absolute;
top:0px;
left:0px;
}このスタイル シートには各タグと必要なスタイルが記述されており、メイン ページのコード量を節約し、メイン ページを非常にきれいに見せることができます。変更するのはあなただけです。 CSS スタイル シートで変更する必要があります。 注: どのファイルを参照する場合でも、Jquery ファイルを先頭に配置する必要があります。 ! !
以下はメイン ページのコードです:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<script type="text/javascript" src="jquery-1.11.2.min.js">
</script>
<script type="text/javascript" src="tanchuang.js">
</script>
<link href="tanchuang.css" rel="external nofollow" rel="stylesheet" type="text/css" />
<style type="text/css">
*{
margin: 0px auto;
}
</style>
</head>
<body style="background-color:#999">
<p style="width:200px; margin-top:10px">
<input type="button" value="弹出窗口" id="btntc" style="width:100px; height:30px; font-size:18px;" />
</p>
</body>
<script type="text/javascript">
$(document).ready(function(e) {
$('#btntc').click(function(){
var html = "<p style='color:red'>这是测试的弹窗</p>";
var button ="<input type='button' value='确定' /><input type='button' value='取消' />";
var win = new Window({
width : 400, //宽度
height : 300, //高度
title : '测试弹窗', //标题
content : html, //内容
isMask : false, //是否遮罩
buttons : button, //按钮
isDrag:true, //是否移动
});
})
});
</script>
</html>同様に、将来の理解を容易にするために、詳細なコメントもメイン ページに追加されます。効果を見てみましょう:

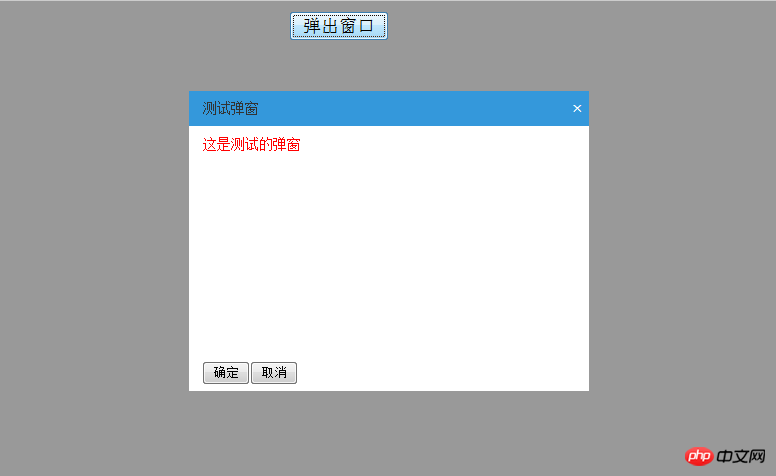
ポップアップ ウィンドウをクリックした後の効果:


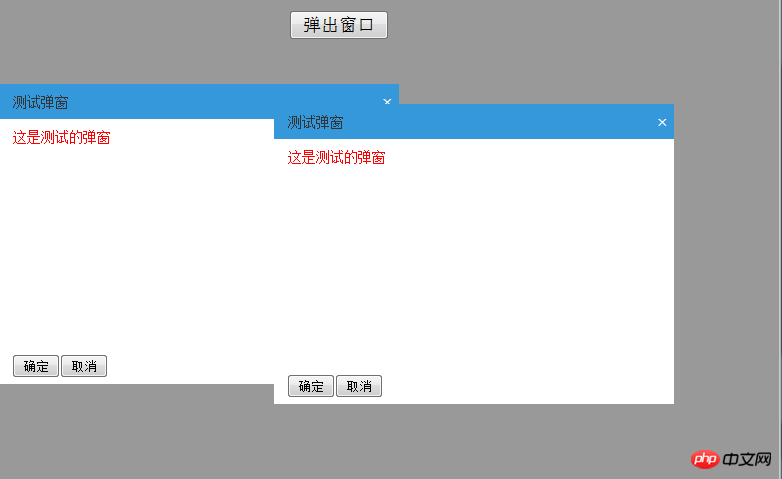
各ポップアップ ウィンドウは移動でき、無数のウィンドウがポップアップできることがわかります。マスクが true の場合は、2 番目のポップアップ ウィンドウが表示されなくなるようにレイヤーを変更します。
マスク レイヤーの実用性を必ず覚えておいてください。これにより、多くのバグが回避されます。ポップアップ ウィンドウを使用する場合は、問題を防ぐために使用する前にテストする必要があります。
関連する推奨事項:
Dreamweaver Web ページにポップアップ ウィンドウ情報を追加する方法の詳細な説明
javascript、html5、css3 のカスタム ポップアップ ウィンドウ
JS ポップのアプリケーションとテクニックの完全なリスト-ウィンドウアップ
以上がシンプルなポップアップウィンドウのjQuery実装例の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

