ホームページ >ウェブフロントエンド >jsチュートリアル >Vue v2.5 の不完全な調整とアップデートの問題を解決する方法
Vue v2.5 の不完全な調整とアップデートの問題を解決する方法
- 小云云オリジナル
- 2018-01-20 15:08:411469ブラウズ
この記事では、Vue v2.5 の不完全な調整とアップデートに関する関連情報を主に紹介します。必要な方は参考にしていただければ幸いです。
Vue 2.5 レベル E リリース: 新機能のリスト
最近、Vue v2.5 がリリースされました。TypeScript のサポートが強化されたことに加えて、知っておく必要のある機能と構文の調整もいくつかあります。この記事では TypeScript については説明せず、いくつかの主要な調整についてのみ説明します。
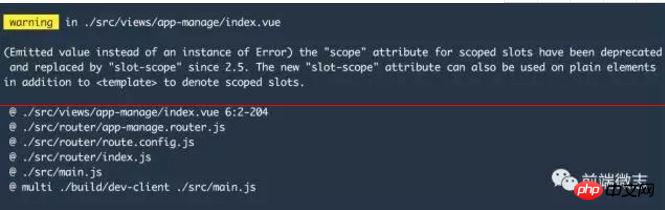
もともと私は Vue のバージョンアップにはあまり敏感ではなかったので、最近リリースされた v2.5 にはあまり注目していませんでした。今日、Vue ビルド プロジェクトを再ダウンロードしたところ、いくつかの警告が見つかりました。

警告メッセージを見ると、Vue の v2.5 が使用されており、スコープ付きスロットの構文が調整されているためであることがわかり、GitHub に行って v2.5 のリリースを確認したところ、見つかりました。 v2.5 ではその使用が推奨されなくなったため、slot-scope 属性を使用してコンテキストを設定することが推奨されます。
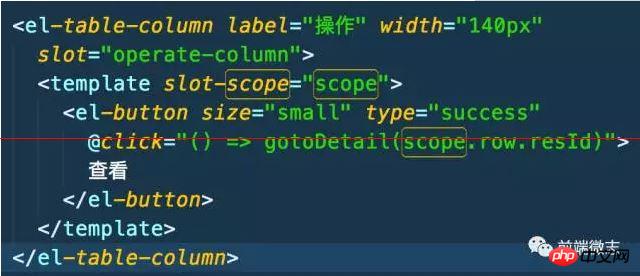
コード内のscope="scope"をslot-scope="scope"に変更します。以下に示すように。

それでは本題に入ります。Vue v2.5 の主なアップデートと調整のリストです。
コンポーネント内で例外を処理するには、errorCaptured フックを使用します
v2.5 より前では、グローバル config.errorHandler 設定を使用して、アプリケーションに不明な例外を処理する関数を提供するか、renderError コンポーネントを設定して例外を処理することができますレンダリング関数内で。ただし、これらのいずれも、単一コンポーネント内で例外を処理するための完全なメカニズムを提供しません。
v2.5 では、コンポーネント内のすべてのサブコンポーネント ツリー (それ自体を除く) で生成されるすべての例外 (非同期呼び出しの例外を含む) をキャプチャできる新しいフック関数 errorCaptured がコンポーネントに提供されます。このフック関数はパラメーターを受け取ります。 errorHandler と同じであり、開発者はコンポーネント内の例外をよりわかりやすく処理できます。
React を知っている場合は、この機能が React v16 で導入された「エラー境界」の概念に非常に似ていることがわかります。どちらも、単一コンポーネントのレンダリング プロセス中に例外をより適切に処理および表示するように設計されています。この公式アカウントと Zhihu コラムの以前の記事では、React の例外境界の概念を具体的に紹介しています。ポータルをクリックしてご覧ください。
errorCaputerd を使用するには、一般コンポーネントをカプセル化して他のビジネス コンポーネントを含め、ビジネス コンポーネント内の例外をキャプチャし、対応する表示処理を実行できます。以下は、他のビジネス コンポーネント (別のコンポーネント) からの例外を含めて処理するために共通コンポーネント (ErrorBoundary) をカプセル化する簡単な公式の例です。
Vue.component('ErrorBoundary', {
data: () => ({ error: null }),
errorCaptured (err, vm, info) {
this.error = `${err.stack}\n\nfound in ${info} of component`
return false
},
render (h) {
if (this.error) {
return h('pre', { style: { color: 'red' }}, this.error)
}
// ignoring edge cases for the sake of demonstration
return this.$slots.default[0]
}
})
<error-boundary>
<another-component />
</error-boundary>
errorCaputed の配信動作機能
グローバル errorHandler が定義されている場合でも、すべての例外は errorHadnler に渡されます。errorHandler が定義されていない場合でも、これらの例外は別の分析サービスに報告できます。
複数の errorCapured フック関数が継承または親コンポーネントを通じてコンポーネント上で定義されている場合、これらのフック関数はすべて同じ例外情報を受け取ります。
errorCapured フックで false を返して例外の伝播を防ぐことができます。これは、例外が処理され、無視できることを意味します。さらに、他の errorCapured フック関数およびグローバル errorHandler 関数もこの例外をトリガーできなくなります。
単一ファイルコンポーネントは「機能コンポーネント」をサポートします
vue-loader v13.3.0以降を通じて、単一ファイルコンポーネント内の「機能コンポーネント」の定義をサポートし、テンプレートのコンパイル、スコープ指定されたCSS、およびホットデプロイメントをサポートします。その他の機能。
機能コンポーネントの定義は、テンプレートタグに function 属性を定義して宣言する必要があります。また、テンプレート内の式の実行コンテキストは関数宣言コンテキストであるため、コンポーネントのプロパティにアクセスするには、props.xxx を使用してプロパティを取得する必要があります。以下の簡単な例を参照してください:
<template functional>
<p>{{ props.msg }}</p>
</template>
SSR 環境
vue-server-renderer を使用して SSR アプリケーションを構築する場合、デフォルトで Node.js 環境が必要となるため、php-v8js や Nashorn などの一部の JavaScript ランタイム環境は実行できなくなります。 。 v2.5ではこの点が改善され、上記の環境でもSSRアプリケーションが正常に動作できるようになりました。
php-v8js と Nashorn では、環境の準備段階でグローバル オブジェクトとプロセス グローバル オブジェクトをシミュレートする必要があり、プロセスの環境変数を個別に設定する必要があります。 process.env.VUE_ENV を「server」に設定し、process.env.NODE_ENV を「development」または「production」に設定する必要があります。
さらに、Nashorn では、Java のネイティブ タイマーを使用して Promise と settimeout のポリフィルを提供する必要があります。
公式ではphp-v8jsでの使用例を以下のように挙げています:
<?php
$vue_source = file_get_contents('/path/to/vue.js');
$renderer_source = file_get_contents('/path/to/vue-server-renderer/basic.js');
$app_source = file_get_contents('/path/to/app.js');
$v8 = new V8Js();
$v8->executeString('var process = { env: { VUE_ENV: "server", NODE_ENV: "production" }}; this.global = { process: process };');
$v8->executeString($vue_source);
$v8->executeString($renderer_source);
$v8->executeString($app_source);
?>
// app.js
var vm = new Vue({
template: `<p>{{ msg }}</p>`,
data: {
msg: 'hello'
}
})
// exposed by vue-server-renderer/basic.js
renderVueComponentToString(vm, (err, res) => {
print(res)
})
v-on modifier
Key value key auto modifier
Vue v2.5より前のバージョンではvを使いたい場合 キーボード使用時-on で組み込みエイリアスのないキーを使用する場合は、keyCode を修飾子 (@keyup.13="foo") として直接使用するか、config.keyCodes を使用してキー値のエイリアスを登録する必要があります。
在 v2.5中,你可以直接使用合法的键值 key 值(参考MDN中的 KeyboardEvent.key)作为修饰符来串联使用它。如下:
<input @keyup.page-down="onPageDown">
上述例子中,事件处理函数只会在 $event.key === ‘PageDown' 时被调用。
注意:现有键值修饰符仍然可用。在IE9中,一些键值(.esc 和 方向键的 key)不是一致的值,如果要兼容 IE9,需要按 IE9 中内置的别名来处理。
.exact 修饰符
新增了一个 .exact 修饰符,该修饰符应该和其他系统修饰符(.ctrl, .alt, .shift and .meta)结合使用,可用用来区分一些强制多个修饰符结合按下才会触发事件处理函数。如下:
<!-- 当 Alt 或 Shift 被按下也会触发处理函数 --> <button @click.ctrl="onClick">A</button> <!-- 只有当 Ctrl 被按下,才会触发处理函数 --> <button @click.ctrl.exact="onCtrlClick">A</button>
简化 Scoped Slots 的使用
之前,如果要在 template 标签上使用 scope 属性定义一个 scoped slot,可以像下面这样定义:
<comp>
<template scope="props">
<p>{{ props.msg }}</p>
</template>
</comp>
在 v2.5 中,scope 属性已被弃用(仍然可用,但是会爆出一个警告,就像本文文首的那样),我们使用 slot-scope 属性替代 scope 属性来表示一个 scoped slot,且 slot-scope 属性除了可以被用在 template 上,还可以用在标签元素和组件上。如下:
<comp>
<p slot-scope="props">
{{ props.msg }}
</p>
</comp>
注意:这次的调整,表示 slot-scope 已经是一个保留属性了,不能再被单独用在组件属性上了。
Inject 新增了默认值选项
本次调整中,Injections 可以作为可选配置,并且可以声明默认值。也可以用 from 来表示原属性。
export default {
inject: {
foo: {
from: 'bar',
default: 'foo'
}
}
}
与属性类似,数组和对象的默认值需要使用一个工厂函数返回。
export default {
inject: {
foo: {
from: 'bar',
default: () => [1, 2, 3]
}
}
}
相关推荐:
以上がVue v2.5 の不完全な調整とアップデートの問題を解決する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

