ホームページ >ウェブフロントエンド >jsチュートリアル >Webpack バックエンドレンダリングの詳細な説明
Webpack バックエンドレンダリングの詳細な説明
- 小云云オリジナル
- 2018-01-20 13:57:511961ブラウズ
この記事では、Webpack 設定後のバックエンド レンダリングの詳細な説明を主に紹介します。編集者が非常に優れていると考えたので、参考として共有します。編集者をフォローして見てみましょう。皆さんのお役に立てれば幸いです。
Webpack 構成のバックエンド レンダリング 2017 年には、vue、react、angular がフロントエンドの主流を占めており、これがフロントエンドの将来の開発方向でもあることは認めざるを得ません。バックエンド レンダリングの開発方法は、個人プロジェクトでもビジネス プロジェクトでも、依然として非常に一般的です。バックエンド レンダリングは非常に荒くて高速ですが、フロントエンドの開発に伴い、バックエンド レンダリングにも多くの機能が追加されています。ここで私自身の実際の経験を紹介します。フロントエンドとバックエンドを分離しないホットローディングと、ある程度フロントエンド主導の開発です。ここでは koa を例に挙げます。理論的には、すべての言語を実装できます。興味があれば、記事の最後にある倉庫のアドレスを参照してください。
レンダリング
 。
。
原則
原則は非常に簡単です:
1. 静的リソースサーバーを独立して起動し、リソースリスト(マニフェスト)をパッケージ化して生成します
webpack-manifest-pluginプラグインを通じてmanifest.jsonファイルを生成します。 in
new ManifestPlugin({
writeToFileEmit: true,
publicPath: 'http://localhost:5000/static/'
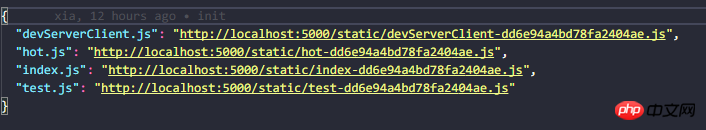
})ファイルの結果は図に示すとおりです:

サーバーはリソースリストを読み取り、テンプレートファイルにロードします
app.use(async (ctx, next) => {
const manifest = await fs.readFile(path.resolve(__dirname, 'assets/bundles/manifest.json'))
ctx.state = {
static: JSON.parse(manifest.toString())
}
await next()
})このミドルウェアはリソースリストをctxにマウントしますmanifest.json を読み取ることで .state (テンプレート変数) を読み込むと、テンプレート内の静的リソース変数を直接参照できます
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>{{ title }}</title>
<link rel="stylesheet" href="{{static['test.css']}}" rel="external nofollow" >
</head>
<body>
<h1>Hello, World</h1>
<script src="{{static['test.js']}}"></script>
</body>
</html>バックエンドのレンダリングは通常マルチエントリであるため、対応するテンプレートに必要なエントリ ファイルを導入する必要があります。
ホット ロード
実際、ホット ロードにはブラウザ同期、ライブ リロードなどの多くのソリューションがありますが、これらは頻度を減らすだけのフル リロードです。 f5 の Webpack のホットロードは、WebSocket (詳細はわかりません) を使用する方がはるかに便利です。設定も非常に簡単です。
hot: 'webpack/hot/only-dev-server',
devServerClient: 'webpack-dev-server/client?http://0.0.0.0:5000'
/**
完整版
entry: {
index: './assets/index.js',
test: './assets/test.js',
hot: 'webpack/hot/only-dev-server',
devServerClient: 'webpack-dev-server/client?http://0.0.0.0:5000'
},
*/をプラグインに追加します。注意すべき 2 つの点:
new webpack.HotModuleReplacementPlugin()
- 推奨事項:
- フロントエンドとバックエンドの同型性に反応してレンダリングの繰り返しを防ぐ
- NuxtのVue.jsサーバーサイドレンダリングの実践
以上がWebpack バックエンドレンダリングの詳細な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

