ホームページ >ウェブフロントエンド >jsチュートリアル >Vue.js コンポーネントとテンプレートの詳細な説明
Vue.js コンポーネントとテンプレートの詳細な説明
- 小云云オリジナル
- 2018-01-20 09:46:432291ブラウズ
ディレクティブは Vue.js の重要な機能であり、主にデータの変更を DOM の動作にマッピングするメカニズムを提供します。この記事では、Vue.js のコンポーネントとテンプレートを紹介します。必要な方はぜひ参考にしてください。
要約:
ディレクティブは、Vue.js の重要な機能であり、主にデータの変更を DOM の動作にマッピングするメカニズムを提供します。 その後、クロスデータの変更は DOM の動作にマッピングされます。Vue.js はデータによって駆動されるため、DOM 構造を直接変更することはなく、$('ul').append('
Vue 組み込み命令
1. v-bind
v-bind は主に DOM 要素属性をバインドするために使用されます。つまり、要素属性の実際の値は、データ属性によって提供されます。 vm インスタンス。
例:
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Vue的指令</title>
<script src="../vue.js"></script>
</head>
<body>
<!-- HTML模版 -->
<p id="demo">
<span v-bind:cutomId="id">{{message}}</span>
</p>
<script>
//数据
let obj ={
message:"Hello World",
id:'123'
};
//声明式渲染
var vm = new Vue({
el:'#demo',
data:obj });
</script>
</body>
</html>
v-bind は「:」と省略できます。
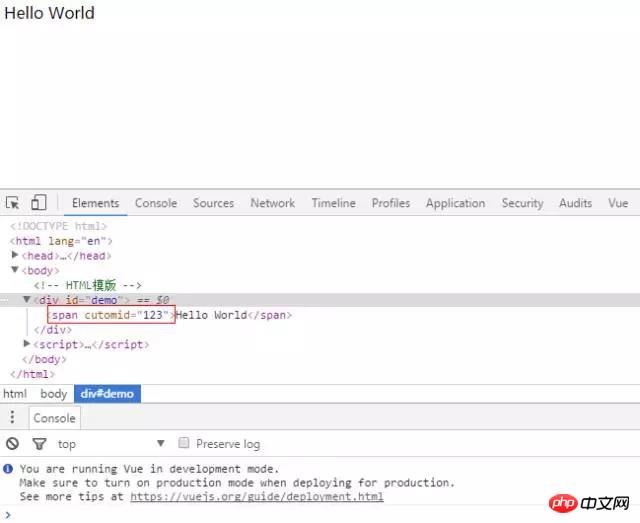
上記の例は と省略できます。
効果は次のとおりです:
 2. v- on
2. v- on
イベント リスナーをバインドします (@ と省略されます)。
昨日も使用しました、略語で効果を見てみましょう
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Vue的指令</title>
<script src="../vue.js"></script>
</head>
<body>
<!-- HTML模版 -->
<p id="demo">
<span @click="clickHandle">{{message}}</span>
</p>
<script>
//数据
let obj = {
message:"hello Vue"
};
//声明式渲染
var vm = new Vue({
el:"#demo",
data:obj,
methods:{
clickHandle(){
alert("click")
}
}
});
</script>
</body>
</html>
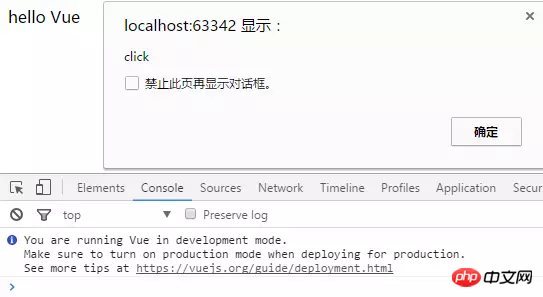
効果は次のとおりです:
 3.v-html
3.v-html
v-html、パラメータのタイプは文字列、
この関数は、innerHTML を更新するためのものです。
受け入れられた文字列は、通常の HTML としてコンパイルおよび処理されません
コードは次のとおりです
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Vue的指令</title>
<script src="../vue.js"></script>
</head>
<body>
<!-- HTML模版 -->
<p id="demo" v-html="HTML"></p>
<script>
//数据
let obj = {
HTML:"<p>Hello World</p>"
};
var vm = new Vue({
el:"#demo",
data:obj })
</script>
</body>
</html>
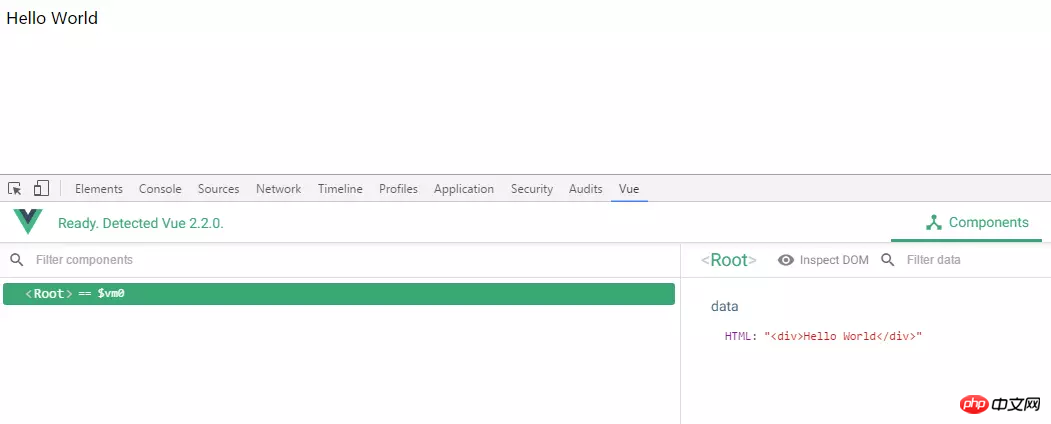
実装の効果は次のとおりです
その他の組み込み命令については、公式 Web サイトを確認してください: Vue.js の説明 template
template
html テンプレート
テンプレート
値が変更されると、補間コンテンツが自動的に更新されます
ネイティブ HTML: 二重中括弧と出力テキスト解析しませんhtml
属性: 変更に応答できるバインドに v-bind を使用します
JavaScript を使用して式を表現します: 単純な式を作成できます
文字列テンプレート
テンプレート文字列
テンプレート オプション オブジェクト 属性
テンプレートは、要素に吊り下げられます。要素からぶら下がっているコンテンツは無視されます。
コードは次のとおりです
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>template模板</title>
<script src="../vue.js"></script>
</head>
<body>
<!--HTML模板-->
<p id="demo"></p>
<script>
//数据
let obj = {
html:"<p>String</p>",
abc:1
};
var str = "<p>Hello</p>";
var vm = new Vue({
el:"#demo",
data:obj,
template:str })
</script>
</body>
</html>
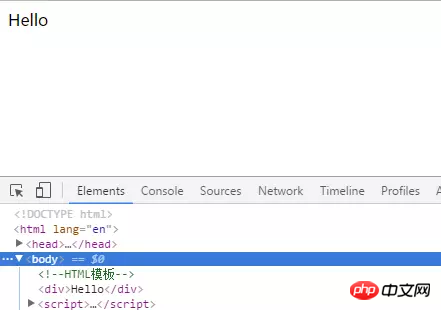
驚くべき変更に気づきましたか
ルートノードは1つだけです HTML構造をスクリプトタグのペアに記述し、type="X-template"を設定します
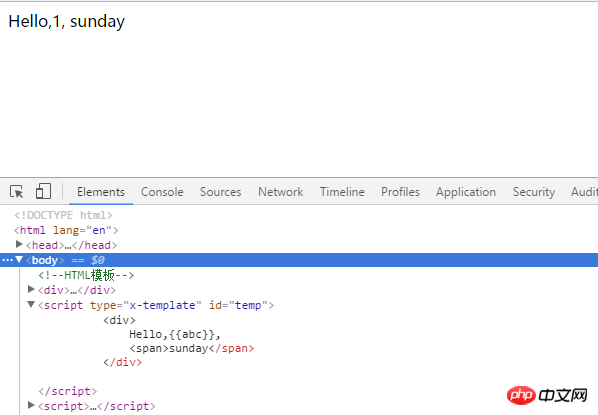
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>template模板</title>
<script src="../vue.js"></script>
</head>
<body>
<!--HTML模板-->
<p id="demo">
<span>vue</span>
</p>
<script type="x-template" id="temp">
<p>
Hello,{{abc}},
<span>sunday</span>
</p>
</script>
<script>
//数据
let obj = {
html:"<p>String</p>",
abc:1
};
var vm = new Vue({
el:"#demo",
data:obj,
template:"#temp"
});
</script>
</body>
</html> 実装の効果は次のとおりです。

 レンダー関数
レンダー関数
レンダーオプションオブジェクトの属性
createElement(タグ名, {データオブジェクト}, [子要素]);
子要素はテキストまたは配列です
で表示してみましょうcode
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>render函数</title>
<script src="../vue.js"></script>
<style type="text/css">
.bg{
background: #ee0000;
}
</style>
</head>
<body>
<p id="demo"></p>
<script>
//数据
let obj = {
};
var vm = new Vue({
el:"#demo",
data:obj,
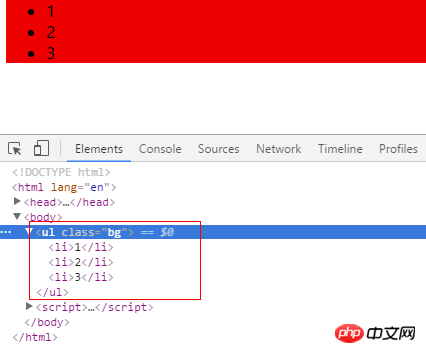
render(createElement){
return createElement(
//元素名
"ul",
//数据对象
{
class:{
bg:true
}
},
//子元素
[
createElement("li",1),
createElement("li",2),
createElement("li",3)
]
);
}
})
</script>
</body>
</html>
実装効果は以下の通りです
データオブジェクトの属性については、公式サイトの例を参照してください。 関連する推奨事項: Vue.js コンポーネントの通信例の共有
Vue.js コンポーネントでの通信に関する質問
以上がVue.js コンポーネントとテンプレートの詳細な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

