ホームページ >ウェブフロントエンド >jsチュートリアル >JavaScript ファイルの同期および非同期読み込みの実装コード
JavaScript ファイルの同期および非同期読み込みの実装コード
- 韦小宝オリジナル
- 2018-01-19 10:32:211501ブラウズ
この記事では、主に JavaScript ファイルの同期および非同期読み込みの実装コードを紹介します。JavaScript に興味がある人は、この記事を参照してください。ただし、現時点では、JS ファイルへの参照が含まれています。良い仕事をしているフレームワークやツール (webpack、commonjs、
requiresjs など) はたくさんあります。ただし、これらのフレームワークとは別に、ネイティブの読み込み方法を理解することは依然として役に立ちます。この記事では、いくつかの js ファイルの同期および非同期読み込み方法について簡単に説明します。
同期読み込み
は、3f1c4e4b6b16bbbd69b2ee476dc4f83aタグを使用してHTMLファイルに挿入できます。これは、最初に学習する際の最も基本的な方法です。
以下の2つのjsファイルを用意します。
calc1.js
console.log('calc1 loading begin')
function add(...args) {
return args.reduce((currentTotal, i) => currentTotal + i, 0);
}
console.log('calc1 loading end')calc2.js
console.log('calc2 loading begin') console.log(add(1,2,3)) console.log('calc2 loading end')
calc2.jsはcalc1.jsに依存しています。
HTML ファイルは次のとおりです:
<body> <script src="calc1.js"> </script> <script src="calc2.js"> </script> </body>
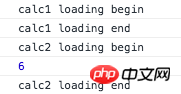
このように、ファイルの読み込みは同期的に行われます。つまり、calc2.js は calc1.js がロードされた後にのみロードされるため、calc2.js が常に calc1 の add 関数を正しく呼び出せることが保証されます。 Chrome でのデバッグ結果は次のとおりです。
 ただし、複数のファイルがある場合、合計の読み込み時間が非常に長くなり、ユーザー インターフェイスの応答がブロックされるという欠点もあります。
ただし、複数のファイルがある場合、合計の読み込み時間が非常に長くなり、ユーザー インターフェイスの応答がブロックされるという欠点もあります。
スクリプト要素による非同期読み込み
非同期読み込みの利点は、複数の js ファイルを同時に読み込むことができ、非同期であるため、ユーザー インターフェイスとユーザー エクスペリエンスをブロックしないことです。いいね。もちろん、依存ファイルのロード順序が保証できないという欠点があります。 Chrome の
html コード
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript">
var script1 = document.createElement('script');
script1.src='calc1.js';
script1.type='text/javascript';
var script2 = document.createElement('script');
script2.src='calc2.js';
script2.type='text/javascript';
document.getElementsByTagName('head')[0].appendChild(script1).appendChild(script2);
</script>
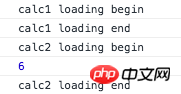
</head>のデバッグ結果は、次のように正しく出力される場合があります:
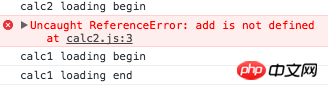
 ただし、 clac1.js が最初にロードされていないため、calc2.js の実行時にエラーが報告される場合があります。 。
ただし、 clac1.js が最初にロードされていないため、calc2.js の実行時にエラーが報告される場合があります。 。
 次に、読み込み順序の問題を解決し、calc1.js が最初に読み込まれるようにする必要があります。
次に、読み込み順序の問題を解決し、calc1.js が最初に読み込まれるようにする必要があります。
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript">
function loadScript(file, callbackFn) {
var script = document.createElement('script');
script.src= file;
script.type='text/javascript';
// 监听onload时间,当前js文件加载完成后,再加载下一个
script.onload = callbackFn;
document.getElementsByTagName('head')[0].appendChild(script)
}
loadScript('calc1.js', function () {
loadScript('calc2.js');
} );
</script>
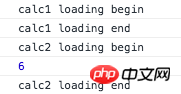
</head>こうすることで、常に正しい結果が出力されます。
AJAX
<script>
function loadScript(file, callbackFn) {
var xhr = new XMLHttpRequest();
xhr.open('get', file, true);
// for IE
if (xhr.onreadystatechange) {
xhr.onreadystatechange = function () {
console.log(xhr.readyState, xhr.status);
if (xhr.readyState == 4) {
if (xhr.status >= 200 && xhr.status < 300 || xhr.status == 304) {
insertScriptText(xhr.responseText);
if (callbackFn) {
callbackFn();
}
}
}
}
} else {
xhr.onload = function () {
insertScriptText(xhr.responseText);
if (callbackFn) {
callbackFn();
}
}
}
xhr.send(null);
}
function insertScriptText(scriptText) {
var script = document.createElement('script');
script.type = 'text/javascript';
script.text = scriptText;
document.body.appendChild(script);
}
loadScript('calc1.js', function () {
loadScript('calc2.js');
});
</script>
を介してJSファイルをロードすることでも、結果を正しく出力できます。

単一または少数の js ファイルの場合は、html 本文の最後に script タグを挿入して同期的に読み込むことができます。 Webpack は実際に複数の js ファイルを 1 つにマージし、本体にスクリプト参照を挿入します。
関連する推奨事項:
新浪微博のJavaScriptで実装されたオリジナルの入力単語数の即時チェック機能を模倣乱数を生成するいくつかの方法のJavascriptの概要BackspaceキーをシールドするためのJavaScriptの実装コード以上がJavaScript ファイルの同期および非同期読み込みの実装コードの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

