ホームページ >ウェブフロントエンド >jsチュートリアル >JavaScript が URL を JSON 形式に解析するための 2 つの方法
JavaScript が URL を JSON 形式に解析するための 2 つの方法
- 韦小宝オリジナル
- 2018-01-19 10:35:562263ブラウズ
この記事では主に JavaScript URL を JSON 形式に解析する 2 つの方法を紹介します。これは JavaScript を学習するための確かな参考と価値があります。JavaScript に興味がある人はこの記事を参照してください。 URL を json 形式に解析します。詳細は次のとおりです。
方法 1: a タグを使用して、function parseUrl(url){
var a=document.createElement('a');
a.href=url;
return {
protocol:a.protocol.replace(':',''),
hostname:a.hostname,
port:a.port,
path:a.pathname,
query:(()=>{
var query=a.search.substr(1);
var queryArr=query.split('&');
var queryObj={};
queryArr.forEach((item,index)=>{
var item=item.split('=');
var key=item[0];
queryObj[key]=item[1];
})
return queryObj;
})(),
params:(()=>{
var params=a.hash.substr(1);
var paramsArr=params.split('#');
return paramsArr;
})(),
}
}
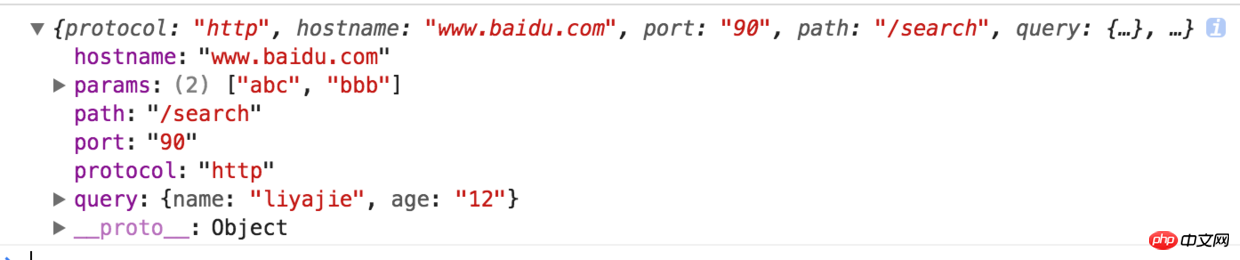
var urlObj = parseUrl('http://www.baidu.com:90/search?name=liyajie&age=12#abc#bbb')
console.log(urlObj) 得られる結果:
 方法 2: nodejs の URL モジュールを使用して URL を解析する
方法 2: nodejs の URL モジュールを使用して URL を解析する
には、
Node.js
'use strict'; var url = require('url'); console.log(url.parse('http://user:pass@host.com:8080/path/to/file?query=string#hash'));返された結果:
Url {
protocol: 'http:',
slashes: true,
auth: 'user:pass',
host: 'host.com:8080',
port: '8080',
hostname: 'host.com',
hash: '#hash',
search: '?query=string',
query: 'query=string',
pathname: '/path/to/file',
path: '/path/to/file?query=string',
href: 'http://user:pass@host.com:8080/path/to/file?query=string#hash' } 以上がこの記事の全内容です。皆様の学習に役立つことを願っております。また、皆様にも PHP 中国語 Web サイトをサポートしていただければ幸いです。 関連する推奨事項:
乱数を生成するいくつかの方法の Javascript の概要
Backspace キーをシールドするための JavaScript 実装コード
以上がJavaScript が URL を JSON 形式に解析するための 2 つの方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

