ホームページ >ウェブフロントエンド >CSSチュートリアル >CSS埋め込みポイント統計の詳しい説明
CSS埋め込みポイント統計の詳しい説明
- 小云云オリジナル
- 2018-01-19 09:41:102169ブラウズ
この記事ではCSS埋め込みポイント統計のサンプルコードを中心に紹介していますが、編集者が非常に良いと思ったので、参考として共有させていただきます。編集者をフォローして見てみましょう。皆さんのお役に立てれば幸いです。
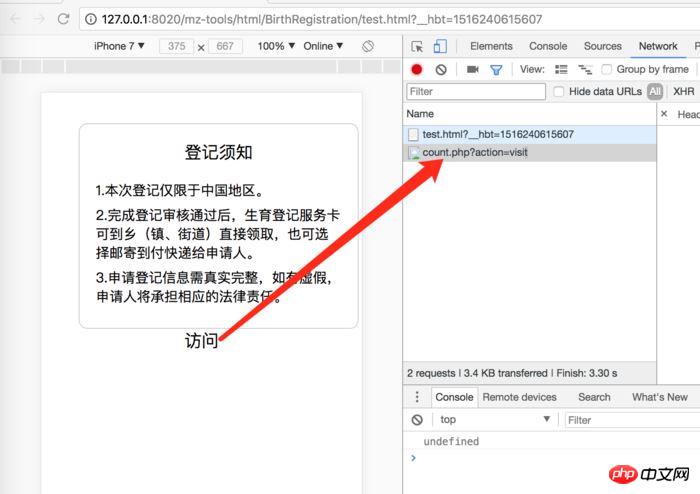
ウェブサイトやアプリの規模が一定レベルに達し、アプリやウェブサイト内でのユーザーの操作を分析する必要がある場合、具体的な実装ではユーザーの行動の統計に焦点を当てる必要があることは言うまでもありません。非表示のイベントを記述し、インターフェースを調整するための JS スクリプト。今日、ポイントをカウントする新しい方法を入手しました。これは確実にリフレッシュされます。次のコードは簡単なデモンストレーションです。
//index.html
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<title>CSS埋点</title>
<style>
.background {
background-size: 100% 100%;
width: 100%;
height: 100%;
position: fixed;
z-index: -100;
}
html {
background-color: #fff;
}
.notice-content {
border: 1px #ccc solid;
padding: 19px;
border-radius: 10px;
width: 80%;
margin-left: 10%;
margin-top: 10%;
}
.check-content {
padding: 0!important;
width: 80%!important;
margin-left: 25px;
margin-top: 10px;
}
.confirm {
float: left;
position: relative!important;
left: 6%;
height: 32px!important;
line-height: 32px!important;
}
.btn {
border: 1px solid #ff6689;
background-color: #ff6689;
width: 60%;
margin-left: 20%;
margin-top: 36px;
font-size: 16px;
font-weight: bold;
color: #FFFFFF;
}
.title {
display: block;
text-align: center;
font-size: 20px;
margin-bottom: 19px;
}
span {
display: block;
margin-bottom: 7px;
}
.mui-checkbox input[type=checkbox]:checked:before,
.mui-radio input[type=radio]:checked:before {
color: #ff6689;
}
.body-content {
width: 100%;
height: 100%;
}
body {
background-color: rgba(239, 239, 244, 0)!important;
}
.link:active::after{
margin: 100px 100px;
color: red;
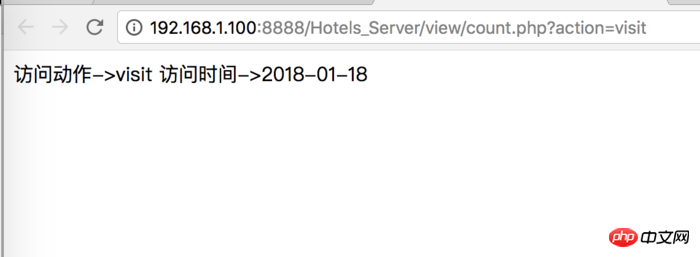
content: url("http://192.168.1.100:8888/Hotels_Server/view/count.php?action=visit");
}
</style>
</head>
<body>
<p class="loading">
</p>
<p style="" class="body-content">
<p class="background">
<!-- <img id="background" src="img/background.png"> -->
</p>
<p class="notice-content">
<label class="title">登记须知</label>
<span>1.本次登记仅限于中国地区。</span>
<span>2.完成登记审核通过后,生育登记服务卡可到乡(镇、街道)直接领取,也可选择邮寄到付快递给申请人。</span>
<span>3.申请登记信息需真实完整,如有虚假,申请人将承担相应的法律责任。</span>
</p>
<a class="link title">访问</a>
</p>
</body>
</html>//count.php
<?php
/**
* Created by PhpStorm.
* User: geek
* Date: 2018/1/18
* Time: 上午9:56
*/
$actionName = $_REQUEST["action"];
//时间格式化
$time = time();
$time = Date("Y-m-d",$time);
echo "访问动作->" .$actionName. " 访问时间->" . $time;
?>
CSSクリック統計

関連推奨事項:
javascript - Webサイトの埋め込みポイント、統計的なユーザーデータ
javascriptを使用m 年齢オブジェクトの隠れ点実装(一部のクリック数)統計_javascriptスキル
以上がCSS埋め込みポイント統計の詳しい説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

