ホームページ >ウェブフロントエンド >jsチュートリアル >React Native のクロスドメイン リソース読み込みエラーを解決する方法
React Native のクロスドメイン リソース読み込みエラーを解決する方法
- 小云云オリジナル
- 2018-01-19 09:17:222533ブラウズ
この記事は主に、React Native の実機ブレークポイント デバッグ + クロスドメイン リソース読み込みエラーの問題の解決策を共有するものであり、非常に参考になるものです。編集者をフォローして見てみましょう。皆さんのお役に立てれば幸いです。
前に書きました
何もすることがなかったので React Native をいじってみました。 以前に比べて、開発体験ははるかに良くなりました。しかし、実際のマシンのブレークポイントのデバッグ中にクロスドメイン リソースの読み込みエラーの問題が発生しました。調査した結果、それが新しいバージョンの RN のデバッグ サービスのバグであることが判明しました。
同様の問題に遭遇した学生はたくさんいるはずです。ここに記録し、必要に応じて参照します。
ブレークポイントを使用したデバッグ方法
まず、RNアプリケーションを実機にロードして実行します(プロセスは省略します)。
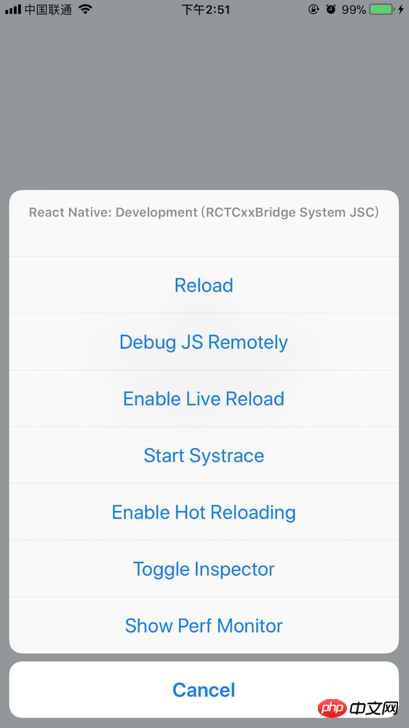
次に、携帯電話を振ると開発メニューがポップアップ表示され、「JS をリモートでデバッグ」を選択します。

Chrome は自動的にデバッグ インターフェイスを開きます。アドレスは http://localhost:8081/debugger-ui/ です。コンソールを開き、デバッグするファイルを見つけ、ブレークポイントを追加して完了です。

問題: クロスドメインリソース読み込みエラー
理想的には、上記の手順の後、ブレークポイントを使用して問題なくデバッグできるようになります。しかし、実際の状況はそれほどスムーズではありませんでした。公式のガイドラインに従ってホストを変更した後も、問題は依然として残りました。
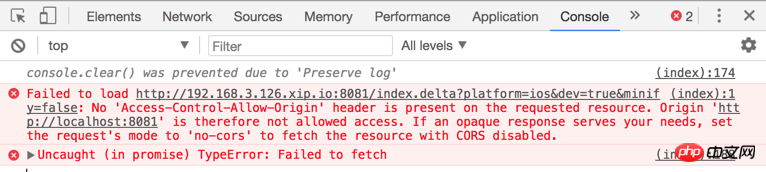
コンソールに表示されるエラーメッセージは図のとおりで、クロスドメインリソースのロード中にエラーが発生しました。 192.168.3.126 はローカル イントラネットの IP で、エラー リソースのドメイン名は 192.168.3.126.xip.io です。

RN についての深い理解がないまま、私は 2 つのアイデアを思いつきました。詳細は以下で説明します。
読み込みエラーのあるリソースにデバッグ ページと同じソースを持たせる
デバッグ サービスがリソースのクロスドメイン読み込みをサポートできるようにする
解決策 1: ホスト名を置き換える
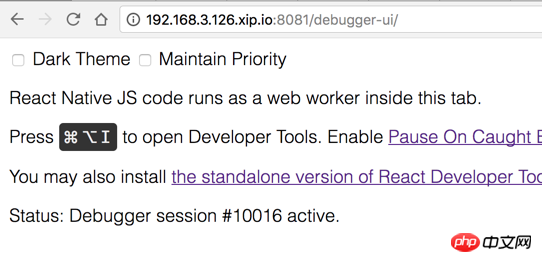
localhost を 192.168.3.126.xip.io に置き換えるつまり、http://192.168.3.126.xip.io:8081/debugger-ui/ を通じてデバッグ インターフェイスにアクセスします。
デバッグインターフェースが正常にアクセスされ、リソースが正常にロードされ、完了しました。

192.168.3.126.xip.io このホスト名は少し奇妙に見えますが、その背後にある原理については後で詳しく説明します。
解決策 2: CORS
github の問題「xip.io 使用時の JS リモート デバッグに関する CORS の問題」で、開発者が同じエラーを報告しました。
彼は次のように解決しました:
node_modules/metro モジュールを見つけて、Server/index.js ファイルとindex.js.flow ファイルを変更し、次のコードを _processDeltaRequest メソッドに追加します。
mres.setHeader("Access-Control-Allow-Origin", "*");
この方法はお勧めできませんが、急いでデバッグしたい場合は、試してみるとよいでしょう。
192.168.3.126.xip.io とは
このホスト名を見て、多くの学生は、存在しないように見えるホスト名にどうやってアクセスできるのでしょうか?
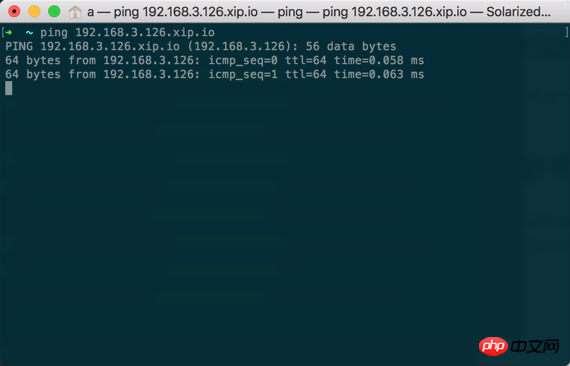
コンソールで ping を実行すると、返される IP は 192.168.3.126 です。

実際は非常に単純で、xip.io は、ドメイン名 xxx.xip.io に対応する IP アドレスをクエリすると、直接 xxx を返します。
例: 私のラップトップのイントラネット IP アドレスは 192.168.3.126.xip.io にアクセスすると、DNS クエリによって返される IP アドレスは 192.168.3.126 です。
xip.io の所有者は、パブリック ネットワーク上に DNS 解決サービスを構築しており、ユーザーが xxx.xip.io に対して DNS クエリを開始すると、xxx が直接返されます。
後ろに書いてあります
上記のクロスドメインのソリューションは実際には満足のいくものではありません。より良い解決策がある場合は、作者に伝えてください。ありがとうございます。
関連する推奨事項:
React Native 開発環境のセットアップの詳細な説明
React Native は Fetch メソッドを使用して POST リクエストを送信します
React Native の時間変換形式ツール クラスの例の詳細な説明
以上がReact Native のクロスドメイン リソース読み込みエラーを解決する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

