ホームページ >ウェブフロントエンド >jsチュートリアル >Bootstrapフォーム検証機能の詳細説明
Bootstrapフォーム検証機能の詳細説明
- PHPzオリジナル
- 2018-01-18 13:33:043140ブラウズ
この記事では主にBootstrapに基づくフォーム検証機能について詳しく紹介しますので、興味のある方は参考にしていただければ幸いです。
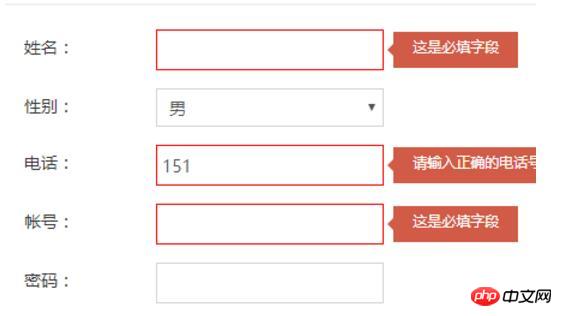
参考までにBootstrapフォーム検証に基づく具体的な内容は以下の通りです
GitHubアドレス: https://github.com/chentangchun/FormValidate

使用法:
1. CSSスタイル
.valierror {
border-color: red !important;
}
.tooltip.right .tooltip-arrow {
border-right-color: #d15b47;
}
.tooltip-inner {
background-color: #d15b47;
}<form id="form">
<input type="text" class="form-control" name="Phone" data-
<input type="text" class="form-control" name="Name" data-
valiType="required">
</form>
<script>
var $form = $("#form");
var isVali = $form.FormValidate();
</script>関連推奨事項:
AngularJSフォーム検証関数の実装メンテーションメソッド
以上がBootstrapフォーム検証機能の詳細説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

