ホームページ >ウェブフロントエンド >jsチュートリアル >Vue.js コンポーネントの v-on はカスタム イベントをバインドします
Vue.js コンポーネントの v-on はカスタム イベントをバインドします
- 小云云オリジナル
- 2018-01-18 13:16:092022ブラウズ
この記事では主に、Vue.js コンポーネントにおける v-on バインディング カスタム イベントの理解を紹介します。編集者が非常に優れていると考えたので、参考として共有します。編集者をフォローして見てみましょう。皆さんのお役に立てれば幸いです。
各 Vue インスタンスは、イベント インターフェイスを実装します。つまり:
$on(eventName) を使用してイベントをリッスンします
$emit(eventName) を使用してイベントをトリガーします
Vue のイベント システムは、ブラウザーの EventTarget API から分離されています。これらは同様に動作しますが、$on と $emit は addEventListener とdispatchEvent のエイリアスではありません。
さらに、親コンポーネントは v-on を直接使用でき、子コンポーネントは、子コンポーネントによってトリガーされたイベントをリッスンするために使用されます。
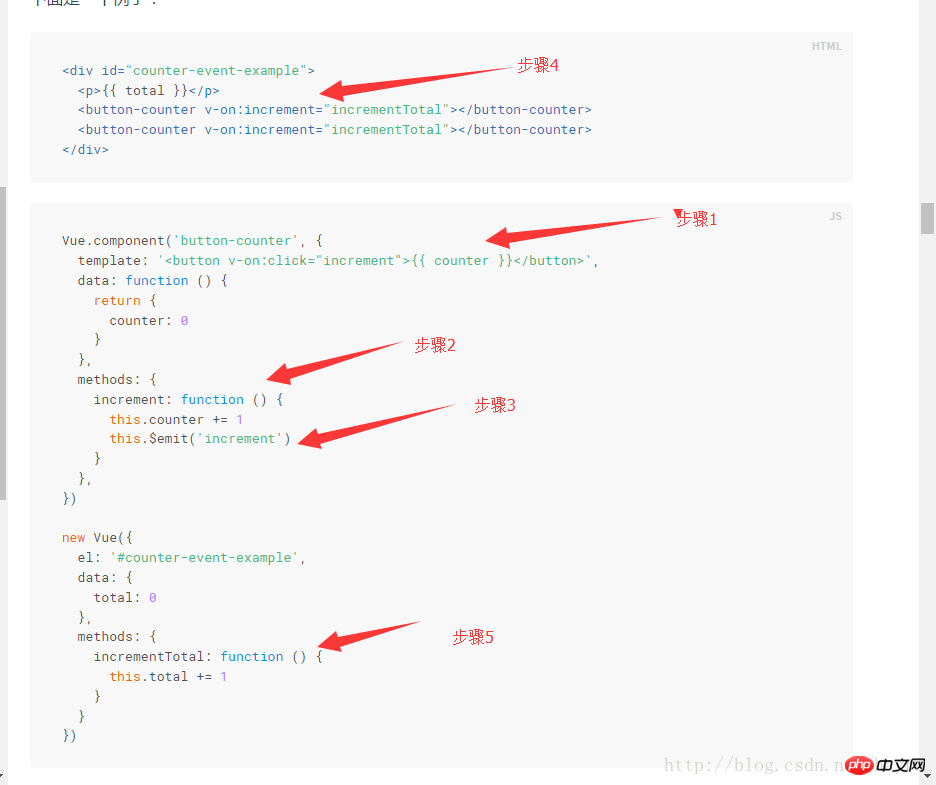
以下は文書からの例です:
2017年4月11日更新
<p id="counter-event-example">
<p>{{ total }}</p>
<button-counter v-on:increment="incrementTotal"></button-counter>
<button-counter v-on:increment="incrementTotal"></button-counter>
</p>
Vue.component('button-counter', {
template: '<button v-on:click="increment">{{ counter }}</button>',
data: function () {
return {
counter: 0
}
},
methods: {
increment: function () {
this.counter += 1
this.$emit('increment')
}
},
})
new Vue({
el: '#counter-event-example',
data: {
total: 0
},
methods: {
incrementTotal: function () {
this.total += 1
}
}
})この例に従って、私は以前の間違った考えを理解し、更新することについて話します
まず描く手順に従ってください

ステップ 1:
実際、ステップ 4 のカスタム タグは、レンダリング後にステップ 1 と同じコードになるため、ここからイベントを理解する必要があります。親コンポーネントと子コンポーネント間のバインディング。サブコンポーネントでは、クリック イベント (クリック) が関数のインクリメント (つまり、図のステップ 2) にバインドされています。ここで理解するのは簡単です。つまり、サブコンポーネントのボタンをクリックすると、 にあるインクリメント関数がトリガーされます。サブコンポーネント
ステップ 2 とステップ 3:
インクリメント関数の実行がトリガーされます。ステップ 2 では、関数を呼び出すステートメントが実行されます
this.$emit('increment')
ドキュメントを見てみましょう
vm.$ Emit(event, […args]): インスタンス上で現在のイベントをトリガーします。追加のパラメーターはリスナー コールバックに渡されます
これはどういう意味ですか?私自身の言葉によると、次のように言われます:
この関数を通じて、親コンポーネントは子コンポーネントが呼び出した関数を知ることができます。 this.$emit('increment') は、子コンポーネントが親に通知するのと似ています。コンポーネント「こんにちは、お父さん、独自のインクリメント関数を呼び出しました」を親コンポーネントに通知します
ステップ 4:
親コンポーネントで定義されたカスタム タグを振り返ると、次のことがわかります
v-on:increment="incrementTotal"
それは何を意味しますか?現地語で説明しましょう
これは、「子よ、あなたがincrement関数を呼び出すと、私はあなたに応答するためにincrementTotal関数を呼び出します」を意味します
この時点で、ステップ3を思い出し、サブコンポーネントでemitを使用しました。実際、開発プロセス中、親コンポーネントが子コンポーネントに情報を送信する際にも、このメソッドが使用されます。通常、親コンポーネントによって渡される情報は子コンポーネントで直接変更されませんが、このようなフックは、親コンポーネントに特定のパラメーターを変更するように通知するために使用されます
関連する推奨事項:
カスタムイベントを正常に解決し、リクエストが繰り返されるバグを解決しました
以上がVue.js コンポーネントの v-on はカスタム イベントをバインドしますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

