ホームページ >ウェブフロントエンド >htmlチュートリアル >HTML画像のimgタグの使い方
HTML画像のimgタグの使い方
- php中世界最好的语言オリジナル
- 2018-01-17 10:02:343551ブラウズ
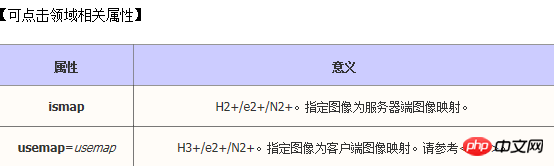
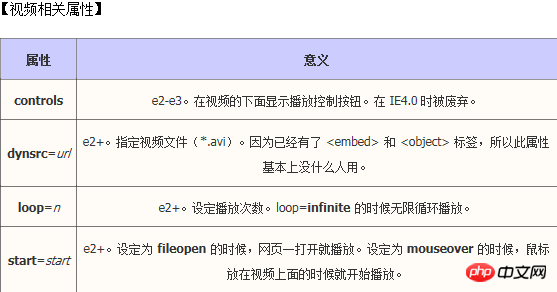
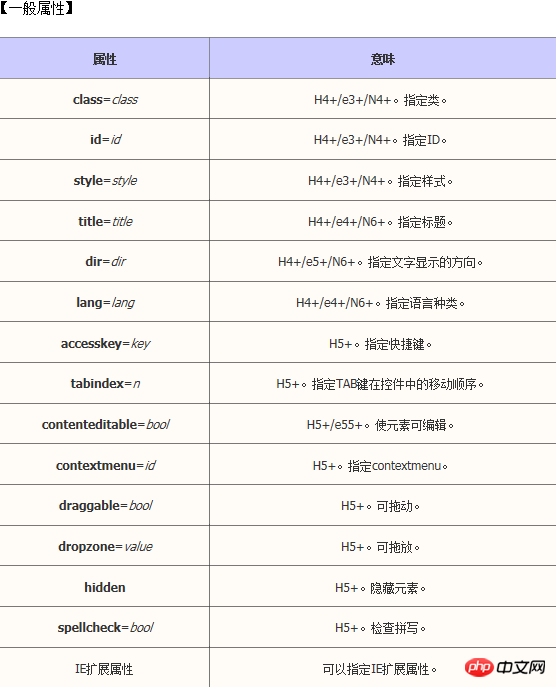
今回は、HTML画像のimgタグの使い方と、画像のimgタグを使用する際の注意点
を紹介します。実際の事例を見てみましょう。 説明imgとはImageの略です。 src attribute
は、画像のパスを指定するために使用されます。 HTML4.01では、画像を表示できない各種ブラウザや音声読み上げブラウザと連携するために、




以上がHTML画像のimgタグの使い方の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

