ホームページ >ウェブフロントエンド >CSSチュートリアル >波の動きの効果を実現する純粋な CSS
波の動きの効果を実現する純粋な CSS
- 小云云オリジナル
- 2018-01-16 16:39:281712ブラウズ
この記事では、波の動きの効果を実現するための純粋な CSS の例を主に紹介します。編集者が非常に優れていると考えたので、参考として共有します。編集者をフォローして見てみましょう。皆さんのお役に立てれば幸いです。
一部のページで波の効果がよく見られますが、これは装飾的な効果しかありませんが、同時に、場合によっては進行状況バーとしても機能します。もっと見る 通常のプログレスバーがより美しく、興味深いものになります。
波の効果を実現したい場合、作者が最初に思いつく方法は、キャンバスに波を描き、フレームアニメーションを使用して波を動かすことです。この方法で得られる波の効果は最高のものである必要があり、波頭の高さの制御、波の数の変更、前の波の高さに基づいた次の波の高さの計算など、多くの詳細を実現できます。 。
しかし、多くの場合、要件はそれほど複雑ではありません。プロダクト マネージャーやデザイナーが求めているのは、見た目が美しい波の効果だけです。キャンバスを使用してこれを行う場合、それは非常にやりすぎで、時間と労力がかかります。したがって、この場合は、CSS を使用して、この小さな要件を満たしてみることができます。
波効果の分析

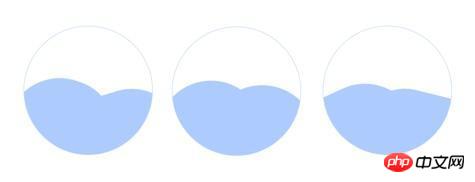
上記は、作者が完成させた波効果の1つです(GIFの作り方がわからないので、代わりに複数の写真を使用してコラージュしてください)。 2 つの波頭 波の頂点が移動すると、右に押す効果が生じます。一つずつ見ていきましょう。波のピークを達成したい場合はどうすればよいでしょうか。
波頭は曲率を持っており、CSSで曲率効果を実現できるborder-raduis属性は、右に押す効果は個別に見ると実際には回転として理解できます。アニメーションを通じてそれを実現できます。
// html
<p class="wave"></p>
// style
.wave {
width: 300px;
height: 300px;
border-raduis: 50%;
background: blue;
}ページ上の上記コードの .wave の表示効果は円です。まだアニメーションは追加されていませんが、回転しても視覚的には動かないことがすでに予測できます。これを解決するにはどうすればよいでしょうか?実はとても簡単で、各角のラジアンを変えるだけです。同時に、幅と高さを変えると描画効果が向上します。
.wave {
width: 250px;
height: 300px;
border-top-right-radius: 150px;
border-top-left-radius: 150px;
border-bottom-right-radius: 150px;
border-bottom-left-radius: 140px;
background: #adcbfe;
}次に、この不規則な形状をアニメーション化します。
.wave {
width: 250px;
height: 300px;
border-top-right-radius: 150px;
border-top-left-radius: 150px;
border-bottom-right-radius: 150px;
border-bottom-left-radius: 140px;
background: #adcbfe;
animation: wave 4s linear infinite;
}
@keyframes wave {
0% {transform: rotate(0deg);}
100% {transform: rotate(360deg);}
}CSSアニメーションの使用については、以前の記事を参照してください:
カルーセル効果を実現するための純粋なCSS
この時点で、waveの実装は完了です。 2 番目の波の実装手順は最初の実装手順と同じですが、幅、高さ、境界線と半径のアニメーションのプロパティを変更して、2 つの波の動きのリズムを速い、遅い、高い、低いなど異なるものにすることができます。波はより現実的な効果になります。
関連する推奨事項:
JS コントロール オブジェクトの動きの効果_JavaScript スキル
JavaScript はコンボ リスト内の要素の動きの効果をどのように実現するか_box_javascript スキル
以上が波の動きの効果を実現する純粋な CSSの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

