ホームページ >ウェブフロントエンド >jsチュートリアル >JavaScriptの基礎を詳しく解説
JavaScriptの基礎を詳しく解説
- 小云云オリジナル
- 2018-01-16 13:22:381474ブラウズ
この記事は主に JavaScript の基礎知識 (JSON、関数オブジェクト、プロトタイプ、参照型) に関する関連情報を紹介するもので、必要な方は参考にしていただければ幸いです。
1. JSON

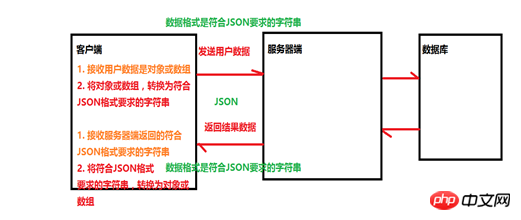
コンセプト: JavaScript オブジェクト表記、軽量のデータ交換形式
特徴: プログラマにとって書き込みと表示が簡単、コンピュータにとって解析と生成が簡単
データ構造: オブジェクト オブジェクト形式 { key: value, key: value}Array 配列形式 [ value, value ]例: var json = ' { " " : '' '' } ' (内部二重引用符、外部単一引用符) * JSON -独立した「.json」ファイルをサポート; ネストが可能 JSON 形式は主流の開発言語でほぼサポートされています---各文法言語のコンセンサスは JSON 内の文字列文字列です二重引用符のみを使用できます* サポートされているデータタイプ: 文字列; 数値; オブジェクト; 配列 JSON オブジェクトと文字列 を JSON オブジェクトに変換する: JSON 文字列を解析します。 JSON 文字列へ: JSON.stringify(string) ---- (Client=>Server)、2、Function オブジェクト Function と Function オブジェクト: Function 型は、JavaScript によって提供される参照型の 1 つです。 Function タイプのオブジェクトは、実際には [function] である Function タイプを通じて作成されます。 var object name = new Object( ); ---オブジェクトの作成 var function name = new Function( ) // function anonymous( ){}【JavaScriptではすべての関数はFunctionオブジェクトです】var関数名 = new Function (パラメータ, 関数本体); 括弧 ( ) 内の最後のパラメータは関数本体として認識され、その他のパラメータはすべて仮パラメータです。 ---非推奨 コンストラクター:関数: オブジェクトを作成する (ファクトリーメソッド)構文構造:
function 构造函数名称(形参){
this.属性名 = 属性值; ---- this的含义 -> 指的是创建的对象
this.方法名 = function( ){ }
}
var 对象名 = new 构造函数名称( );3. プロトタイプ JavaScript では、関数はプロパティとメソッドを含む Function 型のオブジェクトです。 属性 (プロトタイプ) は、関数オブジェクト (つまり、関数) の事前定義された属性であり、その初期値は空のオブジェクトです。 JavaScript では関数に対してプロトタイプの型が定義されていないため、プロトタイプは任意の型にすることができます。 プロトタイプは、オブジェクトの共有プロパティとメソッドを保存するために使用されます。プロトタイプのプロパティとメソッドは、関数自体のプロパティとメソッドには影響しません。 ² 明示的なプロトタイプ - 関数のプロトタイプは実際の開発環境で使用されます² 暗黙的なプロトタイプ - 関数の __proto__ は開発プロセス中のテストに使用され、実際の開発環境では使用できません4. データ型: 数値 - オブジェクトを作成して数値を定義; ブール値 - オブジェクトを作成して数値を定義; 関数: 通常の日付 + 時刻を取得しますgetFullyear( ): 年を取得; getMonth(): 月を取得; getDate(): 日付を取得 getTime (): 1970 年 1 月 1 日から現在までの時刻と日付 [タイムスタンプを計算します。 )]例: 日付形式は YYYY 年 MM 月 DD 日の現在時刻です
var date = new Date( ); console.log(date.getFullYear( ) + '年' + date.getMonth( ) + '月' + date.getDay( ) + '日');数学型属性: PI - Pi 注: オブジェクトを作成する必要はありませんメソッド: 数値の処理ceil (x): 切り上げまたは増分、floor(x): 切り捨てまたは丸め、round(x): 四捨五入 pow(x1, x2): n1 の n2 乗 Random ( ): 0- 1 例: 0-100 の乱数 console.log(Math.random( )*100); 1-100 のランダムな整数 console.log(Math.random( ) *99+1);20% の確率1 つ実行する確率は 50%、2 つ実行する確率は 50% if( num }
グローバル型グローバル オブジェクト: グローバル プロパティ (Infinity、NaN、未定義)、どこからでも呼び出すことができるグローバル メソッドJavaScriptで。 関連するおすすめ:
JavaScriptの基礎、ビデオコースウェアの強化、ソースコードの共有
以上がJavaScriptの基礎を詳しく解説の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:宅配梱包例の詳しい説明次の記事:宅配梱包例の詳しい説明

