ホームページ >ウェブフロントエンド >jsチュートリアル >模倣淘宝網 JSsearch 検索ドロップダウンの詳細な使用状況分析
模倣淘宝網 JSsearch 検索ドロップダウンの詳細な使用状況分析
- 小云云オリジナル
- 2018-01-16 13:17:411510ブラウズ
この記事では主に、タオバオがキーワードを検索して関連商品を検索する方法を真似て、JSsearch の使用法を分析します。エディターで学習しましょう。
まず、この JSsearch プログラムの関連ソース コードを提供します: https://gitee.com/skyogo/JSsearch
JSsearch1.0 コミュニティ バージョンをダウンロードします
ダウンロード後、同様の別のバージョンをダウンロードしますタオバオのショッピングページへ
そして、このページを開くとこんな感じです

この時点でページを閉じて、JSsearch.jsをタオバオのルートディレクトリのjsフォルダにコピーします。 page
コピーしたら、HTMLページに導入します(本文の一番下に書きます)
<script src="js/JSsearch.js"></script> <script> </script>
そして、上の76行目(inputタグの下)にこのコードを書きます
<p id="search-recommend"> 没有搜索结果 </p>
次に、css/index.css ファイルを開いて、この CSS スタイル シートをその中に書き込みます
#search-recommend{
height: 40px;
width: 580px;
position: absolute;
top: 110px;
border: 1px gray solid;
padding-left: 20px;
box-sizing: border-box;
padding-top: 11px;
font-size: 15px;
cursor: pointer;
background: white;
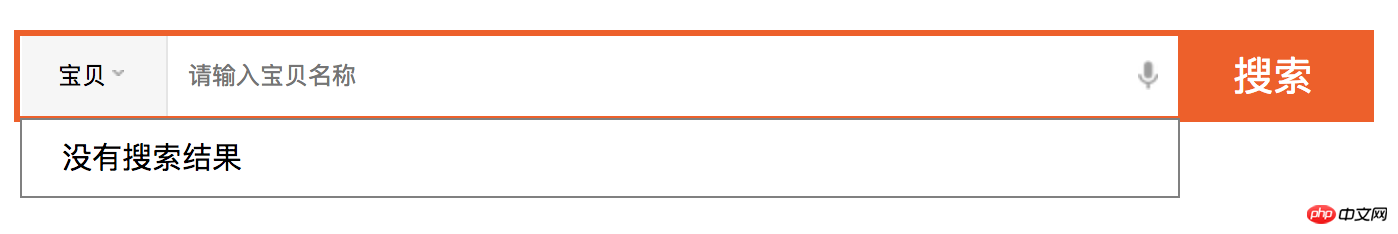
}HTML ページを実行すると、検索ボックスの下に追加のボックスがあることがわかります

この時点で、 html と CSS コードが記述されました。次に、js コードを記述します。次に、ページを閉じて、開発ツールを開き、index.html の約 2754 行にある 3f1c4e4b6b16bbbd69b2ee476dc4f83a タグを見つけます。クエリコードを書きます
まず、次のコードを書きます: (入力ボックスの値を繰り返し取得します)
var lastValue = document.getElementById("search-in").value;
setInterval(function(){
},10)次に、var の下に判定ステートメントを書き、入力ボックスの値が正しいかどうかを判断しますis Changed
if(lastValue != document.getElementById("search-in").value){
}次に、 if を書きます:
lastValue = document.getElementById("search-in").value;この段落は、入力ボックスの値が変化したら、値を再割り当てするという意味です
そして、以下のように書きます。 :
if(lastValue==null||lastValue==""){
document.getElementById("search-recommend").innerHTML = "没有搜索结果";
}else{
}この段落は、入力ボックスの現在の値が空の場合に「検索結果なし」を表示させると判断します
その後、elseを書きます:
var newItemList = JSsearchByKeyWord(itemList,lastValue);
if(newItemList[0] == undefined){
document.getElementById("search-recommend").innerHTML = "没有搜索结果";
}else{
}ここでこのとき、JSsearch のキーワード検索メソッドを呼び出しました。ちなみに、まだ itemList 配列を書いていません
このとき、setInterval の上の行にカーソルを移動して、次のように書きます。すべての製品のコレクション
次に、カーソルを else に戻して次のように書きます:
var itemList = ["光能表","情侣表","日韩腕表","手表放心淘","瑞士表","陶瓷表","电子表","欧米茄","钢带表","皮带表","镂空机械表","斯沃琪","天梭","运动表","卡西欧","国表","时尚表","女表","儿童表","学生表","浪琴"];
この時点で、HTML ファイルを再度開き、入力ボックスにコンテンツを入力します。協会!
もちろん、これは単なるプロトタイプであり、解決する必要のあるバグがまだあります。つまり、複数の文字列に含まれる文字を入力したときに、必ずしも希望する文字列が推奨されるわけではありません。 JSsearch はすでに説明していますので、ここではこれ以上書きません。このバグを解決したい場合は、JSsearch ドキュメントを参照して自分で解決してください。
関連する推奨事項:
 JS文字列indexofとsearchの違いの詳細な説明
JS文字列indexofとsearchの違いの詳細な説明
JavaScriptにおけるindexOfとsearchの違いの詳細な説明
以上が模倣淘宝網 JSsearch 検索ドロップダウンの詳細な使用状況分析の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

