ホームページ >ウェブフロントエンド >jsチュートリアル >innerText と textContent の違い
innerText と textContent の違い
- 小云云転載
- 2018-01-16 11:15:032940ブラウズ
innerText と textContent は両方ともテキスト コンテンツの取得に使用できるため、多くの人が混乱しています。実際、この記事では、これら 2 つの属性の類似点と相違点を紹介します。誰もが学んでいます。

1. 以前の誤解
innerText 当時、Firefox ブラウザーはこの API をサポートしていませんでした。サポートし始めたのは 2016 年 3 月の Firefox 45 以降でした。それ。 <p></p>
var text = dom.innerText || dom.textContent;Over timeと勘違いしてしまいますが、 innerText と textContent は同じ機能を持つと考えられています。 <p></p>最近の練習で、お母さん、innerText と textContent には違いがあることが突然わかりました。この違いは初心者にとっては簡単にわかるものであり (なぜ API が 2 つあるのか疑問に思うでしょう)、私は深く理解しました。互換性の高さに感銘を受けました(IE のテキスト取得 API と Firefox のテキスト取得 API は相互にサポートしていると考えていました)。 <p></p>違いは何ですか?いくつかの例を見てみましょう。 <p></p>
2. innerText と textContent の違い
違いの 1 つは、呼び出し元のオブジェクトが異なることです。 innerText は HTML 要素でのみ呼び出すことができますが、textContent は任意の Node ノード (HTMLElement.innerText および Node.textContent) で呼び出すことができます。 2 番目の違いは、
値の取得ルールが異なることです。
1. ブロックレベル要素と改行のルールの違い次の HTML 部分があることが知られています:
<p id="dom">一段文字内容<span style="position:absolute;">...</span></p>
リアルタイム効果は次のとおりです:
一段文字内容…
position:absolute が設定されている <span></span> 要素内のドットとドットは、前後にスペースがなく、前のテキスト コンテンツと密接に接続されています。
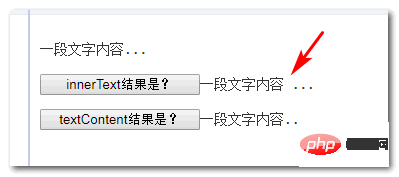
ただし、id="dom" の <code><p></p> 要素の innerText と textContent を取得すると、 code> それぞれ > 値、innerText の戻り値には、実際にはドットの前にスペースがありました。 position:absolute的<span></span>元素里面的点点点...和前面的文字内容是紧密连接在一起的,前后没有任何空格。
但是,当我们分别获取id="dom"的<p></p>元素的innerText和textContent值的时候,有意思的事情发生了,innerText的返回值居然在点点点前面出现了一个空格。
如下截图所示:

innerText和textContent表现出了不同,眼见为实,您可以狠狠地点击这里:innerText和textContent区别对比demo
为什么会有这样的差异呢?
实际上是innerText会保留块级元素的换行特性,以换行符形式呈现。在HTML中,如果white-space不是pre或pre-wrap则会表现为空格。也就是下图中的空格实际上是换行符:
例如,我们设置呈现结果的父元素white-space:pre,则会出现下图所示的效果:
在本例中,虽然<span></span>元素是内联元素,但由于设置了position:absolute使其display计算值变成了block,因此,虽然视觉上没有换行,但innerText获取的时候依旧产生了换行,导致空格出现。
2. 规则差异之隐藏元素的获取与否
已知有下面一段HTML:
<p id="dom2">我后面有一段隐藏文字<span hidden>,就是我啦!</span></p>
此时,我们显示dom2.innerText和dom2.textContent的返回值,也会看出区别,如下图所示:

可以看到,display:none元素是无法使用innerText获取的,但是textContent
innerText と textContent は違いを示しています。百聞は一見に如かずです。ここをクリックしてください: innerText と textContent の違いの比較デモ
なぜ存在するのかそんな違い? 🎜🎜実際、innerText はブロックレベル要素の行折り返し特性を保持し、改行の形式で表示します。 HTML では、white-space が pre または pre-wrap ではない場合、スペースとして表示されます。つまり、下の図のスペースは実際には改行です: 🎜🎜 🎜🎜例えば、レンダリング結果の親要素
🎜🎜例えば、レンダリング結果の親要素white-space:preを設定すると、下図のような効果が現れます。 : 🎜🎜 🎜🎜この場合、 要素はインライン要素ですが、
🎜🎜この場合、 要素はインライン要素ですが、position:absolute が設定されているため、その display の計算値はしたがって、block では、見た目には改行がありませんが、innerText を取得するときに改行が生成され、スペースが生じます。 🎜🎜🎜2. ルールの違い: 隠し要素を取得するかどうか🎜🎜🎜次のようなHTMLがあることがわかっています: 🎜var text = dom.textContent;🎜このとき、
dom2.innerTextとを表示します。 >dom2.textContent 以下の図に示すように、違いは戻り値にも現れます: 🎜🎜 🎜🎜
🎜🎜innerTextdisplay:none 要素を取得できないことがわかります。 /code> ですが、要素が非表示かどうかに関係なく、 textContent も同様です。 🎜🎜ここをクリックしてください: 🎜innerText と textContent の違いの比較デモ🎜🎜🎜🎜3. パフォーマンスとリフローのルールの違い🎜🎜此外,由于innerText属性值的获取会考虑CSS样式,因此读取innerText的值将触发回流以确保计算出的样式是最新的,而回流在计算上很昂贵,会降低性能,因此应尽可能避免回流。而textContent只是单纯读取文本内容,因此性能更高。
4. IE浏览器不符合上面规则
但是在IE浏览器下,innerText的表现和规范是不符的,最终表现为textContent属性一样的效果,也就是没有空格,也不会不显示隐藏元素,例如下面IE11下的效果截图:
另外,与textContent不同,在Internet Explorer(版本11及以下)中更改innerText将从元素中移除子节点,并永久销毁所有子文本节点。不可能再将节点插入任何其他元素或同一元素中。
三、最后的结论
innerText由于存在诸多特别的特性、以及兼容性差异,以及性能方面问题,以及实际开发的需求的考量,不推荐使用,推荐使用textContent获取文本内容。
var text = dom.textContent;
如果你的项目还需要兼容IE8浏览器,则使用下面的代码:
var text = dom.textContent || dom.innerText;
四、三言两语的结语
没想到innerText包含的细节这么多。innerHTML是高频使用属性,没想到原本以为相对应也会高频使用的innerText居然这么有故事,地位被textContent取代了,就像小说里的故事一样,总是出乎意料。
另外,如果你要在一个DOM元素中改变文字内容,推荐使用textContent,而不是innerHTML,性能会更高一点。
好了,就说这么多,一个小小的研究,希望能够对大家的学习有所帮助。
原文地址:https://www.zhangxinxu.com/wordpress/?p=8941
本文来自 js教程 栏目,欢迎学习!
以上がinnerText と textContent の違いの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



