ホームページ >ウェブフロントエンド >jsチュートリアル >JavaScript HTML 時計効果を実装するための 5 つの簡単な手順
JavaScript HTML 時計効果を実装するための 5 つの簡単な手順
- 韦小宝オリジナル
- 2018-01-16 11:14:112203ブラウズ
この記事では主に JavaScript HTML 時計効果を簡単に実装するための 5 つのステップのコードを詳しく紹介します。JavaScript を学習する上で一定の参考と価値があります。JavaScript に興味のある友人は、この記事を参照してください
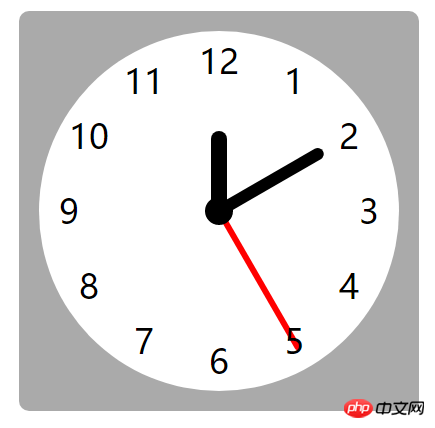
HTML を学習した後、 CSS と JS をしばらく使って、皆さんのために美しい HTML 時計を作ります。まず写真を見てください:

関係する知識ポイントは次のとおりです: CSS3 アニメーション、DOM 操作、タイマー、ドット座標の計算 (多数)みんなはすでに先生に返していますよ~)
次に、5つのステップで作成します
step1、HTMLを準備します
まず、HTML構造、背景、文字盤、針(時針、分)を準備する必要があります針、秒針)、数字。
<p id="clock"> <p class="bg"> <p class="point"> <p id="hour"></p> <p id="minute"></p> <p id="second"></p> <p class="circle"></p> </p> </p> < /p>
step2、CSSを準備します
ポインタの色とサイズを定義する必要があるのは、transform:rotate(-90deg)を使用してポインタを回転し、transform-origin:0 6px;を使用することです。回転中心点を設定するために使用されます。
<style>
*{
margin: 0;
padding: 0;
}
#clock{
margin: 5% auto;
width: 400px;
height: 400px;
border-radius: 10px;
background: #aaa;
position: relative;
transform: rotate(-90deg);
}
#clock .bg{
width: 360px;
height: 360px;
border-radius: 50%;
background: #fff;
position: absolute;
left: 50%;
top: 50%;
margin-left: -180px;
margin-top: -180px;
}
#clock .point{
position: absolute;
left: 50%;
top: 50%;
margin-left: -14px;
margin-top: -14px;
}
#clock #hour{
width: 80px;
height: 16px;
background: #000;
margin: 6px 0 0 14px;
/*transform: rotate(30deg);*/
transform-origin:0 8px;
/*animation: hour 3s linear 100!* alternate*!;*/
border-radius: 16px;
}
#clock #minute{
width: 120px;
height: 12px;
background: #000;
margin: -14px 0 0 14px;
transform-origin:0 6px;
border-radius: 12px;
}
#clock #second{
width: 160px;
height: 6px;
background: #f00;
margin: -9px 0 0 14px;
transform-origin:0 3px;
border-radius: 6px;
}
#clock .point .circle{
width: 28px;
height: 28px;
border-radius: 50%;
background: #000;
position: absolute;
left: 0;
top: 0;
}
@keyframes hour {
from {transform: rotate(0deg);}
to {transform: rotate(360deg);}
}
#clock .number{
position: absolute;
font-size: 34px;
width: 50px;
height: 50px;
line-height: 50px;
text-align: center;
transform: rotate(90deg);
}
< /style>step3、時針の位置を計算する
JSはDateオブジェクトを通じて現在時刻を取得し、getHoursは時間を取得し、getMinutesは分を取得し、getSecondsは秒を取得します。時針の 1 回転は 12 目盛で、各目盛の角度は 360°/12 で、分、秒はともに 60 目盛で、各目盛の角度は 360°/60 です。
function clock(){
var date = new Date();//获取当前时间
//时(0-23) 分(0-59)秒(0-59)
//计算转动角度
var hourDeg = date.getHours()*360/12;
var minuteDeg = date.getMinutes()*360/60;
var secondDeg = date.getSeconds()*360/60;
//console.log(hourDeg, minuteDeg, secondDeg);
//设置指针
hour.style.transform = 'rotate('+hourDeg+'deg)';
minute.style.transform = 'rotate('+minuteDeg+'deg)';
second.style.transform = 'rotate('+secondDeg+'deg)';
}ステップ4、クロックローテーション
setIntervalを通じてタイマーを設定し、毎秒更新します。初期化は一度実行する必要があることに注意してください。そうしないと、効果は 1 秒後まで表示されません。
//初始化执行一次 clock(); setInterval(clock,1000);
ステップ5、デジタル時間を描く
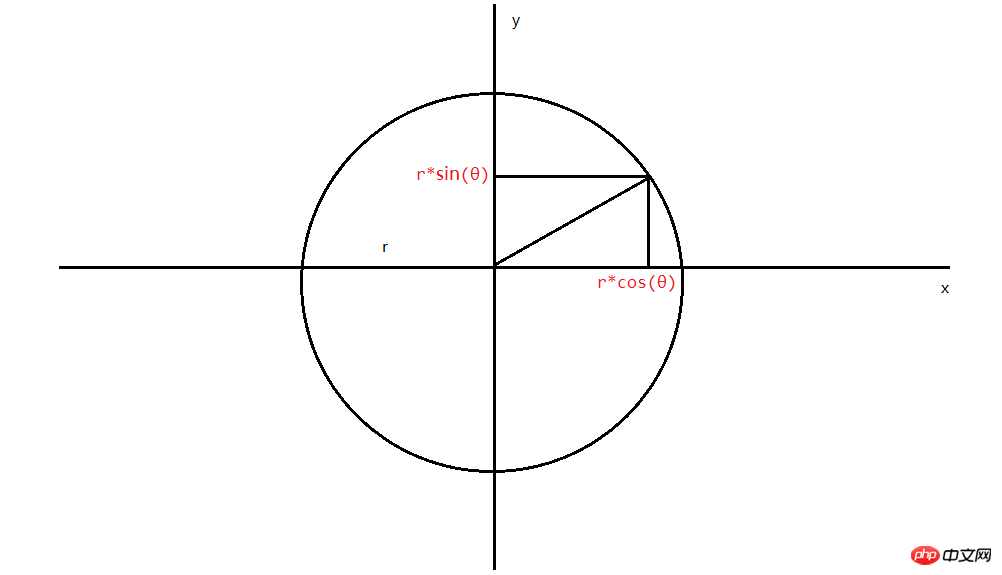
デジタル時間も円上にあります。半径を決定し、半径上の座標を取得するだけです。各数字を左側に配置するだけです。円座標系の計算ルールを見てみましょう:

* 円半径座標の計算:
* x = pointX + r*cos(angle);
* y = pointY + r*sin(angle) ;
ただし、計算する座標は円弧上の点の座標であることに注意してください。各数値を配置するときは、要素の左上隅の点に基づいて配置されるため、数値はオフセットされます。つまり、数値の中心点は円弧上にありません。解決策は、座標点 (x, y) をそれ自身の半分 (x-w/2, y-h/2) だけ平行移動することです。の数字は円弧上にあります。
var pointX = 200;
var pointY = 200;
var r = 150;
function drawNumber(){
var deg = Math.PI*2/12;//360°
for (var i = 1; i <= 12; i++) {
//计算每格的角度
var angle = deg*i;
//计算圆上的坐标
var x = pointX + r*Math.cos(angle);
var y = pointY + r*Math.sin(angle);
//创建p,写入数字
var number = document.createElement('p');
number.className = 'number';
number.innerHTML = i;
//减去自身的一半, 让p的中心点在圆弧上
number.style.left = x - 25 + 'px';
number.style.top = y - 25 + 'px';
//添加到页面
myClock.appendChild(number);
}
}完全な JS コード: <script>
/***
* 时钟:
* 1> 旋转: rotate(90deg)
* 2> 旋转中心点: transform-origin
* */
//TODO step1: 获取时钟的指针
var hour = document.getElementById('hour');//时针
var minute = document.getElementById('minute');//分针
var second = document.getElementById('second');//秒针
var myClock = document.getElementById('clock');//时钟
//TODO step2: 获取当前时间,把指针放在正确的位置
function clock(){
var date = new Date();//获取当前时间
//时(0-23) 分(0-59)秒(0-59)
//计算转动角度
var hourDeg = date.getHours()*360/12;
var minuteDeg = date.getMinutes()*360/60;
var secondDeg = date.getSeconds()*360/60;
//console.log(hourDeg, minuteDeg, secondDeg);
//设置指针
hour.style.transform = 'rotate('+hourDeg+'deg)';
minute.style.transform = 'rotate('+minuteDeg+'deg)';
second.style.transform = 'rotate('+secondDeg+'deg)';
}
//初始化执行一次
clock();
//TODO step3: 设置定时器
setInterval(clock,1000);
/***
* 圆半径坐标计算:
* x = pointX + r*cos(angle);
* y = pointY + r*sin(angle);
* */
var pointX = 200;
var pointY = 200;
var r = 150;
//TODO step4: 画时钟数字
function drawNumber(){
var deg = Math.PI*2/12;//360°
for (var i = 1; i <= 12; i++) {
//计算每格的角度
var angle = deg*i;
//计算圆上的坐标
var x = pointX + r*Math.cos(angle);
var y = pointY + r*Math.sin(angle);
//创建p,写入数字
var number = document.createElement('p');
number.className = 'number';
number.innerHTML = i;
//减去自身的一半, 让p的中心点在圆弧上
number.style.left = x - 25 + 'px';
number.style.top = y - 25 + 'px';
//添加到页面
myClock.appendChild(number);
}
}
drawNumber();
< /script> 以上がこの記事の全内容です。皆さんの学習に役立つことを願っています。 ! 関連する推奨事項:
JavaScriptを使用して特定の数のパスワードをランダムに生成する方法
グラデーションカラーを計算するJavaScriptのインスタンス
以上がJavaScript HTML 時計効果を実装するための 5 つの簡単な手順の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

