ホームページ >ウェブフロントエンド >jsチュートリアル >Angular4で自作した市郡二次連携コンポーネントの詳細説明
Angular4で自作した市郡二次連携コンポーネントの詳細説明
- 小云云オリジナル
- 2018-01-16 09:47:211810ブラウズ
この記事では主にAngular4で作成した市と郡の二次連携コンポーネントの例を紹介していますが、編集者が非常に良いと思ったので、参考として共有させていただきます。編集者をフォローして見てみましょう。皆さんのお役に立てれば幸いです。
最近、色々な問題に遭遇して、本当に不遇です。 Angular は実際のところ、人によって好き嫌いが分かれるフレームワークです。嫌いなのは、情報が少なすぎて、問題が発生したときに開始する方法がないことです。私が気に入っているのは、他のフレームワークでは実現するのが難しい多くの機能が Angular では簡単に実現できることです。
あまり言うことはありませんが、最近、古いプロジェクトの改修で問題に遭遇しました。元同僚が作ってくれたページ効果をもらいました:

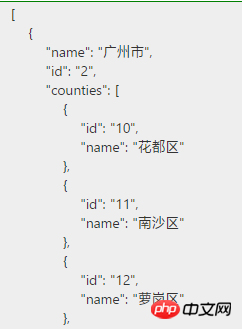
これら 3 つのドロップダウン ボックスを一目見て、好奇心を抑えられずにクリックしてしまいました。最初のドロップダウン ボックスでは、市区町村レベルと地方レベルのどちらかを選択できることがわかります。市区町村レベルの場合は、市レベルと郡レベルの 2 つのドロップダウン ボックスが表示されます。これは非常に簡単です。都市を選択した後、地区ドロップダウン ボックスに対応する地区と郡のオプションが表示される必要があります。うーん、これは非常に典型的な 2 レベルのリンクですが、アイデアを分析したので、実際に実行してみましょう。まず、バックエンドの同僚からデータを取得する必要があり、データを入力するためにそのインターフェイスが呼び出されます。データがどのようなものかを見てみましょう:

データは少し多すぎるので、すべては投稿しません。エンティティ Bean を作成します。
// 市级实体类
export class City {
// 市级id
cityId: string;
// 所属类型(0.市属 1.省属)
cityType: number;
// 市级名称(可选属性,若cityType为1时,可不填)
cityName: string;
// 所属区县
counties?: Array<Country>;
}
// 区县级实体类
export class Country {
// 区县id
countryId: string;
// 区县名称
countryName: string;
}
// 填写市县类
export class CityAndCountry {
// 市级id
cityId: string;
// 县级id
countryId: string;
// 市级类型
cityType: number;
// 市县级实体构造器
constructor() {
// 给市级id赋予一个真实城市的id初始值
this.cityId = '***';
// 同上
this.countryId = '***';
// 同上
this.cityType = 0;
}
}エンティティが完成しました。データを取得してエンティティに入力する準備を開始します。
// 二级联动组件
export class CityAreaComponent implements OnInit, OnDestroy {
// 结果码 (用于页面处理显示标识)
result_code: number;
// 市级实体声明
city: City[];
// 县区级实体声明
country: Country[];
// 市县、区级填写实体声明
cac: CityAndCountry;
// 声明订阅对象
subscript: Subscription;
/**
* 构造器
* @param {CityService} service 注入服务
*/
constructor (private service: CityService) {
// 结果码 (-1.网络或其他异常 0.无内容 1.请求成功 2.请等待)
this.result_code = 2;
// 初始化填写市区、县级填写实体
cac = new CityAndCountry();
// 初始化数组(这步很重要,有很多人说使用数组相关函数会报未定义异常,是因为没有初始化的原因)
this.city = [];
this.country = [];
// 初始化订阅对象
this.subscript = new Subscription();
}
/**
* 生命周期初始化钩子(生命周期尽量按执行顺序来写,养成好习惯)
*/
ngOnInit(): void {
this.getCityArea();
}
/** 获取市县数据 */
getCityArea() {
/** 将请求交付服务处理(service代码比较简单,就不贴了) */
this.subscript = this.service.getCityArea().subscribe(res => {
/** 获取json请求结果 */
const result = res.json();
/** 判断结果返回码 */
switch (result['code']) {
/** 请求成功,并且有值 */
case 200:
/** 改变初始返回码 */
this.result_code = 1;
/** 获取并填充数据 */
this.city = json['city'];
break;
/** 其他情况不重复赘述 */
}
}, err => {
/** 显示预设异常信息提示给用户 */
this.result_code = -1;
/** 打印log,尽量使用日志产出 */
console.error(err);
});
}
/** 生命周期销毁钩子 */
ngOnDestroy(): void {
/** 取消订阅 */
this.subscript.unsubscribe();
}
}これは単一のサービス リクエストであるため、コードをより明確にし、より直観的なため、ここでは追加しません。 カプセル化が完了しました。データを取得したら、表示インターフェイスにデータを入力します:
<!-- 所属类型(此处固定,一般为获取后端数据字典数据) -->
<select class="city_type" [value]="cac.cityType" [(ngModel)]="cac.cityType">
<!-- 所传内容为整数型 -->
<option value=0>市属</option>
<option value=1>省属</option>
</select>
<!-- 市级选择(类型为省属时隐藏) -->
<select class="city" [value]="cac.cityId" [(ngModel)]="cac.cityId" *ngIf="city.cityType==0">
<!-- 遍历城市数组 -->
<option *ngFor="let opt of option" [value]="opt.cityId">{{opt.cityName}}</option>
</select>この時点で、郡レベルを直接取得できないことがわかりました。どうすればよいでしょうか?突然、市区町村が選択した ID 番号を取得する変数を ts で宣言し、その ID を使用して下位の郡と地区を検索すると、簡単に取得できることを思いつきました。リアルタイムで変更を取得したいので、変更検出フックを実装します:
// 二级联动组件
export class CityAreaComponent implements OnInit, OnDestroy, DoCheck{
// 声明县区级数组
country: Array<Country>;
constructor() {
/** 重复代码不赘述 */
/** 初始化数组 */
country = [];
}
/** 生命周期检测变化钩子 */
ngDoCheck(): void {
/** 遍历市级数组 */
for (let i = 0; i < this.city.length; i++) {
/** 若选择的市级id和市级数组中的id相吻合 */
if (this.city[i].id == this.cac.countryId) {
/** 将该索引下的counties数组赋予给区县级数组 */
this.country = this.city[i].counties;
}
/** 我们无法避免直辖市的情况,所以多一重判断 */
if (this.country.length > 0) {
/** 为了用户体验,我们要尽量在用户选择市级城市后,默认选择一个区县级城市 */
this.cac.country.id = this.country[0].id;
}
}
}
}最後に、地区および郡レベルのドロップダウン ボックスを追加します:
<!-- 区县级下拉框 -->
<select [value]="cac.countryId" [(ngModel)]="cac.countryId" *ngIf="cac.cityType==0 && country.length > 0">
<option *ngFor="let count of country" [value]="count.id">{{count.name}}</option>
</select>これで完了です。他の人のライブラリに依存する必要はもうありません。
関連する推奨事項:
Ajaxをphpと組み合わせて二次リンケージインスタンスメソッドを実現
AngularJSで実装した地方自治体の二次リンケージ機能の例
以上がAngular4で自作した市郡二次連携コンポーネントの詳細説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

