この記事では、vue2 vue-router2 webpack3 プロジェクトをゼロから構築する詳細な説明を中心に紹介します。編集者が非常に優れていると考えたので、参考として共有します。編集者をフォローして見てみましょう。皆さんのお役に立てれば幸いです。
初心者の観点から、各ステップの内容を詳しく紹介します。ステップに含まれる原理には立ち入りませんが、主に操作方法を紹介します。
プロジェクトを初期化します
新しいプロジェクトディレクトリvue2practiceを作成し、ディレクトリ内でnpm init -yを実行してpackage.jsonを作成します。まず、package.jsonに次の必要なモジュールを追加します:
{
"name": "vue2-vue-router2-webpack3",
"version": "1.0.0",
"devDependencies": {
"vue": "^2.4.2",
"vue-loader": "^13.0.2",
"vue-router": "^2.7.0",
"vue-template-compiler": "^2.4.2",
"webpack": "^3.4.1",
"webpack-dev-server": "^2.6.1"
}
}
ここでvue-template-compilerはvue-LoaderのpeerDependency、npm3はpeerDependencyを自動的にインストールしませんが、vue-template-compilerは必要なので、なぜ作者はそれを依存関係に入れないのですか?誰かが github でこの質問をしました。著者の回答を大まかに翻訳します (参考のみ): この理由は、入れ子になった依存関係を修正する信頼できる方法がないためです。この文をどのように理解しますか?まず、vue-template-compiler と vue のバージョン番号は一致しています (現在は同期して更新されています)。vue-loader の依存関係として vue-template-compiler を指定しても、vue-template-compiler と vue のバージョン番号が一致することは保証されません。 vue が同じであるため、ユーザーがバージョンを指定できるようになります。著者の回答をご覧ください (英語)。 2 つのバージョンが一致していない場合、実行時に次の図に示すエラー メッセージが表示されます。

新しいディレクトリ構造は次のとおりです。まず、新しく追加したディレクトリとファイルを空のままにしておきます。次の手順では、追加する内容について説明します。
vue2pratice |-- package.json |-- index.html // 启动页面 |-- webpack.config.js // webpack配置文件 |-- src |-- views // vue页面组件目录 |-- main.js // 入口文件 |-- router.js // vue-router配置 |-- app.vue // 工程首页组件
Webpackの設定
Webpackはデフォルトでwebpack.config.jsを読み込みます。ファイル名は簡単に変更できず、エントリを設定する必要があります。
module.exports = {
entry: './src/main.js',
output: {
path: __dirname + '/dist',
publicPath: '/static/',
filename: 'build.js'
}
}
Webpack 2+ では、output.path を絶対パスにする必要があります。
webpack-dev-server を設定するには、次の起動コマンドを package.json に追加するだけです。
"scripts": {
"dev": "webpack-dev-server --hot --open"
}
webpack-dev-server 2 はデフォルトでインライン モードになっていますが、ホット モジュール交換は自分で設定する必要があります。
構成を確認します
index.htmlにテストコードを追加し、パッケージ化されたJSファイルを導入します。
Hello, Webpack 3. <br> <script></script>
main.js にテストコードを追加します。
// main.js
document.write('来自main.js的问候!')
以下のコマンドを実行してモジュールをインストールし、サーバーを起動します。
// 安装依赖 npm install // 运行 npm run dev
起動後、ブラウザは自動的に http://localhost:8080 を開きます。コンソールにエラーが報告されなければ、main.js を変更するとページに main.js とindex.html の内容が正しく表示されます。ブラウザは更新されず、その効果が確認できます。これは、設定に問題がないことを示しています。

Vue
新しいページを作成する
viewsディレクトリに新しいindex.vueを作成します。
<template>
<p>
这是{{page}}页面
</p>
</template>
<script>
export default {
data: function () {
return {
page: 'index'
}
}
}
</script>
webpack 1 では ES 2015 のインポート/エクスポートを変換するために特定のローダーが必要ですが、webpack 2 以降ではそのまま使用できます。ただし、ES6 の新しい構文を変換するにはローダーが必要です。設定せずに新しい構文を使用しないでください。使用後にエラーは報告されません (let、const など)。これは、ブラウザーがすでに ES6 構文をサポートしているためです (ブラウザーの新しいバージョンはすでに ES6 構文をサポートしています)。
ルーティングの設定
vue-router のインスタンス化時に渡されるパラメータ new VueRouter (パラメータ) を router.js に抽出し、ルーティング設定ファイルを形成します。
import index from './views/index.vue'
export default {
routes: [
{
path: '/index',
component: index
}
]
}
vue-loader@13.0.0 以降、.vue ファイルは最終的に ES6 モジュールにコンパイルされるため、require を使用して .vue ファイルを導入することはできません。
ホームページ
ホームページでは、outputで設定されたJSの紹介と、Vueインスタンスのマウント対象を追加します。
<p></p> <script></script>
エントリ JS はルーティング設定を完了し、Vue インスタンスを初期化します。
import Vue from 'vue';
import VueRouter from 'vue-router';
import App from './app.vue';
import routerConfig from './router';
Vue.use(VueRouter);
var router = new VueRouter(routerConfig)
new Vue({
el: '#app',
router: router,
render: h => h(App)
});
Vue 2.2.0 以降、require('vue') を使用するとエラーが報告されます。具体的な理由については、Vue の更新手順を参照してください。 vuejs/vue/releases のスクリーンショットは次のとおりです:

ルーティング リンクとルーティング ビュー コンポーネントをホームページ コンポーネント app.vue に追加します。
<template> <p> </p> <p> <router-link>Home</router-link> </p> <p> <router-view></router-view> </p> </template>
ローダーの設定
vueファイルに対応したローダーを設定します。
module: {
rules: [
{
test: /\.vue$/,
use: ["vue-loader"]
}
]
}
Webpack2 は module.rules でローダーを設定する必要があります。 「-loader」は省略できません。ローダー名は完全に記述する必要があります。 Rule.use または Rule.loader を使用してローダーを設定できます (Rule.loader は Rule.use: [ {loader } ] の略称です) を使用することをお勧めします。
上記で、新しいページを追加してそのページにアクセスするために必要な設定が完了しました。次に、/index に正常にアクセスできるかどうかをテストしてみましょう。 npm run dev を実行すると、図に示すようなインターフェイスがブラウザに表示されます。

CSSをサポート
css-loaderをインストールした後、vueファイルで使用できるようになります
npm i css-loader -D
CSSファイルのインポート/必須をサポートしたい場合は、対応するルールを設定する必要があります。
{
test: /\.css$/,
use: ["vue-style-loader", "css-loader"]
}
<script> import "../style/style.css" </script>
CSS 前処理言語をサポート
スタイラスを例として、スタイラスとスタイラスローダーをインストールします。
npm install stylus stylus-loader -D
.styl ファイルに対応するローダー設定を追加します。
{
test: /\.styl$/,
use: ["vue-style-loader", "css-loader", "stylus-loader"]
}
使用例:
<style>
.stylus
.red
color red
</style>
<script>
import "../css/stylus-example.styl"
</script>
Node-sass のインストールが遅いソリューション

淘宝網ミラーを使用する:
npm set disturl https://npm.taobao.org/dist
node-sass ミラーを個別にセットアップすることもできます:
npm set sass_binary_site http://cdn.npm.taobao.org/dist/node-sass
画像とアイコンフォントをサポート
安装图片及图标字体依赖的loader。
npm install url-loader file-loader -D
增加图片及图标字体的loader配置。
{
test: /\.(png|jpe?g|gif|svg)(\?.*)?$/,
use: [{
loader: "url-loader",
options: {
limit: 10000,
name: 'images/[name].[hash:7].[ext]' // 将图片都放入images文件夹下,[hash:7]防缓存
}
}]
},
{
test: /\.(woff2?|eot|ttf|otf)(\?.*)?$/,
use: [{
loader: "url-loader",
options: {
limit: 10000,
name: 'fonts/[name].[hash:7].[ext]' // 将字体放入fonts文件夹下
}
}]
}
构建
添加打包命令如下:
"build":"webpack --progress --colors"
执行npm run build开始构建,完成后,可以看到工程目录下多了dist目录以及 dist/build.js。
使用 Webpack 插件
压缩JS
在之前的文章提到过,打开未压缩版的build.js,你会发现ES6的语法没有被转化为ES5,因此需要安装babel 套件来完成语法的转化,否则压缩的时候就会报错。之前广泛使用的转码规则为 babel-preset-es2015,但 Babel 的官网上在9月宣布 ES2015 / ES2016/ ES2017 等等 ES20xx 时代的 presets 通通被废弃(deprecated),取而代之的是 babel-preset-env,并且承诺它将成为“未来不会过时的(future-proof)”解决方案。
npm i babel-loader babel-core babel-preset-env -D
增加babel的配置文件.babelrc。
{
"presets": [
["env", { "modules": false }]
],
"comments": false
}
将 modules 设置为 false,即交由 Webpack 来处理模块化,通过其 TreeShaking 特性将有效减少打包出来的 JS 文件大小,可以自行对比下前后打包出来的文件的大小,效果还是不错的。
comments 即是否保留注释。
接着配置 JS 文件的 loader。
{
test: /\.js$/,
use: "babel-loader",
include: [path.resolve(__dirname, 'src')]
}
注意:Webpack2建议尽量避免exclude,更倾向于使用include。
压缩 JS 采用webpack.optimize.UglifyJsPlugin,配置如下:
new webpack.optimize.UglifyJsPlugin()
官网称warnings默认为false,你可能会遇到即使没有配置warnings: true,控制台仍显示警告,看下面这段源码就知道了。查看源码

只有当options.compress !== false时 warnings 才会被设置默认值 false,所以一旦配置了 compress 其它选项,那就需同时配置warnings: false。
warnings作用是当插件在压缩过程中移除的无效代码或定义是显示警告信息(display warnings when dropping unreachable code or unused declarations etc.)。
提取CSS
使用extract-text-webpack-plugin插件提取CSS。更改 css 及 less 的 loader 配置如下。
// 安装插件 npm i extract-text-webpack-plugin -D
// var ExtractTextPlugin = require("extract-text-webpack-plugin")
{
test: /\.css$/,
use: ExtractTextPlugin.extract({
use: "css-loader"
})
},
{
test: /\.styl$/,
use: ExtractTextPlugin.extract({
use: ["css-loader", "stylus-loader"]
})
}
上述配置并不能提取 vue 文件中的 style,需要设置 vue-loader 参数才可以。
{
test: /\.vue$/,
use: {
loader: "vue-loader",
options: {
loaders: {
css: ExtractTextPlugin.extract({
use: 'css-loader'
}),
stylus: ExtractTextPlugin.extract({
use: ["css-loader", "stylus-loader"]
})
}
}
}
}
初始化插件,filename 可以指定 CSS 文件的目录。
new ExtractTextPlugin({
filename: "css/style.css"
})
PostCSS
安装 postcss-loader 及 postcss 插件。
npm i postcss-loader cssnano -D
配置 loader 如下:
// css-loader配置改为 use: ['css-loader', "postcss-loader"] // stylus-loader配置改为 use: ["css-loader", "postcss-loader", "stylus-loader"]
postcss-loader 要放在 css-loader 和 style-loader 之后,CSS 预处理语言 loader 之前(stylus-loader)。
新增 postcss.config.js 来配置postcss插件,这样就不用给每个 postcss-loader 去配置。更多 postcss-loader 的配置方式请参考 postcss-load-config。
module.exports = {
plugins: [
require('cssnano')
]
}
cssnano 使用了一系列 postcss 插件,包含了常用的 autoprefixer 等,如何传入 autoprefixer 的配置?
require('cssnano')({
autoprefixer: {
add: true,
browsers: ['> 5%']
}
})
其中有一个插件 postcss-zindex 使用中发现有些问题。如果想禁用这个插件的话,配置如下:
require('cssnano')({
zindex: {
disable:true
}
})
附:postcss插件分类搜索网站:http://postcss.parts/
生成首页
安装 html-webpack-plugin 插件。
npm i html-webpack-plugin -D
初始化插件。
// var HtmlWebpackPlugin = require('html-webpack-plugin');
new HtmlWebpackPlugin({
filename: 'index.html',
template: 'index.tpl.html'
})
其它插件
Webpack3 新增的作用域提升。
new webpack.optimize.ModuleConcatenationPlugin()
指定生产环境,以便在压缩时可以让 UglifyJS 自动删除代码块内的警告语句。
new webpack.DefinePlugin({
'process.env.NODE_ENV': JSON.stringify('production')
})
因为这个插件直接做的文本替换,给定的值必须包含字符串本身内的实际引号。通常,有两种方式来达到这个效果,使用 '"production"', 或者使用 JSON.stringify('production')。
你完全可以在自己的代码中使用process.env.NODE_ENV来区分开发和生产,从而针对不同的环境做一些事情。不用担心这部分代码会被保留,最终会被 UglifyJS 删除。例如:
if (process.env.NODE_ENV != "production") {
// 开发环境
}
// webpack.DefinePlugin插件替换后,上述代码会变成
if ("production" != "production") {
// 开发环境
}
// 输出
if (false) {
// 开发环境
}
// UglifyJS 会删除这段无效代码
使用上述插件后再次构建,会发现生成的JS相比原来的体积小了不少。
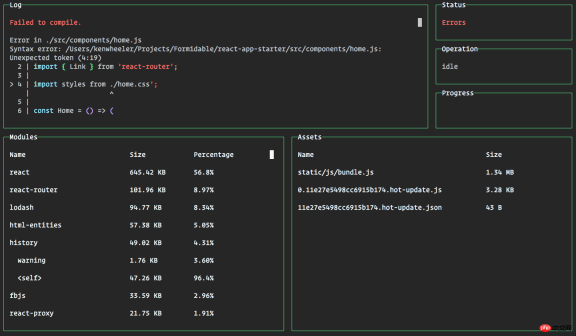
friendly-errors-webpack-plugin 是一个更友好显示 webpack 错误信息的插件。插件 github 地址:https://github.com/geowarin/friendly-errors-webpack-plugin
一般在开发环境下使用。
var FriendlyErrorsWebpackPlugin = require('friendly-errors-webpack-plugin');
var webpackConfig = {
// ...
plugins: [
new FriendlyErrorsWebpackPlugin(),
],
// ...
}
效果如下图:

显示构建进度插件:webpack.ProgressPlugin
{
// ...
plugins: [
new webpack.ProgressPlugin(),
],
// ...
}
效果如下图:

美化 webpack 编译控制台打印的信息的插件webpack-dashboard

分离Webpack配置
将开发和生产配置文件分离,方便增加各个环境下的个性配置。Webpack2文档中也详细阐述了如何为多环境配置webpack。基本思路如下:
编写一个基本配置文件(webpack.base.config.js)
使用webpack-merge合并这个基础配置和针对环境的特定的配置(webpack.dev.config.js,webpack.prod.config.js)
webpack.base.config.js 内容如下:
var webpack = require('webpack');
var path = require('path');
var utils = require('./utils');
function resolve(relPath) {
return path.resolve(__dirname, relPath);
}
module.exports = {
entry: { app: resolve('../src/main.js') },
output: {
filename: 'js/[name].js'
},
module: {
rules: [{
test: /\.js$/,
use: "babel-loader",
include: [resolve('../src')]
},
{
test: /\.vue$/,
use: {
loader: "vue-loader",
options: utils.vueLoaderOptions()
}
},
{
test: /\.(png|jpe?g|gif|svg)(\?.*)?$/,
use: {
loader: "url-loader",
options: {
limit: 10000,
name: 'images/[name].[hash:7].[ext]'
}
}
},
{
test: /\.(woff2?|eot|ttf|otf)(\?.*)?$/,
use: [{
loader: "url-loader",
options: {
limit: 10000,
name: 'fonts/[name].[hash:7].[ext]'
}
}]
}
]
}
}
为什么要将vue-loader的options提取出来?其主要是用来配置CSS及CSS预处理语言的loader,开发环境可以不用配置,但是生产环境需要提取CSS、增加postcss-loader等,因此需要提取出来针对不同环境返回相应的options。后面会列出utils.vueLoaderOptions的内容。
为什么没有配置CSS的loader?理由和上面的vue-loader一样。
为什么没有配置path和publicPath?一方面是个性化参数,另外开发和生产可能不相同,因此在webpack.dev.config和webpack.prod.config中分别配置更为合适。
webpack.dev.config.js 内容如下:
var webpack = require('webpack');
var merge = require('webpack-merge');
var HtmlWebpackPlugin = require('html-webpack-plugin');
var baseWebpackConfig = require('./webpack.base.config');
var utils = require('./utils');
var config = require('./config');
Object.keys(baseWebpackConfig.entry).forEach(function(name) {
baseWebpackConfig.entry[name] = [
`webpack-dev-server/client?http://localhost:${config.dev.port}/`,
"webpack/hot/dev-server"
].concat(baseWebpackConfig.entry[name])
});
module.exports = merge(baseWebpackConfig, {
output: {
path: config.dev.outputPath,
publicPath: config.dev.outputPublicPath
},
module: {
rules: utils.styleLoaders()
},
plugins: [
new webpack.HotModuleReplacementPlugin(),
new HtmlWebpackPlugin({
filename: 'index.html',
template: 'index.html',
inject: true
})
]
})
添加了HtmlWebpackPlugin后,index.html中就不需要在自己去引用打包的JS了,会自动根据打包的JS添加引用,这样更加方便,关于HtmlWebpackPlugin的配置,需要说明两点:
1.template的路径是相对于webpack编译时的上下文目录,说白了就是项目根目录,因此上面可以直接配置index.html,其指向的就是根目录下的index.html;
2.filename则是相对于webpack配置项output.path(打包资源存储路径)。
html-webpack-plugin关于template和filename路径源码如下:
// https://github.com/jantimon/html-webpack-plugin/blob/master/index.js // template this.options.template = this.getFullTemplatePath(this.options.template, compiler.context); // filename this.options.filename = path.relative(compiler.options.output.path, filename);
config.js内容如下:
module.exports = {
dev: {
outputPath: path.resolve(__dirname, '../static'),
outputPublicPath: '/',
port: 8000
},
prod: {
outputPath: path.resolve(__dirname, '../static'),
outputPublicPath: '/static/'
}
}
utils.js内容如下:
var ExtractTextPlugin = require('extract-text-webpack-plugin');
var isProd = process.env.NODE_ENV === "production";
// 根据项目需求添加CSS预处理语言并安装相应的loader,以stylus-loader为例
var cssLang = [{
name: 'css',
reg: /\.css$/,
loader: 'css-loader'
}, {
name: 'stylus',
reg: /\.styl$/,
loader: "stylus-loader"
}];
function genLoaders(lang) {
var loaders = ['css-loader', 'postcss-loader'];
if (lang.name !== 'css') {
loaders.push(lang.loader);
}
if (isProd) {
// 生产环境需要提取CSS
loaders = ExtractTextPlugin.extract({
use: loaders
});
} else {
// 开发环境需要vue-style-loader将CSS提取到页面头部
loaders.unshift('vue-style-loader');
}
return loaders;
}
// 各种CSS的loader
exports.styleLoaders = function() {
var output = [];
cssLang.forEach(lang => {
output.push({
test: lang.reg,
use: genLoaders(lang)
})
})
return output;
};
// vue-loader的options
exports.vueLoaderOptions = function() {
var options = {
loaders: {}
};
cssLang.forEach(lang => {
options.loaders[lang.name] = genLoaders(lang);
});
return options;
}
接下来就是如何启动webpack-dev-server,vue-cli的webpack模板工程用的express及webpack中间件做开发服务器,其实用webpack-dev-server就能满足需求,当然用express能够做更多的事情,毕竟webpack-dev-server是一个轻量级的express。dev.js内容如下:
var webpack = require('webpack');
var webpackDevServer = require('webpack-dev-server');
var devConfig = require("./webpack.dev.config");
var config = require("./config");
var compiler = webpack(devConfig);
var server = new webpackDevServer(compiler, {
hot: true,
noInfo: true,
publicPath: config.dev.outputPublicPath,
stats: { colors: true }
});
server.listen(config.dev.port, "0.0.0.0");
var url = `http://localhost:${config.dev.port}/`;
// 需先安装 opn 模块 npm i opn -D
var opn = require('opn');
// 打包完毕后启动浏览器
server.middleware.waitUntilValid(function() {
console.log(`> Listening at ${url}`);
opn(`${url}`);
})
生产配置文件(webpack.prod.config.js)内容如下:
// 设定为生产环境
process.env.NODE_ENV = 'production';
var webpack = require('webpack');
var merge = require('webpack-merge');
var HtmlWebpackPlugin = require('html-webpack-plugin');
var ExtractTextPlugin = require('extract-text-webpack-plugin');
var baseWebpackConfig = require('./webpack.base.config');
var utils = require('./utils');
var config = require('./config');
module.exports = merge(baseWebpackConfig, {
output: {
path: config.prod.outputPath,
publicPath: config.prod.outputPublicPath
},
module: {
rules: utils.styleLoaders()
},
plugins: [
new webpack.DefinePlugin({
'process.env.NODE_ENV': '"production"'
}),
new webpack.optimize.UglifyJsPlugin(),
new ExtractTextPlugin({
filename: "css/style.css?[contenthash:8]"
}),
new HtmlWebpackPlugin({
filename: 'index.html',
template: 'index.html',
inject: true
})
]
})
生产构建(prod.js)内容如下:
var webpack = require("webpack");
var webpackProdConfig = require('./webpack.prod.config');
webpack(webpackProdConfig, function(err, stats) {
process.stdout.write(stats.toString());
});
对应在package.json中添加开发和生产构建的命令如下:
"scripts": {
"dev": "node build/dev.js",
"build": "node build/prod.js"
}
代码分割
参照vue-cli及webpack文档的提取公共代码的方式,利用插件webpack.optimize.CommonsChunkPlugin将来自node_modules下的模块提取到vendor.js(一般来讲都是外部库,短时间不会发生变化)。于是有如下代码:
new webpack.optimize.CommonsChunkPlugin({
name: 'vendor',
minChunks: function(module, count) {
return module.resource && /\.js$/.test(module.resource) && module.resource.indexOf(path.join(__dirname, '../node_modules')) === 0
}
})
如果你查看未压缩版的vendor.js,会发现不仅包含vue的代码,还包含了webpackBootstrap(webpack模块加载器)的代码,按理说放在vendor里面也没啥问题,毕竟后面的模块都需要依赖于此,但是如果你的chunk使用了hash,一旦app代码发生了改变,相应的hash值会发生变化,webpackBootstrap的代码也会发生变化(如图),而我们提取vendor的初心就是这部分代码改变频率不大,显然这不符合我们的目标,那么应当将webpackBootstrap再提取到一个文件中,代码如下:
new webpack.optimize.CommonsChunkPlugin({
name: 'manifest',
chunks: ['vendor']
})

用 import 还是 require
vue 2.2.0 后不能直接使用 require 来加载 vue,那么到底改是该使用 ES6 Module 还是 CommonJS 呢?,先看一个对比图:
全部使用 ES6 Module,即import、export default,最终打包的app.js为1.20KB。

全部使用 CommonJS(除了vue),即require、module.exports,最终打包的app.js为1.12KB。

虽然两者大小相差不大,但是这不禁让人觉得用 CommonJS 似乎是一条优化措施,那么代码层面到底是怎么回事呢?
为了一探究竟,注释了压缩插件,以about.vue最终构建的代码来看,使用 CommonJS 的代码如下:
(function (module, exports, __webpack_require__) {
"use strict";
module.exports = {
data: function data() {
return {
page: 'about'
};
}
};
}),
这基本上和 about.vue 中的代码相差无几,而使用 ES6 Module 构建的代码如下:
(function (module, exports, __webpack_require__) {
"use strict";
Object.defineProperty(exports, "__esModule", {
value: true
});
exports.default = {
data: function data() {
return {
page: 'about'
};
}
};
}),
对比两种规范下构建后的代码,使用 ES6 Module 主要是多了 Object.defineProperty 那一部分,从而导致了最终打包的文件大一点儿。那是不是为了最终文件体积能小些就全部使用 CommonJS 呢?这个需要你充分理解 CommonJS 和 ES6 Module 的区别,引用《ECMAScript 6入门》这本书的解释如下:
ES6模块加载的机制,与CommonJS模块完全不同。CommonJS模块输出的是一个值的拷贝,而ES6模块输出的是值的引用。
为了更清楚的理解这段话,我们稍微做一下测试,在 src 下增加一个test.js,内容如下(分别将两种写法列出):
// CommonJS
var counter = 1;
function incCounter() {
counter++;
}
module.exports = {
counter: counter,
incCounter: incCounter,
};
// ES6 Module
export let counter = 1;
export function incCounter() {
counter++;
}
在about.vue中测试如下:
// CommonJS
var test = require('../test');
export default {
created() {
console.log(test.counter); // 1
test.incCounter();
console.log(test.counter); // 1
}
}
// ES6 Module
import { counter, incCounter } from '../test';
export default {
created() {
console.log(counter); // 1
incCounter();
console.log(counter); // 2
}
}
最终的输出值也印证了前面的解释,更详细的解读请查阅相关资料或书籍。只有深入理解了两者的区别,自然就能明白何时该使用何种规范。当然 ES6 作为未来的趋势,我们应该去做更多的尝试。
异步组件(懒加载)
之前用懒加载的方式是:require.ensure,在 webpack2 中引入了 Code Splitting-Async 的新方法 import(),用于动态引入 ES Module。require.ensure 可以指定 chunkFilename,但是 import 没有很好的途径去指定,webpack3 为了解决这个问题,提出了用魔法注释的方式来指定模块名。
结合 vue-router 可以轻松实现懒加载,配置路由指向异步组件即可实现懒加载,比如:
{
path: '/async',
component: () => import(/* webpackChunkName: "async" */'./views/async.vue')
}
如果你发现使用 import() 运行时报错,有几种情况:
1.babel presets 配置为 es2015,则不支持动态导入功能,因此需要安装支持动态导入的 presets(npm i babel-preset-stage-2 -D),或者 babel 插件(npm i babel-plugin-syntax-dynamic-import -D);
2.babel presets 配置为 env,但是 modules 配置为 false,babel 则不会解析 import,可以安装插件 (npm i babel-plugin-syntax-dynamic-import -D)解决。
魔法注释虽然指定了块名,但是 webpack 默认的块名配置为 [id].js,即用的模块的 id 作为块名,因此需要我们手动改下配置。
修改 webpack.base.config.js 的 output:
output: {
filename: 'js/[name].js',
chunkFilename: "js/[name].[chunkhash].js"
}
效果如下图:

如果发现魔法注释没有生效,要检查下 .babelrc 的配置项 comments 是否设为 true。或者不配置 comments(默认为true)
extract-text-webpack-plugin 默认不会提取异步模块中的 CSS,需要加上配置:
new ExtractTextPlugin({
allChunks:true,
filename: "css/style.css?[contenthash:8]"
})
相关推荐:
关于vue2.0设置proxyTable使用axios进行跨域请求
以上がvue2 vue-router2 webpack3 プロジェクトの構築チュートリアルの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
 JavaScriptの役割:WebをインタラクティブでダイナミックにするApr 24, 2025 am 12:12 AM
JavaScriptの役割:WebをインタラクティブでダイナミックにするApr 24, 2025 am 12:12 AMJavaScriptは、Webページのインタラクティブ性とダイナミズムを向上させるため、現代のWebサイトの中心にあります。 1)ページを更新せずにコンテンツを変更できます。2)Domapiを介してWebページを操作する、3)アニメーションやドラッグアンドドロップなどの複雑なインタラクティブ効果、4)ユーザーエクスペリエンスを改善するためのパフォーマンスとベストプラクティスを最適化します。
 CおよびJavaScript:接続が説明しましたApr 23, 2025 am 12:07 AM
CおよびJavaScript:接続が説明しましたApr 23, 2025 am 12:07 AMCおよびJavaScriptは、WebAssemblyを介して相互運用性を実現します。 1)CコードはWebAssemblyモジュールにコンパイルされ、JavaScript環境に導入され、コンピューティングパワーが強化されます。 2)ゲーム開発では、Cは物理エンジンとグラフィックスレンダリングを処理し、JavaScriptはゲームロジックとユーザーインターフェイスを担当します。
 Webサイトからアプリまで:JavaScriptの多様なアプリケーションApr 22, 2025 am 12:02 AM
Webサイトからアプリまで:JavaScriptの多様なアプリケーションApr 22, 2025 am 12:02 AMJavaScriptは、Webサイト、モバイルアプリケーション、デスクトップアプリケーション、サーバー側のプログラミングで広く使用されています。 1)Webサイト開発では、JavaScriptはHTMLおよびCSSと一緒にDOMを運用して、JQueryやReactなどのフレームワークをサポートします。 2)ReactNativeおよびIonicを通じて、JavaScriptはクロスプラットフォームモバイルアプリケーションを開発するために使用されます。 3)電子フレームワークにより、JavaScriptはデスクトップアプリケーションを構築できます。 4)node.jsを使用すると、JavaScriptがサーバー側で実行され、高い並行リクエストをサポートします。
 Python vs. JavaScript:ユースケースとアプリケーションと比較されますApr 21, 2025 am 12:01 AM
Python vs. JavaScript:ユースケースとアプリケーションと比較されますApr 21, 2025 am 12:01 AMPythonはデータサイエンスと自動化により適していますが、JavaScriptはフロントエンドとフルスタックの開発により適しています。 1. Pythonは、データ処理とモデリングのためにNumpyやPandasなどのライブラリを使用して、データサイエンスと機械学習でうまく機能します。 2。Pythonは、自動化とスクリプトにおいて簡潔で効率的です。 3. JavaScriptはフロントエンド開発に不可欠であり、動的なWebページと単一ページアプリケーションの構築に使用されます。 4. JavaScriptは、node.jsを通じてバックエンド開発において役割を果たし、フルスタック開発をサポートします。
 JavaScript通訳者とコンパイラにおけるC/Cの役割Apr 20, 2025 am 12:01 AM
JavaScript通訳者とコンパイラにおけるC/Cの役割Apr 20, 2025 am 12:01 AMCとCは、主に通訳者とJITコンパイラを実装するために使用されるJavaScriptエンジンで重要な役割を果たします。 1)cは、JavaScriptソースコードを解析し、抽象的な構文ツリーを生成するために使用されます。 2)Cは、Bytecodeの生成と実行を担当します。 3)Cは、JITコンパイラを実装し、実行時にホットスポットコードを最適化およびコンパイルし、JavaScriptの実行効率を大幅に改善します。
 JavaScript in Action:実際の例とプロジェクトApr 19, 2025 am 12:13 AM
JavaScript in Action:実際の例とプロジェクトApr 19, 2025 am 12:13 AM現実世界でのJavaScriptのアプリケーションには、フロントエンドとバックエンドの開発が含まれます。 1)DOM操作とイベント処理を含むTODOリストアプリケーションを構築して、フロントエンドアプリケーションを表示します。 2)node.jsを介してRestfulapiを構築し、バックエンドアプリケーションをデモンストレーションします。
 JavaScriptとWeb:コア機能とユースケースApr 18, 2025 am 12:19 AM
JavaScriptとWeb:コア機能とユースケースApr 18, 2025 am 12:19 AMWeb開発におけるJavaScriptの主な用途には、クライアントの相互作用、フォーム検証、非同期通信が含まれます。 1)DOM操作による動的なコンテンツの更新とユーザーインタラクション。 2)ユーザーエクスペリエンスを改善するためにデータを提出する前に、クライアントの検証が実行されます。 3)サーバーとのリフレッシュレス通信は、AJAXテクノロジーを通じて達成されます。
 JavaScriptエンジンの理解:実装の詳細Apr 17, 2025 am 12:05 AM
JavaScriptエンジンの理解:実装の詳細Apr 17, 2025 am 12:05 AMJavaScriptエンジンが内部的にどのように機能するかを理解することは、開発者にとってより効率的なコードの作成とパフォーマンスのボトルネックと最適化戦略の理解に役立つためです。 1)エンジンのワークフローには、3つの段階が含まれます。解析、コンパイル、実行。 2)実行プロセス中、エンジンはインラインキャッシュや非表示クラスなどの動的最適化を実行します。 3)ベストプラクティスには、グローバル変数の避け、ループの最適化、constとletsの使用、閉鎖の過度の使用の回避が含まれます。


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

EditPlus 中国語クラック版
サイズが小さく、構文の強調表示、コード プロンプト機能はサポートされていません

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

Dreamweaver Mac版
ビジュアル Web 開発ツール

MinGW - Minimalist GNU for Windows
このプロジェクトは osdn.net/projects/mingw に移行中です。引き続きそこでフォローしていただけます。 MinGW: GNU Compiler Collection (GCC) のネイティブ Windows ポートであり、ネイティブ Windows アプリケーションを構築するための自由に配布可能なインポート ライブラリとヘッダー ファイルであり、C99 機能をサポートする MSVC ランタイムの拡張機能が含まれています。すべての MinGW ソフトウェアは 64 ビット Windows プラットフォームで実行できます。

ホットトピック
 7686
7686 15
15 1639
1639 14
14 1393
1393 52
52 1287
1287 25
25 1229
1229 29
29


