ホームページ >ウェブフロントエンド >jsチュートリアル >vueコンポーネントのAlertの詳細説明
vueコンポーネントのAlertの詳細説明
- 小云云オリジナル
- 2018-01-15 13:27:1110902ブラウズ
この記事では、vue コンポーネントの Alert の実装コードを中心に紹介します。編集者が非常に良いと思ったので、参考として共有します。編集者をフォローして見てみましょう。皆さんのお役に立てれば幸いです。
はじめに
この記事では主に、Alert コンポーネントの一般的なフレームワークの概要を説明し、少数の構成可能なオプションを提供します。 アイデアをざっくり提供することを目的としています
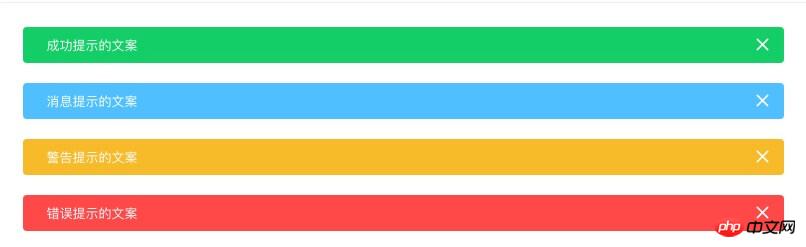
Alert

はページ上に重要なリマインダー情報を表示するために使用されます。
テンプレートテンプレート構造
<template> <p v-show="visible" class="Alert"> <i v-show="closable" class="iconhandle close" @click="close"></i> <slot></slot> </p> </template>
大まかな構造アラートボックス、アイコンアイコン、スロット補間(他のスタイルカラーオプション...)
アニメーションが必要な場合は、Vue組み込みコンポーネントを使用できます外側のパッケージの遷移
<transition name="alert-fade"> </transition>
script
export default {
name: 'Alert',
props: {
closable: {
type: Boolean,
default: true
},
show: {
type: Boolean,
default: true,
twoWay: true
},
type: {
type: String,
default: 'info'
}
},
data() {
return {
visible: this.show
};
},
methods: {
close() {
this.visible = false;
this.$emit('update:show', false);
this.$emit('close');
}
}
};name: コンポーネントの名前
props: プロパティ
methods: メソッド
クリックしてくださいclose 2 つのイベントを外の世界に公開します
デフォルト値
closable
閉じられるか| — | true | show | ||
|---|---|---|---|---|
| true | を表示するかどうかイベント | |||
| イベント名 | 説明 | コールバックパラメータ |
false
| 閉じたときにトリガー | — | |
|---|---|---|
| alert() で使用される JavaScript 注意すべきこと | js には、alert に加えて、どのようなプロンプト メソッドがありますか? | |
| alert() と console.log() の違いJavaScriptで |
以上がvueコンポーネントのAlertの詳細説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

