ホームページ >ウェブフロントエンド >jsチュートリアル >JavaScript を使用して小さなプログラム 99 の九九を実装する
JavaScript を使用して小さなプログラム 99 の九九を実装する
- 韦小宝オリジナル
- 2018-01-15 11:18:272778ブラウズ
<!DOCTYPE html>
<html>
<head>
<title>www.php.cn 99乘法表</title>
<meta charset="utf-8">
</head>
<body>
<script type="text/javascript">
for (var i = 1; i <= 9; i++) {
for (var j = 1; j <= i; j++) {
document.write(i+'*'+j+'=');
document.write(i*j+' ');
}
document.write("<br/>");
}
</script>
</body>
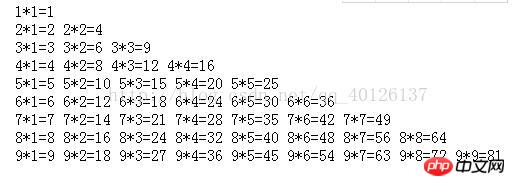
</html> レンダリングは次のとおりです:

上記は、エディターが JavaScript を使用して小さなプログラムを実装するために紹介する 99 の九九です。みんなが役に立ちますよ! !
関連する推奨事項:マウスホイール制御ページ画像切り替え機能のJavaScript実装例
タイマーに基づくプログレスバー機能のJavaScript実装例
ユーザーがページを操作したかどうかを判定するJavaScript
以上がJavaScript を使用して小さなプログラム 99 の九九を実装するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

