ホームページ >ウェブフロントエンド >jsチュートリアル >jQuery.ajax が配列をバックグラウンドに渡す問題を解決する方法
jQuery.ajax が配列をバックグラウンドに渡す問題を解決する方法
- 小云云オリジナル
- 2018-05-16 11:20:562727ブラウズ
この記事では主に jQuery.ajax がバックグラウンドに配列を渡す問題の解決策を詳しく紹介します。興味のある方は参考にしていただければ幸いです。
今日は、jQuery.ajax がバックグラウンドに配列を渡しますが、バックグラウンドで値を受け取ることができない問題を確認しました。
フロントエンド js メソッド コードの一部は次のとおりです:
//创建一个测试数组
var boxIds = new Array();
boxIds.push(12182);
boxIds.push(12183);
boxIds.push(12184);
//向后台交互
$.ajax({
url: "/xxx",
type: "GET",
data: {
"boxIds": boxIds,
"boxType": 0,
"time": new Date().getTime()
},
success: function(data) {
//do sth...
}
});バックエンド コントローラー コード (SpringMVC)
@ResponseBody
@RequestMapping(value = "/box/changeLock")
public String changeLock(final Long[] boxIds, final int boxType) {
return locker_ChangeLockService.changeLock(boxIds, boxType);
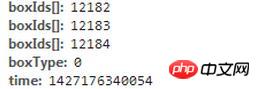
}ブラウザーで送信されたリクエストを観察すると、パラメーターが次のとおりであることがわかります:

パラメーターの名前は、定義した boxIds の代わりに boxIds[] であることがわかります。つまり、配列を渡すと、配列名の後に「[]」が自動的に追加されるため、バックグラウンドはそれを受け取ることができません。ソリューション:jquery.ajaxの伝統的な属性をセットしました
$.ajax({
url: "/xxx",
type: "GET",
data: {
"boxIds": boxIds,
"boxType": 0,
"time": new Date().getTime()
},
traditional: true,//这里设置为true
success: function(data) {
//do sth...
}
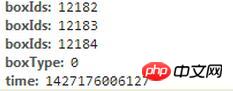
});reissue変更後の要求とブラウザの観察:
サーバーに配列パラメータ値を渡すAjaxの詳細な例
jquery ajaxがバックグラウンドに配列を渡すことができませんでした
以上がjQuery.ajax が配列をバックグラウンドに渡す問題を解決する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:jQueryで簡単なアコーディオンを作る次の記事:jQueryで簡単なアコーディオンを作る

