ホームページ >ウェブフロントエンド >jsチュートリアル >jQueryプラグインFusionChartsで描画した2D棒グラフの効果を共有する
jQueryプラグインFusionChartsで描画した2D棒グラフの効果を共有する
- 小云云オリジナル
- 2018-01-12 09:37:421817ブラウズ
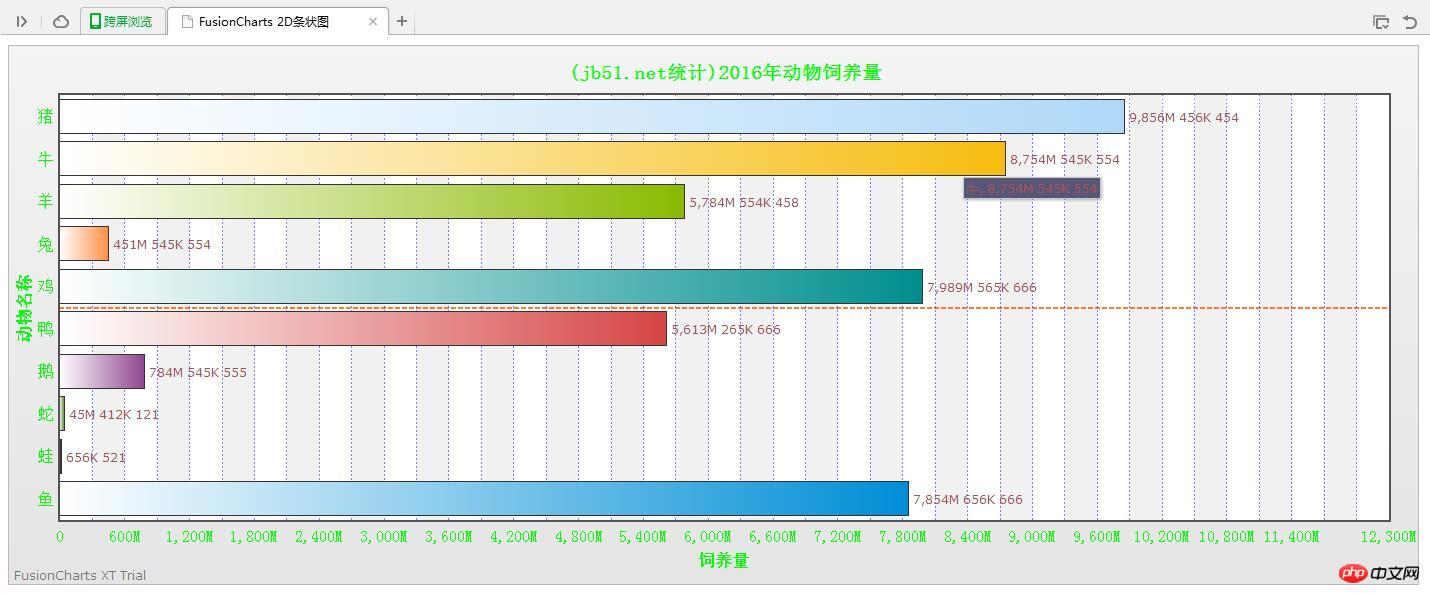
この記事では、jQuery プラグイン FusionCharts によって描画される 2D 棒グラフの効果を主に紹介し、FusionCharts プラグインを使用して 2D 棒グラフを描画するための jQuery の具体的な手順と関連する操作テクニックを完全な例の形式で分析します。必要に応じて読者が参照用にダウンロードできるデモ ソース コードも付属しています。これが皆さんのお役に立てれば幸いです。
1. デザインのアイデア
(1) 棒グラフのいくつかの特性と共通点を理解し、その特性をマスターします
(2) FusionCharts の設計構成に従って静的ページとデータ ソースを設定します。 3 ) 棒グラフを導入し、そのプロパティを設定します。
2. 設計手順 (1) 棒グラフを生成するスクリプトを設計します
$(function(){
var bar2D = new FusionCharts( "FusionCharts/Bar2D.swf", "myChartId", "100%", "540", "0" );
bar2D.setXMLUrl("bar2D.xml");
bar2D.render("bar2DChart");
});(2) データソースを設計します
<?xml version="1.0" encoding="UTF-8"?>
<chart caption='(jb51.net统计)2016年动物饲养量' xAxisName='动物名称' yAxisName='饲养量' showValues='1' baseFontSize='12' baseFontColor='#A45454'
dashed='1' numpLines='40' pLineColor='#0000FF' pLineThickness='1' pLineAlpha='50' pLineIsDashed='1' pLineDashLen='2'
formatNumber='1' scaleRecursively='1' outCnvBaseFont='#456454' outCnvBaseFontSize='16' outCnvBaseFontColor='#00FF00' showToolTip='1'
toolTipBgColor='#565677' toolTipBorderColor='#CCCCCC' showToolTipShadow='1' chartLeftMargin='5' showLabel='1'>
<set label='猪' value='9856456454' />
<set label='牛' value='8754545554' />
<set label='羊' value='5784554458' />
<set label='兔' value='451545554' />
<set label='鸡' value='7989565666' />
<vLine color='FF5904' thickness='2' dashed='1' showLabelBorder='1' labelVAlign='middle' labelHAlign='center'/>
<set label='鸭' value='5613265666' />
<set label='鹅' value='784545555' />
<set label='蛇' value='45412121' />
<set label='蛙' value='656521' />
<set label='鱼' value='7854656666' />
</chart>(3) FusionCharts 棒グラフを導入します
<p id="bar2DChart"></p>
3. 完全なサンプルコード:
FusionCharts 2D条状图 <p id="bar2DChart"></p>
関連する推奨事項: 
FusionChar ts 3D 二重棒グラフ
FusionCharts 2D 棒グラフと折れ線グラフの組み合わせグラフ
以上がjQueryプラグインFusionChartsで描画した2D棒グラフの効果を共有するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

