ホームページ >ウェブフロントエンド >jsチュートリアル >dom を見つけるためのいくつかの jQuery 方法
dom を見つけるためのいくつかの jQuery 方法
- 小云云オリジナル
- 2018-01-12 09:21:162225ブラウズ
この記事は、主に最近の開発で遭遇した基本的な jQuery dom 検索メソッドを記録し、その後、さまざまなメソッドのパフォーマンスを比較し、将来 dom 要素を検索するときに最適なソリューションを使用できるようにすることを目的としています。記事内の紹介がとても詳しく書かれているので、必要な方はぜひ参考にしてみてください。
前書き
この問題は、フロントエンド チーム全員のコーディング習慣の違いによって発生します。最も重要な理由はコードの保守性です。これを踏まえて、jQueryのソースコード(1.11.3)のdomノードの検索に関する内容を、あまり深く理解していなかったものの丁寧に見直しました。 。同時に、ブラウザ コンソール オブジェクトの理解に基づいて、その後の一連の質問と分析が生成され、最も一般的に使用される jQuery の 3 つの DOM 検索メソッドについて、検索効率とパフォーマンスの比較分析が行われました。
まず、コンソール オブジェクトの 2 つのメソッド、console.time() と console.timeEnd() をペアで使用する必要があります。このメソッドの使用方法は、その間のコード セグメントを実行して出力することです。実行時間、および 2 つに渡される文字列名を有効にするためには統一する必要があります。例:
console.time('Scott');
console.log('seven');
console.timeEnd('Scott');
seven
Scott: 0.256ms
正しい使用法は、コード セグメント内の 3 つの場所が一貫していることです。
Text
次に、dom を検索するために一般的に使用される jQuery の方法について説明します:
1.$(‘.parent .child'); 2.$(‘.parent').find(‘.child'); 3.$(‘.child','.parent');
方法 1 と 3 はどちらも、最も一般的に使用される jQuery() または $( ) である jQuery のセレクターおよびコンテキスト検索メソッドに基づいています。詳細は次のとおりです。
jQuery = function( selector, context ) {
// The jQuery object is actually just the init constructor 'enhanced'
// Need init if jQuery is called (just allow error to be thrown if not included)
return new jQuery.fn.init( selector, context );
} jQuery (1.11.3) の 70 行目に基づいています。これは、jquery.fn で init メソッドのオブジェクトを作成するだけです。このオブジェクトは次のとおりです:
init = jQuery.fn.init = function( selector, context ) {
var match, elem;
// HANDLE: $(""), $(null), $(undefined), $(false)
if ( !selector ) {
return this;
}
// Handle HTML strings
if ( typeof selector === "string" ) {
if ( selector.charAt(0) === "<" && selector.charAt( selector.length - 1 ) === ">" && selector.length >= 3 ) {
// Assume that strings that start and end with <> are HTML and skip the regex check
match = [ null, selector, null ];
} else {
match = rquickExpr.exec( selector );
}
// Match html or make sure no context is specified for #id
if ( match && (match[1] || !context) ) {
// HANDLE: $(html) -> $(array)
if ( match[1] ) {
context = context instanceof jQuery ? context[0] : context;
// scripts is true for back-compat
// Intentionally let the error be thrown if parseHTML is not present
jQuery.merge( this, jQuery.parseHTML(
match[1],
context && context.nodeType ? context.ownerDocument || context : document,
true
) );
// HANDLE: $(html, props)
if ( rsingleTag.test( match[1] ) && jQuery.isPlainObject( context ) ) {
for ( match in context ) {
// Properties of context are called as methods if possible
if ( jQuery.isFunction( this[ match ] ) ) {
this[ match ]( context[ match ] );
// ...and otherwise set as attributes
} else {
this.attr( match, context[ match ] );
}
}
}
return this;
// HANDLE: $(#id)
} else {
elem = document.getElementById( match[2] );
// Check parentNode to catch when Blackberry 4.6 returns
// nodes that are no longer in the document #6963
if ( elem && elem.parentNode ) {
// Handle the case where IE and Opera return items
// by name instead of ID
if ( elem.id !== match[2] ) {
return rootjQuery.find( selector );
}
// Otherwise, we inject the element directly into the jQuery object
this.length = 1;
this[0] = elem;
}
this.context = document;
this.selector = selector;
return this;
}
// HANDLE: $(expr, $(...))
} else if ( !context || context.jquery ) {
return ( context || rootjQuery ).find( selector );
// HANDLE: $(expr, context)
// (which is just equivalent to: $(context).find(expr)
} else {
return this.constructor( context ).find( selector );
}
// HANDLE: $(DOMElement)
} else if ( selector.nodeType ) {
this.context = this[0] = selector;
this.length = 1;
return this;
// HANDLE: $(function)
// Shortcut for document ready
} else if ( jQuery.isFunction( selector ) ) {
return typeof rootjQuery.ready !== "undefined" ?
rootjQuery.ready( selector ) :
// Execute immediately if ready is not present
selector( jQuery );
}
if ( selector.selector !== undefined ) {
this.selector = selector.selector;
this.context = selector.context;
}
return jQuery.makeArray( selector, this );
} jQuery (1.11.3) の 2776 行目に基づいています。このメソッドは比較的長いです。このメソッドについての私の理解を簡単に説明します。ここで重要なことは、最初にセレクターを判断し、次に判断することです。その後、検索コンテキストが存在する場合は、コンテキストが存在する状況の処理を続行します。そうでない場合は、コンテキストが存在しない状況を処理します。これは上で簡単に説明しました。1 と 3 の判定プロセスにはほぼ同じ時間がかかりますが、1 内のセレクターはシズル関連の検索を実行するのにまだ時間が必要で、次の結果が得られます。
メソッド 1. $('.parent .child'); プロセスの完了にかかる時間: a;- メソッド 3. $('.child','.parent'); プロセスの完了にかかる時間: a;ほぼ見つかりました
-
方法 1. $('.parent .child'); シズル関連の検索セレクターに費やされた時間 .parent .child: b; - したがって、暫定的な結論が導き出されます:
- 方法 3. $('. child','.parent');所要時間: a;
- 方法 1. $('.parent .child');所要時間: a + b;
- メソッド方法 3 は方法 1 よりも優れています
- 次に、実際の実行結果を見てみましょう:
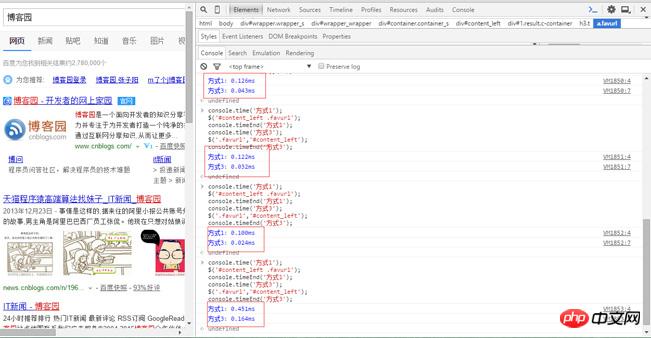
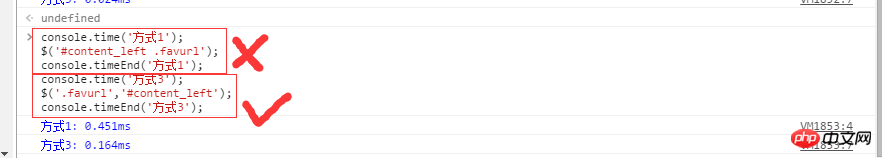
Baidu ページを例として、満足のいく検索範囲のセットをランダムに見つけます。ブロガーは複数のテストを実施しました。方法 3 の検索効率は方法 1 よりも均一であり、方法 3 の検索速度は基本的に方法 1 の約 3 倍です。つまり、 
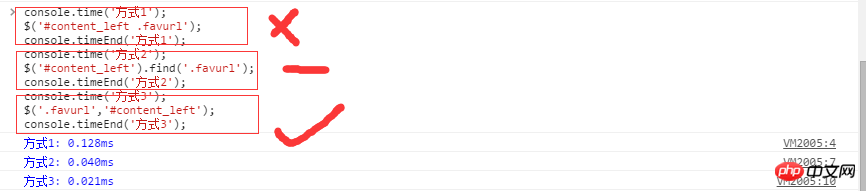
次に、jQuery の find メソッドを追加します。比較: 
- メソッド 2. $('.parent').find('.child');
- メソッド3. $('.child','.parent' );
- すでに前の判断を行っているため、3 人全員が jQuery() を検索する必要があるという事実に基づいて、3 人全員が費やす検索時間はここにあります:
1.$(‘.parent .child'); 3.$(‘.child','.parent');
方法 1 が最も遅く、方法 2 と方法 3 はほぼ同じであることがわかります。
jQuery を使用して DOM を検索するときは、jQuery の検索メソッドを使用して、必要な DOM を表現するために複雑なセレクターを作成しないようにしてください。非常に非効率な検索です。それどころか、jquery の検索メソッドを使用すると、複雑なセレクターを排除し、検索効率を大幅に向上させることができます。
方法 2 の使用は制限される可能性があるため、方法 3 を使用することをお勧めします。

関連する推奨事項:
JQuery による DOM ノードの検索方法_jquery
React は実際の DOM を操作して動的下部吸引を実現します
の dom イベントの高度な補足以上がdom を見つけるためのいくつかの jQuery 方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

