ホームページ >バックエンド開発 >PHPチュートリアル >Nginx は WebApi クロスドメイン セカンダリ リクエスト インスタンスを解決します
Nginx は WebApi クロスドメイン セカンダリ リクエスト インスタンスを解決します
- 小云云オリジナル
- 2018-01-11 13:30:532677ブラウズ
この記事は主に、WebApi のクロスドメイン セカンダリ リクエストと Vue のシングル ページの問題を解決する Nginx に関する記事を共有するものであり、参考になると思います。編集者をフォローして見てみましょう。皆さんのお役に立てれば幸いです。
1. はじめに
プロジェクトがフロントエンドとバックエンドで分離されているため、APIインターフェースとWebフロントエンドが別のサイトにデプロイされるため、前回の記事でWebApi Ajaxクロスドメインリクエストソリューション(CORS)実装)は、Jsonp の代わりにクロスドメイン処理を使用する方法です。
しかし、しばらくすると、フロントエンドがリクエストを開始するたびに、ブラウザーの開発者ツールを通じて、ネットワークの下に同じ URL に対して 2 つのリクエストがあることがわかります。メソッドは OPTIONS で、2 番目のリクエストのメソッドは実際の Get または Post です。また、最初のリクエストはデータを返しません。2 番目のリクエストは通常のデータを返します。
2. 理由
最初の OPTIONS リクエストは、クロスドメイン アクセスを処理する WEB サーバーによってトリガーされます。 OPTIONS はプリフライト リクエストです。ブラウザは、クロスドメイン アクセス リクエストを処理するときに、そのリクエストが複雑なリクエストであると判断した場合、サーバーから返されたコンテンツに基づいて、まずサーバーにプリフライト リクエストを送信します。サーバーがリクエストを許可するかどうかを決定します。 WEB サーバーが CORS を使用してクロスドメイン アクセスをサポートしている場合、複雑なリクエストを処理するときにこのプリフライト リクエストは避けられません。
私たちの WEB サーバーは CORS を使用してクロスドメイン アクセスの問題を解決し、同時にヘッダーにカスタム パラメーターを追加し、データのやり取りに json 形式を使用しているため、各リクエストは複雑なリクエストとなり、結果として各リクエストがrequest は 2 つのリクエストを送信します。
その理由は次のとおりです:
CORS を使用してクロスドメインの問題を解決する
3. 解決策
3.1 Nginx
3.1.1 アイデア
Nginx にフロントエンド プロジェクトをデプロイし、クロスドメイン リクエストを解決するプロキシ経由の問題
3.1.2 実装
3.1.2.1 Nginx をインストールします
Windows に Nginx をインストールし、圧縮パッケージを直接ダウンロードして解凍するのが最も簡単です
3.1.2.2 Nginx を構成します
には独自のデフォルトがありますVue をデプロイする場合、Angular などのシングルページ アプリケーションの場合は、パッケージ化されたindex.html ファイルと dist ディレクトリをリリース ディレクトリに配置し、パスをコピーして、それを使用して Nginx サービスが構成ファイルを指すように構成します。次のように:
server {
listen 9461; # 监听端口号
server_name localhost 192.168.88.22; # 访问地址
location / {
root 项目路径; # 例如:E:/Publish/xxx/;
index index.html;
# 此处用于处理 Vue、Angular、React 使用H5 的 History时 重写的问题
if (!-e $request_filename) {
rewrite ^(.*) /index.html last;
break;
}
}
# 代理服务端接口
location /api {
proxy_pass http://localhost:9460/api;# 代理接口地址
}
}
3.1.2.3 Nginx 共通コマンド
開始: start nginx
設定をリロード: nginx -s reload
ログファイルを再度開く: nginx -s restart
設定ファイルが正しいかどうかをテスト: nginx -t [オプション: パスを指定]
クイック停止: nginx -s stop
正常に停止: nginx -s quit
3.1.3 Nginx シングルページアプリケーション H5 履歴 URL 書き換え
サポート
Vue、Angular、React
理由
単一ページを実装する場合、ページを更新するとページが見つからないという問題が発生するため、URLアドレスをindex.htmlに書き換える必要があります。
注意点
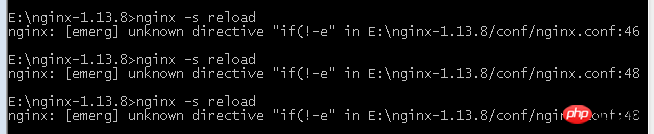
NginxでURL書き換えを使用すると、次のようなエラーが報告され続けます
 確認したところ、ifと(の間にスペースが必要であることがわかりました。
確認したところ、ifと(の間にスペースが必要であることがわかりました。
3.2 その他
3.2.1アイデア
プリフライトリクエストを送信したいので、プリフライトリクエストの数を減らすことはできますか?
たとえば、有効期間中にプリフライトが繰り返されないように設定できます
3.2.2 実装
。最後に、この問題を解決するために Access-Control-Max-Age リクエスト ヘッダーを追加します。
Access-Control-Allow-Methods
このフィールドは次のとおりです。必須であり、その値は、サーバーによってサポートされているすべてのクロスドメイン要求メソッドを示す文字列です。
これは、ブラウザによって要求されたメソッドだけでなく、すべてのサポートされているメソッドが返されることに注意してください。 -Control-Allow-Headers
ブラウザリクエストに Access-Control-Request-Headers フィールドが含まれる場合、Access-Control-Allow-Headers フィールドが必要です
これは、どのようなリクエストかを示すカンマ区切りの文字列でもあります。 「プリフライト」でブラウザーによって要求されたものに限定されない、すべてのヘッダー フィールド
このフィールドは、単純なリクエストの場合と同じ意味です
Access-Control-Max-。 Age
このフィールドはオプションであり、このプリフライト リクエストの有効期間を秒単位で指定するために使用されます。上記の結果では、有効期間は 20 日 (1728000 秒) であり、応答は 1728000 秒キャッシュできることを意味します。この期間中は、別のプリフライト リクエストを発行する必要はありません
vue axios を使用してドメイン間でデータをリクエストする詳細な例
js クロスドメイン呼び出し WebService
以上がNginx は WebApi クロスドメイン セカンダリ リクエスト インスタンスを解決しますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

