この記事では、h5 での画像の放物線運動についての考え方を中心に、ベジェ曲線に沿った運動方法について詳しく紹介します。興味のある方は参考にしていただければ幸いです。 。
一般に、放物線、より正確にはベジェ曲線に沿ってオブジェクトや画像を移動することは、H5 開発の一般的な要件です。そのため、設計草案に基づいて移動パスを迅速に計算する方法が、開発者が解決する最初の問題です。
ここでの H5 開発で一般的に使用されるデザイン ドラフト サイズは 640 * 1008 であるため、このサイズに基づく解決策のアイデアは次のとおりです: まず、デザインの場合、PS で置き換えられる要素を個別に PNG にエクスポートします。ドラフトが計画されている場合は、そのルートを png としてエクスポートする必要もあります 2. AI でデザイン ドラフトと同じサイズの新しいファイルを作成し、そのファイルにディスプレイスメント要素を 2 回ドラッグします。モーションルートがある場合は、以下のようにドラッグして入力します:
- キャンバス キャンバス内の変形処理がないため、移動点は画像の左上隅になります。変換および移動されるのは、translate(x1, y1) 、 sWidth, sHeight, dx, dy, dWidth, dHeight) の x1 と y1 および dx と dy の最終オフセットに従って追加されるためです。
- 要素がposition:absoluteによって配置され、その位置がtransformのtranslate3d(x, y, z)によって制御される場合、オフセットは通常、transformでは、left、top、およびを模倣します。要素の位置を制御するために追加のマージンを追加し、transform で追加の translation3D(marginLeftX, marginLeftY, 0) を追加することも必要です。このマージンの値を考慮してください。
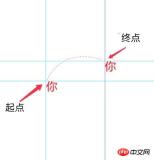
- 3 を使用します。以下の図に示すように、AI で基準線を引き出し、要素画像を移動してその x、y 位置を引き出します:
次に、ペンツールを選択し、始点と終点をクリックします。続けて、終点をクリックした後マウスを放さず、AI を直接ドラッグすると、2 つの制御点が自動的に追加され、マウスを移動することで 2 つの制御点の位置を調整できます。パスの目的を調整します。ペン ツールによって生成されたパスは、以下に示すように、デザイン ドラフト上の基準線のパスと一致するまで続きます。

目的の位置までドラッグした後、マウスを放し、キーボードの Enter キーを押してパスを確認します。パスが希望どおりでない場合は、コントロール ポイントをドラッグして調整を続けることができます
4. 調整が完了したら、追加の 2 本の参照線をコントロール ポイント 1 の位置にドラッグし、メニュー バーを使用します。 --ウィンドウ--情報、情報パネルを開き、始点、制御点、終点、3つの点の座標をそれぞれ取り出します
コードをコピーします
コードは次のとおりです: var path = getBezierPath([278 + 119, 572 - 32], [ 278 - 4, 572 - 137] , [278 + 119, 572 - 32 ] , [278, 572], 50);
ここで、パラメーター getBezierPath (終点、制御点 1、制御点 2、開始点、移動数) です。制御点 2 がない場合は、そのまま記入します。 getBezierPath の最終的な式は次のとおりです:function getBezierPath(p1, p2, p3, p4, times) {
function Point2D(x,y){
this.x = x || 0.0;
this.y = y ||0.0;
}
function PointOnCubicBezier( cp, t ) {
var ax, bx, cx;
var ay, by, cy;
var tSquared, tCubed;
var result = new Point2D ;
cx = 3.0 * (cp[1].x - cp[0].x);
bx = 3.0 * (cp[2].x - cp[1].x) - cx;
ax = cp[3].x - cp[0].x - cx - bx;
cy = 3.0 * (cp[1].y - cp[0].y);
by = 3.0 * (cp[2].y - cp[1].y) - cy;
ay = cp[3].y - cp[0].y - cy - by;
tSquared = t * t;
tCubed = tSquared * t;
result.x = (ax * tCubed) + (bx * tSquared) + (cx * t) + cp[0].x;
result.y = (ay * tCubed) + (by * tSquared) + (cy * t) + cp[0].y;
return result;
}
function ComputeBezier( cp, numberOfPoints, curve ){
var dt;
var i;
dt = 1.0 / ( numberOfPoints - 1 );
for( i = 0; i < numberOfPoints; i++)
curve[i] = PointOnCubicBezier( cp, i*dt );
}
var cp=[
new Point2D(parseInt(p4[0]), parseInt(p4[1])), new Point2D(p2[0], p2[1]), new Point2D(p3[0], p3[1]), new Point2D(p1[0], p1[1])
];
var numberOfPoints = times;
var curve=[];
ComputeBezier( cp, numberOfPoints, curve );
return curve;
}関連する推奨事項:
放物線運動のコード例JavaScript での弾性位置エネルギーアニメーションのアニメーション
jQuery 放物線運動の実装方法 (完全なデモ ソース コードのダウンロード付き)_jquery
以上がHTML5 での画像の放物線運動に関するヒントを共有するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
 Web開発にとってHTMLタグが重要なのはなぜですか?May 02, 2025 am 12:03 AM
Web開発にとってHTMLタグが重要なのはなぜですか?May 02, 2025 am 12:03 AMhtmltagsareSterenceforwebdevelovementasyStheStructureanhandhancewebpages.1)theydefineLayout、semantics、and-interactivity.2)semanticagsimprovecessibility.3)opeusofusofagscanoptimizeperformanceandensurecross-brows-compativeation。
 HTMLタグと属性に一貫したコーディングスタイルを使用することの重要性を説明します。May 01, 2025 am 12:01 AM
HTMLタグと属性に一貫したコーディングスタイルを使用することの重要性を説明します。May 01, 2025 am 12:01 AMコードの読みやすさ、保守性、効率を向上させるため、一貫したHTMLエンコーディングスタイルは重要です。 1)低ケースタグと属性を使用します。2)一貫したインデントを保持し、3)シングルまたはダブルの引用符を選択して固執する、4)プロジェクトのさまざまなスタイルの混合を避け、5)きれいなスタイルやEslintなどの自動化ツールを使用して、スタイルの一貫性を確保します。
 ブートストラップ4にマルチプロジェクトカルーセルを実装する方法は?Apr 30, 2025 pm 03:24 PM
ブートストラップ4にマルチプロジェクトカルーセルを実装する方法は?Apr 30, 2025 pm 03:24 PMBootstrap4にマルチプロジェクトカルーセルを実装するソリューションBootstrap4にマルチプロジェクトカルーセルを実装するのは簡単な作業ではありません。ブートストラップですが...
 DeepSeekの公式Webサイトは、マウススクロールイベントの浸透の影響をどのように達成していますか?Apr 30, 2025 pm 03:21 PM
DeepSeekの公式Webサイトは、マウススクロールイベントの浸透の影響をどのように達成していますか?Apr 30, 2025 pm 03:21 PMマウススクロールイベントの浸透の効果を実現する方法は? Webを閲覧すると、いくつかの特別なインタラクションデザインに遭遇することがよくあります。たとえば、DeepSeekの公式ウェブサイトでは、...
 HTMLビデオの再生コントロールスタイルを変更する方法Apr 30, 2025 pm 03:18 PM
HTMLビデオの再生コントロールスタイルを変更する方法Apr 30, 2025 pm 03:18 PMHTMLビデオのデフォルトの再生コントロールスタイルは、CSSを介して直接変更することはできません。 1. JavaScriptを使用してカスタムコントロールを作成します。 2。CSSを介してこれらのコントロールを美化します。 3. video.jsやPLYRなどのライブラリを使用すると、互換性、ユーザーエクスペリエンス、パフォーマンスを検討してください。プロセスを簡素化できます。
 お使いの携帯電話でネイティブセレクトを使用することにより、どのような問題が発生しますか?Apr 30, 2025 pm 03:15 PM
お使いの携帯電話でネイティブセレクトを使用することにより、どのような問題が発生しますか?Apr 30, 2025 pm 03:15 PM携帯電話でネイティブセレクトを使用する際の潜在的な問題は、モバイルアプリケーションを開発するときに、ボックスを選択する必要があることがよくあります。通常、開発者...
 お使いの携帯電話でネイティブ選択を使用することの欠点は何ですか?Apr 30, 2025 pm 03:12 PM
お使いの携帯電話でネイティブ選択を使用することの欠点は何ですか?Apr 30, 2025 pm 03:12 PMお使いの携帯電話でネイティブ選択を使用することの欠点は何ですか?モバイルデバイスでアプリケーションを開発する場合、適切なUIコンポーネントを選択することが非常に重要です。多くの開発者...
 Three.jsとOctreeを使用して部屋で3人のローミングの衝突処理を最適化する方法は?Apr 30, 2025 pm 03:09 PM
Three.jsとOctreeを使用して部屋で3人のローミングの衝突処理を最適化する方法は?Apr 30, 2025 pm 03:09 PMThree.JSとOctreeを使用して、部屋でのサードパーソンローミングの衝突処理を最適化します。 3つのjsでoctreeを使用して、部屋でサードパーソンローミングを実装し、衝突を追加してください...


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

MinGW - Minimalist GNU for Windows
このプロジェクトは osdn.net/projects/mingw に移行中です。引き続きそこでフォローしていただけます。 MinGW: GNU Compiler Collection (GCC) のネイティブ Windows ポートであり、ネイティブ Windows アプリケーションを構築するための自由に配布可能なインポート ライブラリとヘッダー ファイルであり、C99 機能をサポートする MSVC ランタイムの拡張機能が含まれています。すべての MinGW ソフトウェアは 64 ビット Windows プラットフォームで実行できます。

EditPlus 中国語クラック版
サイズが小さく、構文の強調表示、コード プロンプト機能はサポートされていません

AtomエディタMac版ダウンロード
最も人気のあるオープンソースエディター

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 英語版
推奨: Win バージョン、コードプロンプトをサポート!

ホットトピック
 7888
7888 15
15 1649
1649 14
14 1410
1410 52
52 1301
1301 25
25 1247
1247 29
29


