ホームページ >ウェブフロントエンド >jsチュートリアル >CSSクラシックレイアウトの詳しい解説 スティッキーフッターレイアウト
CSSクラシックレイアウトの詳しい解説 スティッキーフッターレイアウト
- 小云云オリジナル
- 2018-01-11 09:44:222083ブラウズ
この記事では、古典的な CSS レイアウトを詳しく説明した Sticky フッター レイアウトに関する関連情報を主に紹介します。編集者が非常に優れていると考えたので、参考として共有します。編集者をフォローして見てみましょう。皆さんのお役に立てれば幸いです。
スティッキーフッターレイアウトとは何ですか?
私たちの一般的なWebページのレイアウト方法は、一般的にヘッダー(ヘッダー)部分、コンテンツ(コンテンツエリア)部分、フッター(フッター)部分に分けられます。ヘッダー領域とコンテンツ領域のコンテンツが少ない場合、フッター領域はコンテンツ領域と並んで配置されず、常に画面の下部に表示されます。コンテンツ領域に大量のコンテンツがある場合、ドキュメントの流れに合わせてページの下部にフッターが表示されることがあります。これは伝説的なスティッキー フッター レイアウトです。分かりやすいんじゃないでしょうか?理解できなくても大丈夫です。簡単な例をあげましょう。
例えば
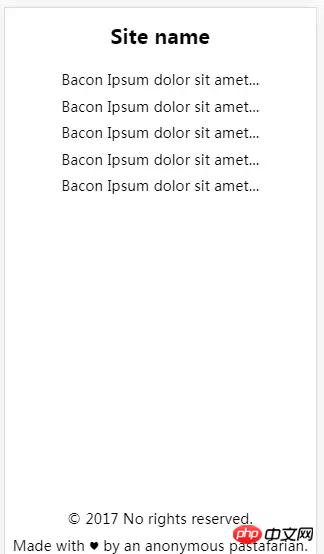
コンテンツが少ない場合、通常のドキュメントフローは以下のように表示されます。

通常のドキュメントフローでは、コンテンツが少ない場合、フッター部分は常に固定されません画面の下。この時点で、伝説的なシッキーフッターレイアウトが登場します。
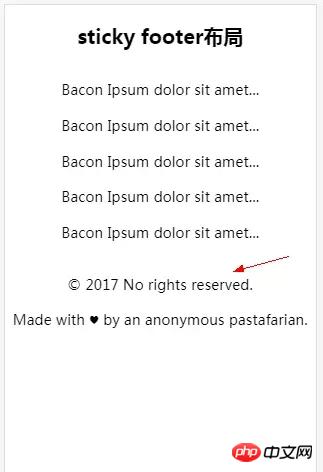
スティッキーフッターのレイアウト効果は以下のとおりです:

コンテンツ領域にどれだけ多くのコンテンツがあっても、コンテンツ領域が画面の高さを超えると、フッターは常に画面の下部に表示されます。画面。フッターは常にページの一番下に表示されます。スティッキー フッターの本当の姿を誰もが知ったところで、それがどのように実装されているかを見てみましょう。
スティッキーフッターレイアウトの実装
負のマージンレイアウトメソッド
htmlコード:
<p class="detail">
<p class="wrapper clearfix">
<p class="title">
<h1>这里是头部</h1>
</p>
<p class="main">
<p>这里是main content区域...</p>
<p>这里是main content区域...</p>
<p>这里是main content区域...</p>
<p>这里是main content区域...</p>
</p>
</p>
<p class="footer">
<p>© 2017 No rights reserved.</p>
<p>Made with ♥ by an anonymous pastafarian.</p>
</p>
</p>cssコード:
p,h1,p{margin:0; padding: 0;}
.detail{
position:fixed;
overflow:auto;
width:100%;
height:100%;
}
.wrapper{
min-height:100%;
width:100%;
}
.title h1{
font-size:40px;
text-align: center;
}
.main{
margin-top:64px;
padding-bottom:64px;
}
.main p{
font-size: 25px;
text-align: center;
}
.footer{
margin:-64px auto 0 auto;
font-size:32px;
}
.footer p{
text-align: center;
}
.clearfix::after {
display: block;
content: ".";
height: 0;
clear: both;
visibility: hidden;
}注: mainのpadding-bottomとフッターの負のマージン値は一貫性が必要です。
フレックスレイアウトメソッド
htmlコード:
<header>
<h1>Site name</h1>
</header>
<p class="main">
<p>Bacon Ipsum dolor sit amet...</p>
<p>Bacon Ipsum dolor sit amet...</p>
<p>Bacon Ipsum dolor sit amet...</p>
<p>Bacon Ipsum dolor sit amet...</p>
</p>
<footer>
<p>© 2017 No rights reserved.</p>
<p>Made with ♥ by an anonymous pastafarian.</p>
</footer>cssコード:
body{display: flex; flex-flow: column; min-height: 100vh; overflow:auto;}
h1{font-size: 60px; text-align: center;}
p{font-size: 24px; text-align: center;}
.main{flex:1;}フレックスレイアウト構造はシンプルで、コードは合理化されています。フレックスの互換性のため、このレイアウト方法を使用する場合は注意が必要です。
概要
これで私たちの議論は終わります。私の友人にとって役立つことを願っています。ブログを記録するのも初めてですので、不完全な点がありましたらご容赦ください。ご指導いただければ幸いです。スティッキー フッター レイアウトも CSS の古典的なレイアウトです。初心者はこのレイアウトに精通している必要があります。もちろん、たくさん使えば自然と覚えられます。
関連する推奨事項:
スティッキーフッター 2 つの絶対的な下部ルーチンの例の詳細な説明
CSS スティッキー フッター: 完璧な CSS 絶対bottom_html/css_WEB-ITnose
以上がCSSクラシックレイアウトの詳しい解説 スティッキーフッターレイアウトの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

