ホームページ >ウェブフロントエンド >jsチュートリアル >jQuery プラグイン ImgAreaSelect はアバターのアップロード プレビューとトリミング機能を実装します
jQuery プラグイン ImgAreaSelect はアバターのアップロード プレビューとトリミング機能を実装します
- 小云云オリジナル
- 2018-01-10 13:11:101779ブラウズ
この記事では主にアバターのアップロードプレビューとトリミング機能を実装するためのjQueryプラグインImgAreaSelectを紹介します。必要な方はぜひ参考にしてください。
このエッセイの前のセクションでは、jQuery プラグイン ImgAreaSelect についての基本的な知識をすでに理解しました。次に、例を見てみましょう:
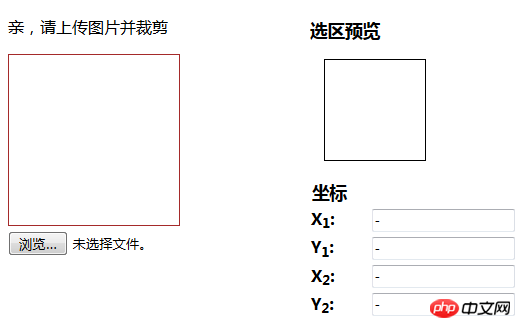
まず、どのような関数を実装する必要があるかを知る必要があります。
(1) 画像をアップロードしてプレビューすることができます
(2) トリミングした画像をドラッグアンドドロップして、トリミングされた領域を表示します
(3) トリミングする領域の座標を表示します
2 番目に、これを参照する方法プラグイン?
それでは、詳しく見てみましょう!
最初のステップ:まずスタイルとファイルパッケージを導入します(独自の場所に応じて導入します)
<!--引入imgareaselect的css样式--> <link rel="stylesheet" type="text/css" href="../jquery.imgareaselect-0.9.10/css/imgareaselect-default.css" rel="external nofollow" rel="external nofollow" /> <!--引入jquery包--> <script type="text/javascript" src="../jquery-1.11.2.min.js"></script> <!--引入imgareaselect的js文件--> <script type="text/javascript" src="../jquery.imgareaselect-0.9.10/scripts/jquery.imgareaselect.pack.js"></script>
第2ステップ:以下に示すように、最初にpレイアウトスタイルを使用します
<body> <p style="float:left; width:300px;"> <p>亲,请上传图片并裁剪</p> <p style="width:300px; height:300px;float: left;"> <!--原图--> <img id="uploadPreview"/> <input id="uploadImage" type="file" name="photoimage" class="fimg1" onchange="PreviewImage();" /> <!--//对这个按钮加一个事件--> </p> </p> <p style="float:left; width:300px;"> <p style="font-size:110%; font-weight:bold; padding-left:0.1em;"> 选区预览 </p> <p style="margin:0 1em; width:100px; height:100px;border: 1px solid black;"> <p id="preview" style="width:100px; height:100px; overflow:hidden;"> <!--裁剪后的图片--> <img id="tp" style="width:200px; height:200px;"> </p> </p> <!--做一个表格用来放选取图片的坐标--> <table style="margin-top:1em;"> <thead> <tr> <th colspan="2" style="font-size:110%; font-weight:bold; text-align:left; padding-left: 0.1em;"> 坐标</th> </tr> </thead> <tbody> <tr> <td style="width:10%;"><b>X<sub>1</sub>:</b></td> <td style="width:30%;"><input type="text" id="x1" value="-" /></td> </tr> <tr> <td><b>Y<sub>1</sub>:</b></td> <td><input type="text" id="y1" value="-" /></td> </tr> <tr> <td><b>X<sub>2</sub>:</b></td> <td><input type="text" id="x2" value="-" /></td> </tr> <tr> <td><b>Y<sub>2</sub>:</b></td> <td><input type="text" id="y2" value="-" /></td> </tr> </tbody> </table> </p> </p> </body>

cssスタイル:
<style>
#uploadPreview
{
width: 170px;
height: 170px;
background-position: center center;
background-size: cover;
border: 1px solid brown;
-webkit-box-shadow: 0 0 0px 0px rgba(0, 0, 0, 0);
display: inline-block;
}
</style>
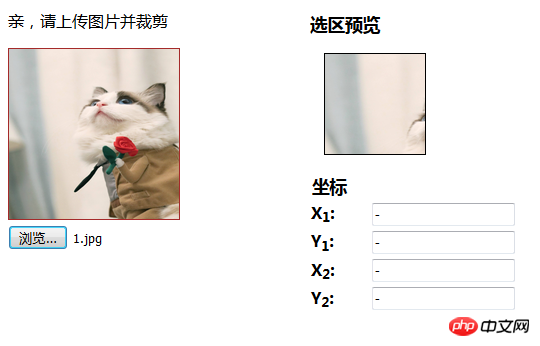
ステップ 3: 画像のアップロード プレビュー効果を実現します
アイデア: 入力を通じて画像の src を最初の img に渡し、次に最初の img の src を 2 番目の img の src に渡します
<script>
//通过input将图片路径传给第一个img
$("#uploadImage").on("change", function(){
// 得到一个参考文件列表
var files = !!this.files ? this.files : [];
// 如果没有选择任何文件,或者没有文件读到就返回
if (!files.length || !window.FileReader) return;
// 只有进行选择的文件是一个形象
if (/^image/.test( files[0].type)){
// 创建一个新的FileReader的实例
var reader = new FileReader();
// 读取本地文件作为一个DataURL
reader.readAsDataURL(files[0]);
// 当加载时,图像数据设置为背景的p
reader.onloadend = function(){
//给第一个img添加路径
$("#uploadPreview").attr("src",this.result);
//给第二个img添加路径
$("#tp").attr("src",this.result);
//开启裁剪功能
$('#uploadPreview ').imgAreaSelect( {handles:true, fadeSpeed:200, onSelectEnd : preview});
}
}
});
</script>
このように, 次の効果を達成できます:
クリックして参照

クリックして選択:

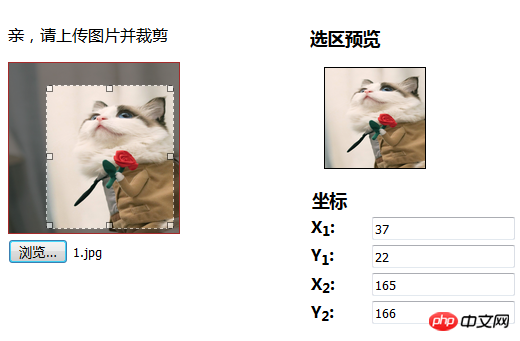
ステップ 4: 領域選択機能を実装します
<script>
function preview(img, selection)
{
if(!selection.width || !selection.height) //判断选取区域不为空
return;
//分别取高宽比率
var scaleX = 100 / selection.width;
var scaleY = 100 / selection.height;
var img = new Image();
//传路径
img.src = document.getElementById('uploadPreview').src;
//给裁剪的图片定义高和宽
$('#preview img').css( {
width : Math.round(scaleX * 170), //170为第一个img的宽,不然截取的图片会有所缺失,可以自己试试
height: Math.round(scaleY * 170), //170为第一个img的高
marginLeft: -Math.round(scaleX * selection.x1),
marginTop: -Math.round(scaleY * selection.y1)
});
//显示坐标
$('#x1').val(selection.x1);
$('#y1').val(selection.y1);
$('#x2').val(selection.x2);
$('#y2').val(selection.y2);
}
</script>
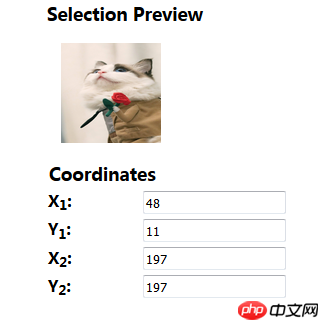
このようにして、次の効果を達成できます~~ ~

へ このステップでは、アバターのアップロードとトリミング機能を実現できます。 もちろん、後でデータベースにパスを追加すると、より完璧になります~~~~
(------ ----------- -------------------------------------- ----------- -----ここに区切り線があるはずです--------------------------- ------------ ----------------------------------)
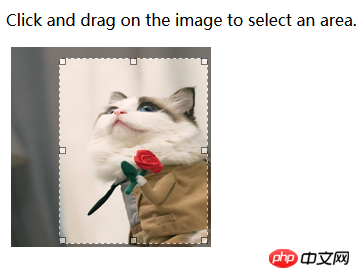
場合単純な画像トリミング関数を実装したいだけです。コードの下を見てください。コメントはありません~~~
もちろん、上記のコードが明確でない場合は、以下を参照して変更することもできます。 、画像アップロードのプレビュー機能を追加するだけです~~~~
レンダリング: (画像を比較するとわかりますが、下の画像には閲覧機能がないだけで、他はまったく同じです)


<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<!--在HTML头部加入:-->
<link rel="stylesheet" type="text/css" href="../jquery.imgareaselect-0.9.10/css/imgareaselect-default.css" rel="external nofollow" rel="external nofollow" />
<script type="text/javascript" src="../jquery-1.11.2.min.js"></script>
<script type="text/javascript" src="../jquery.imgareaselect-0.9.10/scripts/jquery.imgareaselect.pack.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$('#photo').imgAreaSelect( {handles:true, fadeSpeed:200, onSelectEnd : preview});
});
// 如果加上aspectRatio: '1:1',$('#photo').imgAreaSelect( {aspectRatio: '1:1',handles:true, fadeSpeed:200, onSelectEnd : preview});则选取区域固定为正方形。
function preview(img, selection)
{
//等同于var scaleX = 100 / (selection.width || 1)
//先对||前面的进行布尔运算,如果结果是true(即width存在且不是0),就使用width,否则使用||后的变量1
//也就是先检查 selection.width 有没有值,有的话就用 100 / 该值再付给 scaleX,没的话就用 100 / 1 来赋值;
if(!selection.width || !selection.height)
return;
var scaleX = 100 / selection.width;
var scaleY = 100 / selection.height;
//设置裁剪后图片的宽高
$('#preview img').css( {
width : Math.round(scaleX * 200),
height: Math.round(scaleY * 200),
marginLeft: -Math.round(scaleX * selection.x1),
marginTop: -Math.round(scaleY * selection.y1)
});
$('#x1').val(selection.x1);
$('#y1').val(selection.y1);
$('#x2').val(selection.x2);
$('#y2').val(selection.y2);
$('w').val(selection.width);
$('h').val(selection.height);
}
</script>
</head>
<body>
<p>
<!--选取的图片-->
<p style="float:left; width:70%;">
<p>
Click and drag on the image to select an area.
</p>
<p style="margin:0 0.3em; width:200px; height:200px;">
<img id="photo" src="./images/1.jpg" style="width:200px; height:200px;"/>
</p>
</p>
<!--截取的图片-->
<p style="float:left; width:30%;">
<p style="font-size:110%; font-weight:bold; padding-left:0.1em;">
Selection Preview
</p>
<p style="margin:0 1em; width:100px; height:100px;">
<p id="preview" style="width:100px; height:100px; overflow:hidden;">
<img src="./images/1.jpg" style="width:200px; height:200px;">
</p>
</p>
<table style="margin-top:1em;">
<thead>
<tr>
<th colspan="2" style="font-size:110%; font-weight:bold; text-align:left; padding-left: 0.1em;"> Coordinates</th>
</tr>
</thead>
<tbody>
<tr>
<td style="width:10%;"><b>X<sub>1</sub>:</b></td>
<td style="width:30%;"><input type="text" id="x1" value="-" /></td>
</tr>
<tr>
<td><b>Y<sub>1</sub>:</b></td>
<td><input type="text" id="y1" value="-" /></td>
</tr>
<tr>
<td><b>X<sub>2</sub>:</b></td>
<td><input type="text" id="x2" value="-" /></td>
</tr>
<tr>
<td><b>Y<sub>2</sub>:</b></td>
<td><input type="text" id="y2" value="-" /></td>
</tr>
</tbody>
</table>
</p>
</p>
</body>
</html>
関連する推奨事項:
jQueryプラグインimgAreaSelectのサンプル説明
jQueryプラグインimgAreaSelectを使用して実装 選択したドメインの画像情報を取得
imgareaselect + phpで画像のトリミングを実現
以上がjQuery プラグイン ImgAreaSelect はアバターのアップロード プレビューとトリミング機能を実装しますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

