ホームページ >ウェブフロントエンド >jsチュートリアル >jQuery複合イベントの詳しい説明
jQuery複合イベントの詳しい説明
- 小云云オリジナル
- 2018-01-10 09:35:511990ブラウズ
この記事では、jQuery 複合イベントの使用法を主に紹介し、jQuery 複合イベントの簡単な定義と使用法を具体的な例の形で分析します。必要な友人が参考になれば幸いです。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>复合事件</title>
<style type="text/css" >
a{
color:#000;
text-decoration:none;
}
ul{
list-style:none;
}
ul li{
width:140px;
}
#menu_1{
border:1px dotted #666;
border-top:none;
padding:0px 5px 5px 5px;
}
#menu_1 li{
margin: 5px 0px;
}
li.fli{
display:block;
float:left;
padding:0px 10px;
}
</style>
<script src="js/jquery-1.8.3.js" type="text/javascript"></script>
<script language="JavaScript">
$(document).ready(function () {
$("#myaccound").hover(
function () {
$("#menu_1").css("display","block");
},
function () {
$("#menu_1").css("display","none");
});
});
</script>
</head>
<body>
<p id="nav">
<ul>
<li class="fli"><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >我的订单</a></li>
<li class="fli" id="myaccound">
<a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >我的宜美惠▼</a>
<ul id="menu_1" style="display:none;">
<li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >我的优惠券</a></li>
<li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >收藏夹</a></li>
<li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >短信息</a></li>
</ul>
</li>
<li class="fli"><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >我网站导航▼</a></li>
</ul>
</p>
</body>
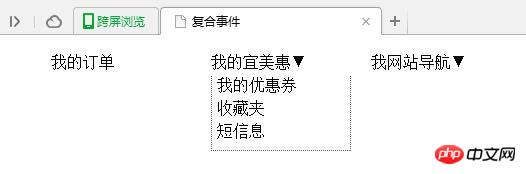
</html>実行効果図は次のとおりです:

関連推奨事項:
toggle()メソッドと組み合わせたjQuery複合イベントの使用例
以上がjQuery複合イベントの詳しい説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

